In den meisten Blogs muss früher oder später ein Code-Snippet eingefügt werden, und durch Hervorheben der Syntax wird ein besseres Erscheinungsbild erzielt und das Lesen erleichtert. Heutzutage gibt es viele Plugins, die die Syntax von Code-Schnipsel hervorheben, aber heute werden wir über das WordPress Rainbow Hilite- Plugin sprechen, das einzigartige Funktionen hat, die es von den anderen unterscheiden.

Dann werde ich die Funktionen des WordPress Rainbow Hilite- Plugins analysieren und gleichzeitig die Vor- und Nachteile im Vergleich zu anderen Plugins für die Syntaxhervorhebung aufzeigen.
Analyse des WordPress Rainbow Hilite Plugins zur Syntaxhervorhebung
Es ist ein Plugin, das kürzlich im WordPress.org-Plugin-Repository veröffentlicht wurde und als große Neuheit die Verwendung eines Shortcodes zum Einfügen von Code-Snippets überflüssig macht . Das Plugin verwendet das HTML <pre> -Tag, das einfach vom visuellen Editor selbst eingegeben werden kann.
WordPress Rainbow Hilite verwendet die Javascript-Bibliothek Rainbow, die zur Hervorhebung der Syntax verwendet wird. Rainbow ist eine leichtgewichtige Open-Source-Javascript-Bibliothek, die wir frei verwenden können und die auf Github zu finden ist. Diese Bibliothek unterstützt die Syntaxhervorhebung für 18 Programmiersprachen (C, C #, Coffeescript, CSS, D, Go, Haskell, HTML, Java, Javascript, Lua, PHP, Python, R, Ruby, Schema, Shell und Smalltalk).
Sobald wir das Plugin installiert haben, finden wir die Optionen im WordPress-Administratorfenster im Menü Ajustes ? Escritura .
Wie können wir in den Optionen sehen, die das Plugin uns ermöglicht:
- Wählen Sie das Farbschema für die Syntaxhervorhebung aus. Jedes Syntax-Highlighting-Thema hat eine eigene CSS-Datei, die wir nach Belieben ändern können.
- Zeilennummern anzeigen oder nicht. Mit dem Plugin können wir sogar festlegen, auf welcher Zeile die Zählung beginnen soll.
- Definieren Sie, für welche Programmiersprachen die Syntaxhervorhebung aktiv ist.
- Möglichkeit der Verwendung der verkleinerten Versionen des Rainbow JS-Skripts.
Nach der Installation des Plugins werden vier neue Dateien mit den folgenden Größen (unkomprimiert) geladen:
-
plugins/wp-rainbow-hilite/js/rainbow-custom.min.js? 28Kb -
plugins/wp-rainbow-hilite/js/rainbow.linenumbers.min.js? 1,7Kb -
plugins/wp-rainbow-hilite/css/wp-rainbow-linenumbers-fix.css? 129bytes -
plugins/wp-rainbow-hilite/css/themes/github.css? 1.4Kb
Insgesamt werden nach der Installation des Plugins ca. 30 KB mehr geladen, obwohl die Größe reduziert wird, wenn die Gzip-Komprimierung in WordPress aktiviert ist .
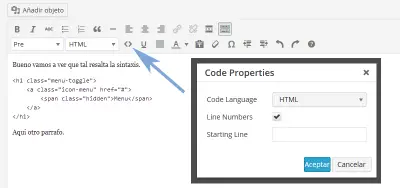
Sobald Sie es bequem im visuellen Editor selbst eingerichtet haben, können Sie das <pre> -Tag einfügen und die Hervorhebungsoptionen konfigurieren, wie in der folgenden Abbildung dargestellt:
Das WordPress Rainbow Hilite Plugin hat einige Vorteile gegenüber seinen Konkurrenten:
- Wir sind nicht auf einen Shortcode angewiesen.
- Sie benötigen keine Schaltfläche zum Anzeigen von Rohdaten , die Ihre Konkurrenten verwenden, da Sie den Code direkt kopieren können.
- Es lässt sich perfekt in den visuellen Editor von WordPress integrieren.
Als eine Unannehmlichkeit sehe ich eine, die alle Syntax-Hervorhebungs-Plugins hat und dass sowohl die Javascript-Bibliothek als auch die notwendigen CSS-Dateien auf allen WordPress-Seiten geladen sind, unabhängig davon, ob sie Codefragmente zum Hervorheben haben oder nicht.