Es wird für die Erstellung dynamischer Webseiten verwendet, diese Anwendungen oder Webseiten werden im Client ausgeführt, der Browser des Benutzers unter Beibehaltung der asynchronen Kommunikation mit dem Server im Hintergrund. Auf diese Weise kann eine Anfrage an den Server gestellt werden, um diese zu verarbeiten und die verarbeiteten Informationen zu erhalten, ohne dass der Benutzer die Seite ändert oder aktualisieren muss, ist dies auch für den Benutzer transparent, da er nicht sieht, zu welcher Seite die Anforderung gestellt wurde.
Erstellen wir eine Funktion für ein Webformular, um eine Datenbank zu durchsuchen
Wir erstellen ein Web mit einem Formular, das wir index.html nennen
<html> <head> <script src = "http://code.jquery.com/jquery-latest.js"> </ script> </ head> <body> <table> <tr> <td> Name: </ td> <td> <input type = "text" name = "name" id = "name" /> <td> </ tr> <tr> <td> Stadt: </ td> <td> <input type = "text" name = "stadt" id = "stadt" /> <td> </ tr> <tr> <td> </ td> <td> <input type = "button" name = "submit" id = "submit" value = "Query" onclick = "infoclients ()" /> </ td> </ tr> </ table> <div id = "info"> </ div> </ body> </ html>
. Das Ergebnis ist ein HTML-Formular mit den detaillierten Feldern. Die Funktion infoclients () wird später erstellt .

: Wir erstellen nun die Datenbank-Clients, die wir als Beispiel verwenden, um Folgendes zu konsultieren :
CREATE TABLE `clients`..clients` ( `id` INT (10) NICHT NULL AUTO_INCREMENT, `name` VARCHAR (255) NICHT NULL, `city` VARCHAR (255) NICHT NULL, PRIMARY KEY (`id`) ) ENGINE = INNODB;
: Wir fügen einige Daten in die Datenbank ein :

Wir erstellen jetzt eine Datei clientes.php, die nach Namen durchsucht wird und die uns die Stadt zurückgibt. Sie kann von jedem anderen Feld oder von mehreren Feldern, die in das Formular eingegeben werden, durchsucht werden.
<? php $ name = $ _POST ['name']; $ con = mysql_connect ("localhost", "root", ""); $ db = mysql_select_db ("clients", $ con); $ sql = "WÄHLEN Sie eine Stadt von Kunden aus, deren Name '' lautet." $ nomcli. "'"; $ rs = mysql_query ($ sql, $ con); $ row = mysql_fetch_array ($ rs); echo $ row ['city']; ?>
Die Ajax-Funktion brauchen wir jetzt, damit wir aus dem Formular die PHP-Datei aufrufen und die Anfrage an den Server stellen können. In <head> haben wir die Funktion infoclients () erstellt, die wir ausstehend gelassen haben.
<script> Funktion infoclientes () { var name = $ ('# name'). val (); // Feld des Formulars, das ich konsultieren werde $ .ajax ({// incio request Typ: "POST", // Wenn ein Formular gesendet wurde url: "clients ..php", // die datei infoclientes.php wird aufgerufen data: {nomcli: name} // Ordne das Feld der SQL-Anforderungsvariablen zu }). done (function (result) {// Ich erhalte das Ergebnis $ ("# info"). html ("Die Stadt ist" + Ergebnis); $ ("# city"). val (result); }); } </ script>
Wenn wir die web index.html ausführen, können wir das Namensfeld schreiben und auf konsultieren klicken. Dies bringt uns das Ergebnis, das in der div info und im Textfeld gespeichert ist. ohne die Seite aktualisiert zu haben.

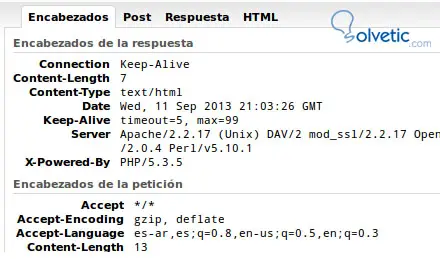
Wenn wir Firebug haben, können wir die Anforderungen sehen, wie lange sie dauern, welche Parameter verwendet wurden und wie die Serverantwort war. In diesem Fall dauerte es 30 Tausendstelsekunden, bis diese Abfrage auf dem Server ausgeführt und wieder im Browser angezeigt wurde.

Durch die Verwendung von jquery und ajax kann die Benutzerfreundlichkeit der Anwendung verbessert werden. Dadurch wird eine höhere Geschwindigkeit erzielt, da nicht die gesamte Seite erneut zurückgegeben und der Benutzer gewartet werden muss.
. Sie können Informationen nach Bedarf abrufen und auf verschiedene Arten anzeigen .
