Es ist klar, dass das soziale Netzwerk von Google+ von den Nutzern zunehmend erweitert und akzeptiert wird. Daher wird dringend empfohlen, dieses soziale Netzwerk in unsere Website zu integrieren. In diesem Artikel werde ich daher erläutern, wie das Google+ Abzeichen platziert wird auf unserer Website
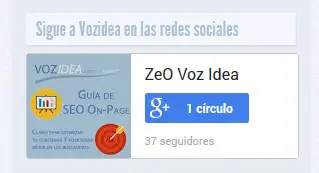
Ein Beispiel für eines der Abzeichen-Designs oder das Abzeichen von Google+ finden Sie in der Seitenleiste von Vozidea.com, die sich derzeit in der Testphase befindet. Und dann werden wir alles, was Sie brauchen, um das Google+ Abzeichen in unserem WordPress-Blog oder auf unserer Website zu platzieren, detailliert beschreiben.

Arten von Abzeichen oder Google+ Abzeichen
Es ist wichtig zu wissen, dass es zwei Arten von Ausweisen gibt, je nachdem, ob wir ein Benutzerprofil oder ein Seitenprofil verwenden.
Google+ Benutzerprofil
Wenn wir das Benutzerprofil auf einer Website anzeigen, tun wir dies normalerweise, um als Urheber der Inhalte der Website hervorzuheben. Dieses Profil wird standardmäßig erstellt, wenn wir uns für das soziale Netzwerk Google+ anmelden.
Google+ Seitenprofil
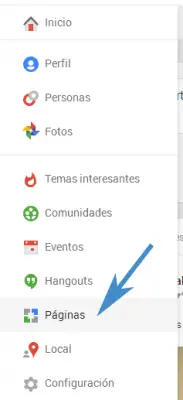
Dieses Profil ist stärker auf die Hervorhebung einer Webseite, eines Unternehmens, einer Marke, eines Unternehmens usw. ausgerichtet. Um dieses Profil zu erhalten, müssen Sie es in unserem Google+ Benutzermenü erstellen, wie in der folgenden Abbildung dargestellt.
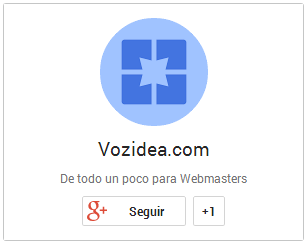
Abhängig von unserem Fall verwenden wir natürlich ein Benutzer- oder Seitenabzeichen, das unseren Anforderungen am besten entspricht. Ein weiterer Unterschied zwischen diesen beiden Abzeichen besteht darin, dass das Seitenprofil-Abzeichen auch eine + 1-Schaltfläche im Abzeichen selbst enthält .

So platzieren Sie das Google+ Badge auf unserer Website
Um das Badge oder das Badge von Google+ auf unserer Website zu platzieren, ist es zunächst erforderlich, dass der Aufruf von Google+ Javascript vorhanden ist. Es gibt zwei Versionen dieses Javascript, eine synchrone und eine asynchrone, aber meiner Meinung nach ist es ratsam, den asynchronen Code zu verwenden, da er das Rendering der übrigen Elemente der Webseite nicht blockiert .
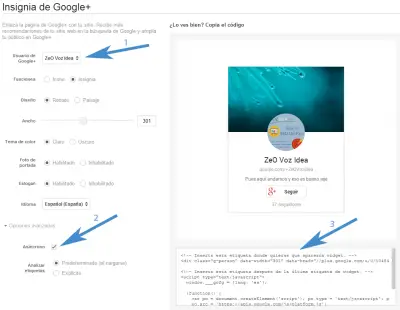
Der einfachste Weg, den Code oder das Abzeichen zu generieren, besteht darin, https://developers.google.com/+/web/badge/?hl=de zu wechseln und den visuellen Abzeichenkonfigurator zu verwenden, der uns den erforderlichen Code liefert.
Im vorherigen Bild sind die mit Pfeilen gekennzeichneten Optionen hervorzuheben:
- In Pfeil eins wählen wir das Profil aus, entweder den Benutzer oder die Seite, wenn wir sie erstellt haben.
- Wie gesagt, lieber asynchronen Code verwenden.
- Wir kopieren den generierten Code, um ihn unserer Website hinzuzufügen.
Denken Sie daran, dass ein Anruf ausreicht, wenn Sie auf Ihrer Website eine + 1-Schaltfläche haben oder wenn Sie bereits Javascript für eine andere Google+ Funktion laden. Ein erneutes Laden ist nicht erforderlich. Aus diesem Grund können wir beim Kopieren des Codes aus der Box, angegeben durch Pfeil Nummer 3, manchmal die Zeilen des Javascript-Codes ignorieren.
Mit den anderen Optionen können Sie das Abzeichen-Design anpassen und mit ihnen spielen, bis Sie das gewünschte Ergebnis erhalten.
Mit diesen einfachen Schritten wird unser Badge oder Google+ Badge funktionieren. Wenn der Artikel hilfreich war, können Sie unsere Bemühungen möglicherweise belohnen, indem Sie uns von unserem eigenen Abzeichen oder Abzeichen aus zu Ihren Kreisen hinzufügen.