Eines der wichtigsten kostenlosen Tools für die Programmierung ist Netbeans, da es die Entwicklung traditioneller Websites oder nativer oder hybrider mobiler Anwendungen ermöglicht.

Als nächstes müssen wir das Plugin installieren, dafür werden wir:
- Werkzeuge
- Plugin
- Heruntergeladene Registerkarte
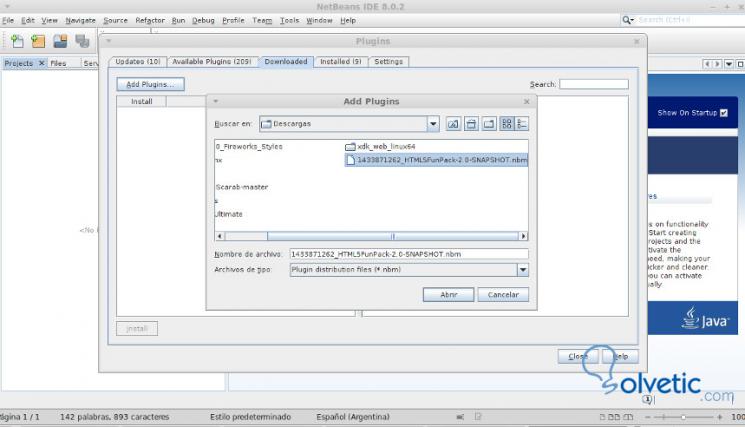
- Wir klicken auf die Schaltfläche Add Plugin
- Wir suchen nach der heruntergeladenen Datei mit der Erweiterung nbm.

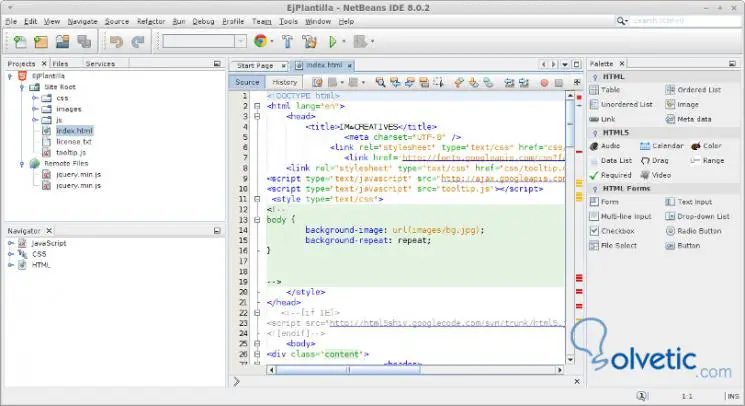
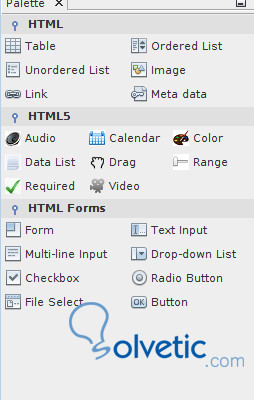
Nach der Installation können wir die Komponenten aus der HTML-Tools-Palette verwenden.
Wir werden ein HTML5-Projekt erstellen, um dessen Funktionen und Komponenten zu sehen.
Wir gehen zu:
- Datei
- Neues Projekt
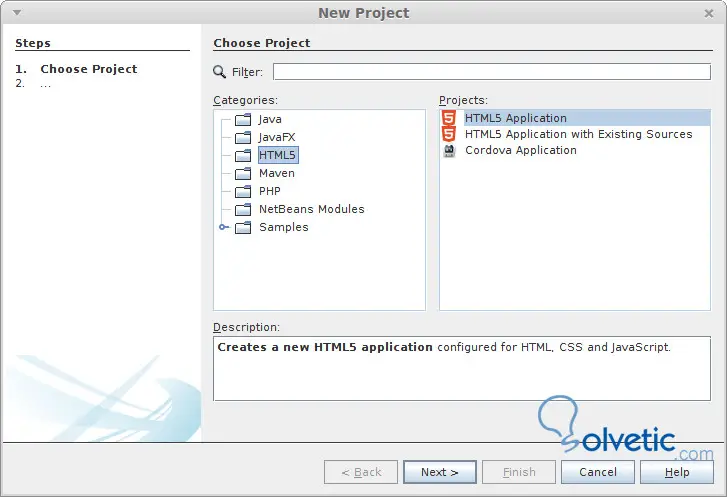
- Wir wählen HTML5-Anwendung, um ein leeres oder leeres Projekt zu erstellen

