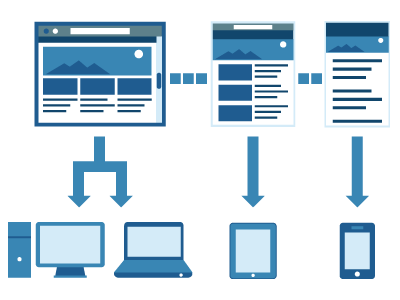
Ich bin mir sicher, dass Sie den Begriff „Responsive Design“ oder „Responsive Design“ mehr als einmal gelesen haben und sich die Frage stellt, was Responsive Design für Sie bedeutet. Da die Antwort recht einfach ist, handelt es sich um ein sensitives oder anpassbares Design für die Auflösung, mit der die Webseite angezeigt wird, dh die Elemente der Webseite werden automatisch sortiert und verteilt, wobei sie sich an die Auflösung auf dem Bildschirm anpassen.

Warum reaktionsschnelles Design?
Diese Art von Design hat in den letzten Jahren aufgrund von Mobilgeräten, die niedrigere Auflösungen als Desktop-Monitore bieten, erheblich an Stärke gewonnen. Die Idee ist, dass der Benutzer beim Laden der Webseite keine Zoom-Aktionen (Vergrößern und Verkleinern) ausführen muss, um den Inhalt zu finden, sondern lediglich einen Bildlauf durchführen muss.
Die Idee ist im Prinzip gut, da die andere Alternative bisher darin bestand, zwei Versionen unserer Seite für mobile Geräte mit niedrigerer Auflösung und eine andere für Desktop-Browser anzubieten. Aber alles, was glänzt, ist nicht Gold, trotz der Tatsache, dass die Idee gut ist, konnte ich bestätigen, dass ein responsives Design bei vielen Gelegenheiten eine komplette Neugestaltung unserer Website erfordert. Deshalb habe ich mich gefragt, ob es sich wirklich lohnt, ein responsives Design zu entwickeln.
Benötige ich wirklich ein responsives Design?
Dies ist die erste Frage, die ich mir gestellt habe, als ich überprüft habe, ob das Design von Vozidea überhaupt nicht anspricht. Das erste, was ich getan habe, war die Analyse des mobilen Traffics meiner Website durch Google Analitycs, was einen sehr geringen Prozentsatz darstellt. Ich glaube daher, dass ich mich nicht auf diesen Aspekt konzentrieren möchte.
Lassen Sie sich andererseits nicht von diesen Dingen täuschen, da es eine Menge falscher Informationen gibt, dass ein responsives Design die SEO verbessert, was aus meiner Sicht völlig falsch ist. Mit einem reaktionsschnellen Design wird die Benutzererfahrung auf Mobilgeräten verbessert und das wars, das wars.
Das Thema des Webs markiert die Notwendigkeit eines responsiven Designs.
Das Thema unserer Website beeinflusst auch das Bedürfnis nach einem ansprechenden Thema oder nicht.
Wenn sich unsere Website zum Beispiel auf Tutorials und Administrationshandbücher für VPS-Server oder dedizierte Server konzentriert, ist ein responsives Design nicht sinnvoll, da diese Tutorials oder Handbücher von unserem Desktop-PC aus aufgerufen werden, wenn wir mit den Servern arbeiten.
Wenn auf unserer Website Neuigkeiten angeboten werden oder Produktangebote beworben werden, ist Responsive Design obligatorisch:
- Wenn unsere Website Nachrichten anbietet, kann jederzeit und überall auf diese Informationen zugegriffen werden, sodass der Zugriff von Mobilgeräten aus möglich ist.
- Wenn auf unserer Website Angebote für einen Produkttyp angezeigt werden, interessiert uns ein ansprechendes Design, sodass beim Laden auf Mobilgeräten das Angebot für unser Produkt auf dem Bildschirm angezeigt wird und nichts anderes.
Responsive Design, Rauch, um Themen und Vorlagen zu fördern.
Meiner Meinung nach hat reaktionsschnelles oder anpassungsfähiges Design durch Webseitenentwickler und -designer großen Ruhm erlangt. Ein responsives Design anzubieten, scheint in der heutigen Zeit obligatorisch zu sein, zumindest verkaufen uns Designer dies. Wie ich bereits sagte, verbessert ein responsives Design die Benutzererfahrung und ist etwas, das wir haben sollten, wenn unser Verkehrsaufkommen von Mobilgeräten hoch ist.
Kurz gesagt, ein responsives Design ist etwas sehr Positives, aber es muss immer analysiert werden, ob die Investition uns wirklich entschädigt.