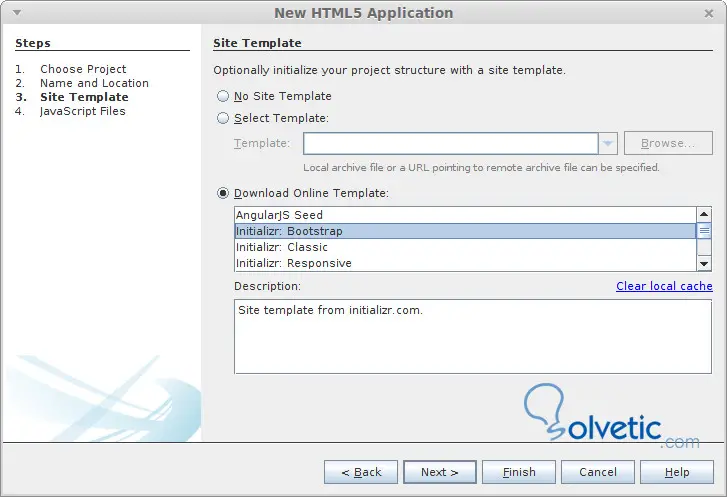
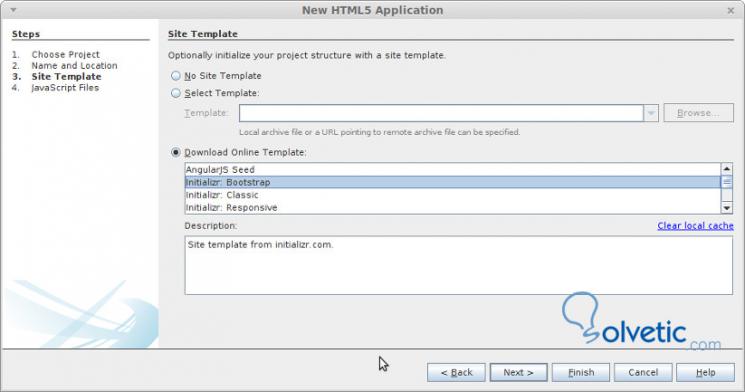
Im nächsten Bildschirm werden Sie aufgefordert, unserem Projekt einen Namen und ein Verzeichnis zuzuweisen, in dem es gespeichert werden soll. Klicken Sie dann auf die Schaltfläche Weiter. Hier haben wir zum Beispiel mehrere Möglichkeiten: Keine Vorlage verwenden (Keine Site-Vorlage)

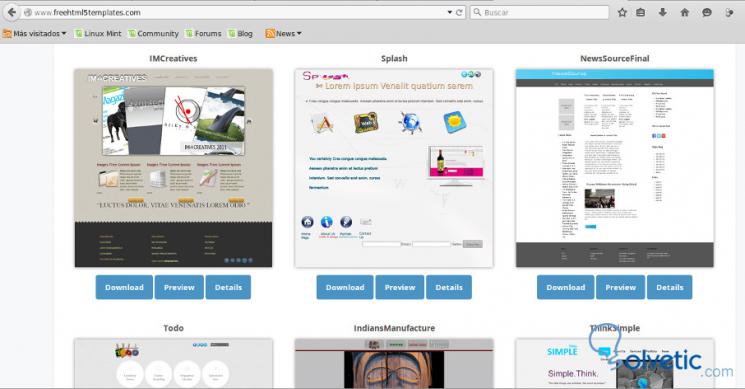
Wählen Sie eine Vorlage aus (Vorlage auswählen), damit können Sie aus einer Vorlage auswählen, die sich in einem Verzeichnis des Computers befindet, oder den Speicherort einer ZIP-Datei einer Vorlage in einer URL angeben. Sie können die URL der ZIP-Datei eingeben oder auf Durchsuchen klicken, um einen Speicherort auf dem lokalen System anzugeben. Wenn Sie ein Projekt auf der Grundlage einer Websitevorlage erstellen, werden die Dateien, Bibliotheken und die Projektstruktur in das Projektverzeichnis kopiert, z. B. in ein Web mit kostenlosen Vorlagen.

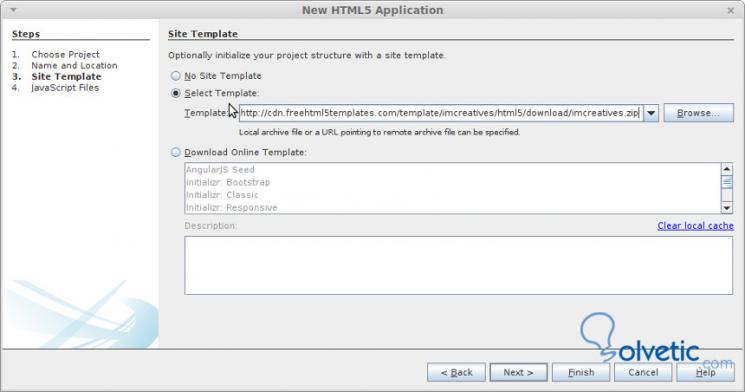
Wir nehmen die erste Vorlage, deren Link zur ZIP-Datei wie folgt lautet:
http: //cdn.freehtml5…imcreatives.zip
Wählen Sie die Option Vorlage auswählen und kopieren Sie den Link in das Textfeld Vorlage. Dann klicken wir auf Weiter.

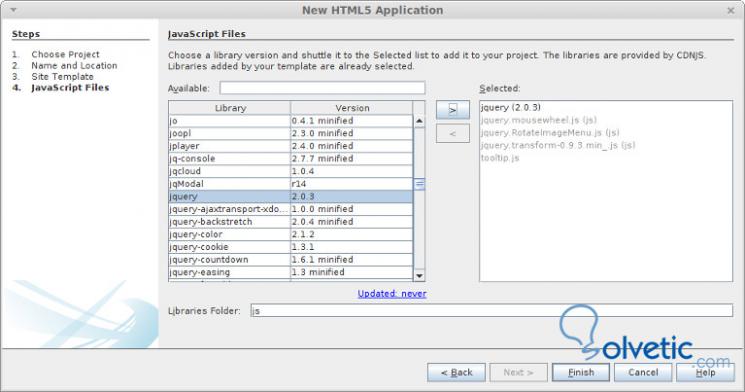
Dann können wir im nächsten Bildschirm Bibliotheken hinzufügen, wenn wir sie für unsere Entwicklung benötigen, und Netbeans wird sie unserem Projekt hinzufügen.

Wir können sehen, dass er mehrere Javascript-Bibliotheken erkannt und Jquery selbst hinzugefügt hat.
Dann klicken wir auf Fertig stellen und Netbeans dekomprimiert die Vorlage und sortiert alle Dateien im Projekt.

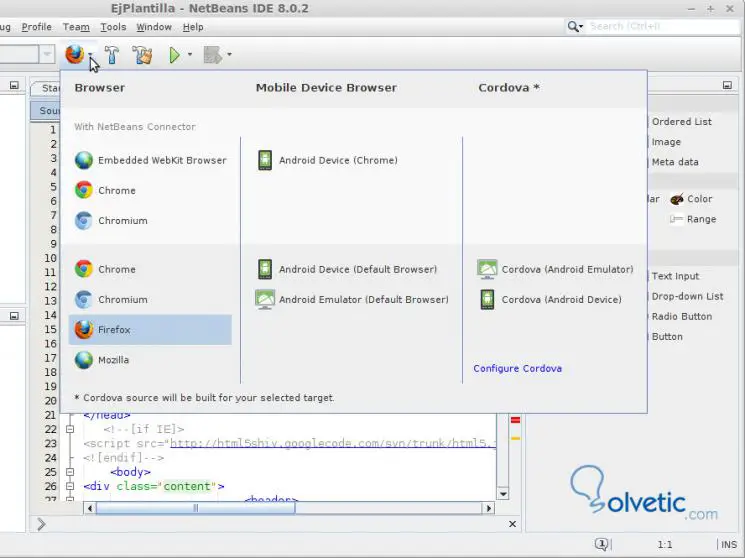
In der Symbolleiste befindet sich eine Dropdown-Auswahl zum Testen der Anwendung auf verschiedenen Geräten wie Browsern, Mobilgeräten, SmartTV und Emulatoren wie Apache Cordoba für Android. Hierzu müssen das Android SDK und der AVD Manager installiert sein. Der AVD Administrator bietet eine grafische Benutzeroberfläche, in der Sie virtuelle Android-Geräte (AVDS) erstellen und verwalten können, die vom Android-Emulator benötigt werden.

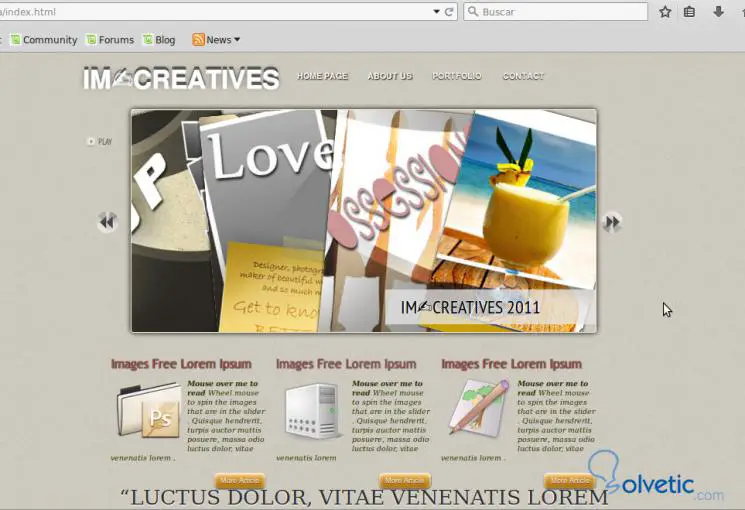
In diesem Fall wählen wir Firefox und klicken dann auf den grünen Pfeil, um das Projekt auszuführen. Das Ergebnis ist die lokal arbeitende Vorlage.

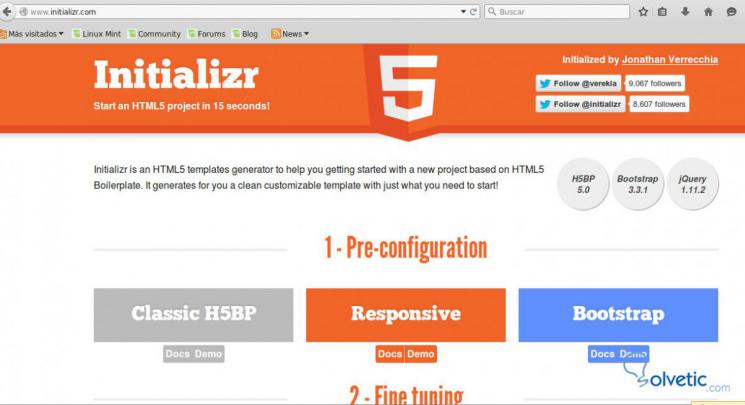
Eine andere Möglichkeit, ein Projekt mit Vorlagen zu erstellen, besteht darin, Vorlagen von der Website www.initializr.com zu verwenden. Initializr ist ein HTML5-Vorlagengenerator, mit dem Sie ein neues Projekt auf Basis von HTML5 erstellen können. Es generiert eine anpassbare Vorlage mit einem übersichtlichen und leicht verständlichen Code und enthält alle erforderlichen Grundelemente und Komponenten.

In Netbeans müssen wir nur den Typ der Vorlage auswählen, die wir verwenden möchten, und der Code und die Struktur des Projekts werden automatisch generiert.
Zum Beispiel wählen wir eine Vorlage vom Typ Boostrap für ein neues Projekt.

Wir klicken auf Weiter und können dann bei Bedarf weitere Jquery-Bibliotheken auswählen und hinzufügen. Klicken Sie anschließend auf Fertig stellen.
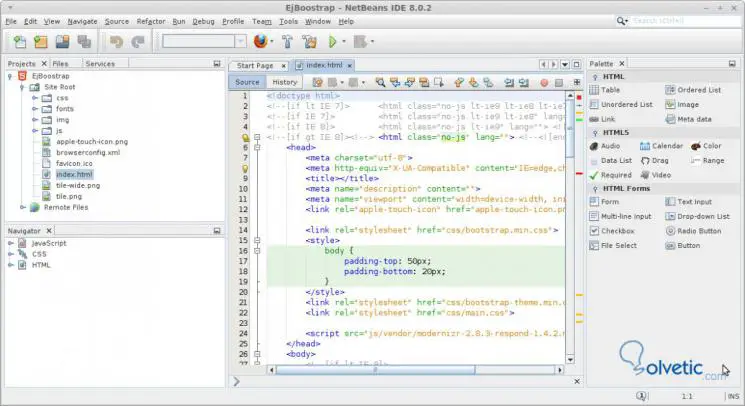
Wir werden sehen, wie die Struktur des HTML5-Projekts erstellt wurde und auf der rechten Seite sehen wir die Palette mit den Komponenten des zuvor installierten Plugins.

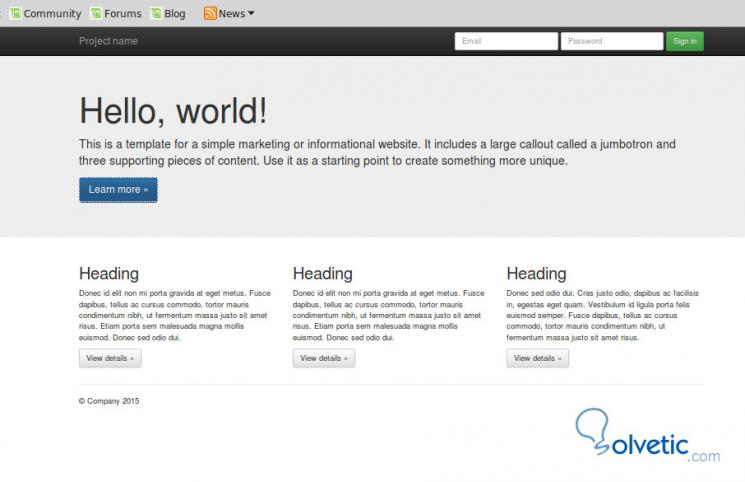
Wir führen das Projekt wie bisher oder auch mit der Taste F6 aus. Das Ergebnis ist eine einfache Vorlage zum Starten unseres Projekts.

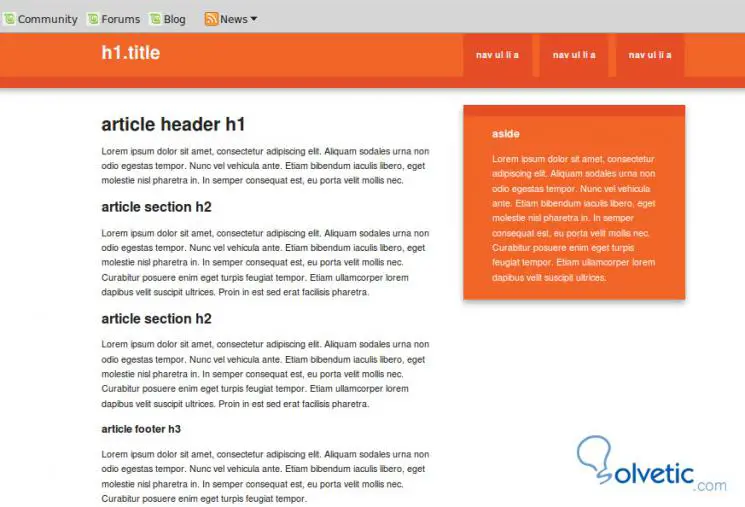
Als nächstes werden wir die Vorlage Initializr Responsive mit den gleichen Schritten wie zuvor testen und das Ergebnis sehen, wenn wir sie im Browser ausführen.

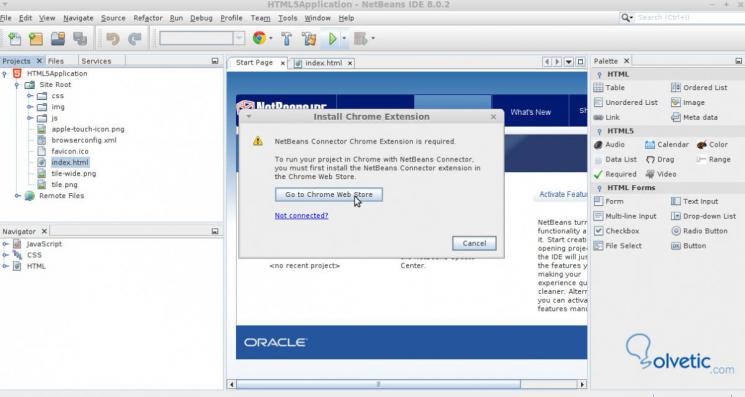
Wenn wir unsere Anwendung im Google Chrome-Browser testen möchten, müssen wir ein Plugin installieren, das Netbeans mit Chome verbindet.

Wir müssen mit Google Mail auf unser Google-Konto zugreifen, um die Installation des Plugins in Google Chrome zu autorisieren. Anschließend können wir die Anwendung ohne Probleme ausführen und anzeigen.
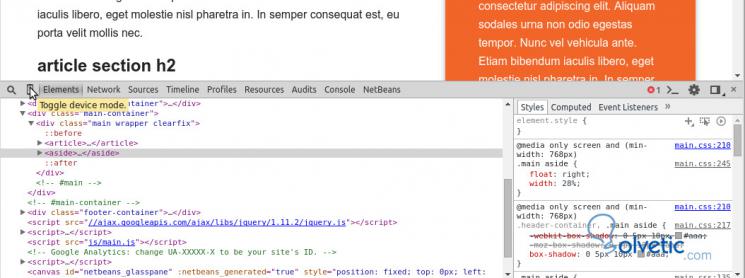
Einer der Vorteile der Verwendung von Google Chrome besteht darin, dass wir durch Klicken mit der rechten Maustaste auf den Bildschirm auf den Elementinspektor zugreifen und über zahlreiche Dienstprogramme verfügen, mit denen wir unsere Anwendung überprüfen können. Eines davon simuliert die Anwendung auf verschiedenen Mobilgeräten und Auflösungen.

Über dieses Symbol können wir unsere Anwendung auf Mobilgeräten und Laptops als Ipad, Iphone, LG, Samsumg, Notebook simulieren.
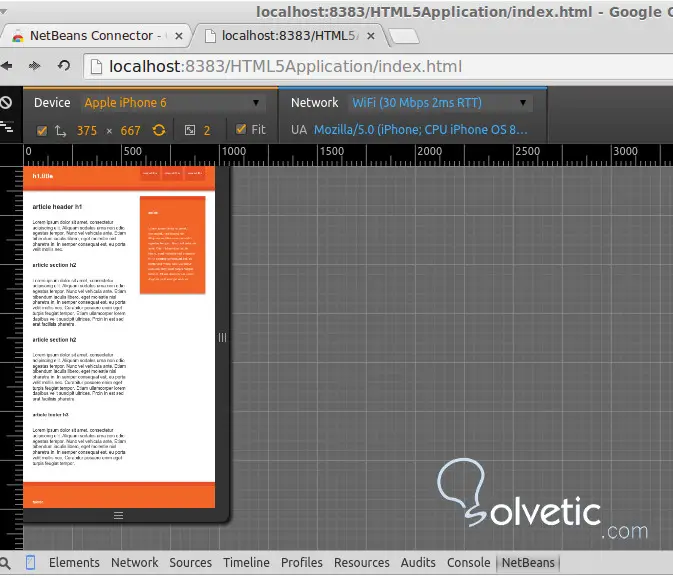
Zum Beispiel simulieren wir unsere Anwendung, die auf einem Iphone 6 mit einer WLAN-Verbindung von 30 Mbit / s ausgeführt wird

Als nächstes sehen wir uns die Komponenten der HTML5-Palette an. Wir erstellen ein leeres oder leeres HTML5-Projekt. Wir fügen die Bibliothek Jquery 2.0.3 hinzu und erstellen die Struktur der Projekte. Die Komponentenpalette wird, wenn sie nicht auf dem Bildschirm angezeigt wird, über das Windows-Menü> Ide-Tools-Palette aktiviert

In unserer Datei index.html im Codeabschnitt
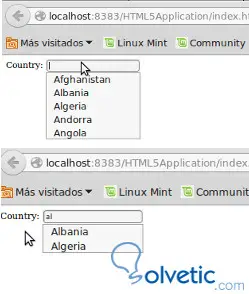
<body> <div> <! - Wir ziehen die Datenlistenkomponente -> </ div> </ body> Ziehen Sie die Datenlistenkomponente und lassen Sie los, wir werden sehen, dass wir automatisch einen Codeblock als Beispiel erstellen <body> <div> <label for = "country_name"> Land: </ label> <input id = "country_name" name = "country_name" type = "text" list = "country" /> <datalist id = "country"> <option value = "Afghanistan"> <option value = "Albania"> <option value = "Algeria"> <option value = "Andorra"> <option value = "Angola"> </ datalist> </ div> </ body>
Wenn wir unsere Anwendung ausführen, werden wir sehen, wie das Dropdown-Menü funktioniert. Es ermöglicht sogar, dass der Filter beim Schreiben vertraulich ist. Die Liste mit dem Dropdown-Menü wird automatisch gefiltert

Ändern Sie den von Netbeans generierten Code und extrahieren Sie die ausgewählten Daten aus der Datenliste, wobei sich Jquery auf die ID jedes Elements bezieht
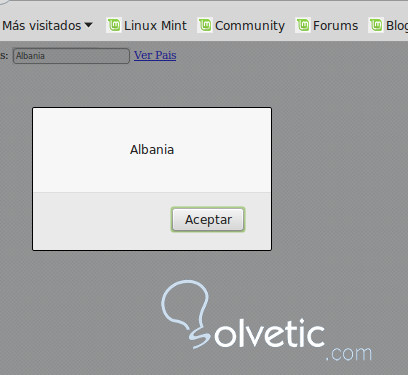
<body> <div> <label for = "countries"> Land: </ label> <input id = "Countries" name = "Countries" type = "text" list = "country" /> <datalist id = "country"> <option value = "Afghanistan"> <option value = "Albania"> <option value = "Algeria"> <option value = "Andorra"> <option value = "Angola"> </ datalist> <a href="javascript:Verpais();"> Siehe Land </a> </ div> <script> Funktion Verpais () { paiseleccionado var = $ ('# paises'). val (); wachsam (paiseleccionado); } </ script> </ body>
Wir führen die Anwendung aus und sehen, dass sie das Ergebnis mit dem Namen des ausgewählten Landes zurückgibt:

Wir können auch eine DataList mit einem Formular senden und die ausgewählten Daten erfassen und in einer Datenbank speichern
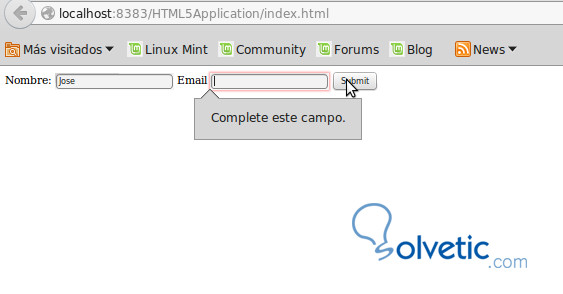
Die erforderliche Komponente der Palette ermöglicht es uns, ein Element in einem Formular wie dem folgenden Code mit zwei obligatorischen Pflichtfeldern als Erforderlich hinzuzufügen:
<body> <div> <form> <label for = "Name"> Name: </ label> <eingabename = "name" type = "text" erforderlich /> <label for = "Email"> E-Mail </ label> <eingabename = "email" type = "text" erforderlich /> <input type = "submit" value = "Submit" /> </ form> </ div> </ body>
Wenn wir diesen Code ausführen, können wir sehen, dass das Formular nicht gesendet werden kann, wenn beide Felder nicht ausgefüllt sind.