Dort können wir einen zerkratzten Regenbogen-Hintergrund erstellen, der für jede Website verwendet werden kann, die etwas Auffälliges erfordert, und der sie hervorhebt. Sie kann auch für andere Zwecke verwendet werden, aber es hängt von jedem Zweck ab, den Sie verwenden möchten dazu
Hintergrund erstellen
Das Erstellen eines Hintergrunds dieses Stils kann etwas entmutigend sein, und selbst der Versuch, etwas Ähnliches zu erreichen, wird uns viel Zeit kosten. Dies ist jedoch nicht der Fall. Mit Hilfe des Filter-Tools in Photoshop CS6 ist dies eine Aufgabe Schauen wir uns die Schritte an, die wir befolgen müssen, um unseren Fonds zu erhalten:
– Vamos a crear un documento que tenga 800 píxeles de ancho por 400 de alto esto para poder apreciar todas las líneas que queremos añadir y así dar vida al fondo de arco iris, sin embargo podemos hacerlo un poco más grande si lo deseamos. 1 – Wir werden ein Dokument erstellen, das 800 Pixel breit und 400 Pixel hoch ist , um alle Linien zu erkennen, die wir hinzufügen möchten, und damit den Regenbogen-Hintergrund zu beleben. Wir können ihn jedoch etwas vergrößern, wenn wir möchten.
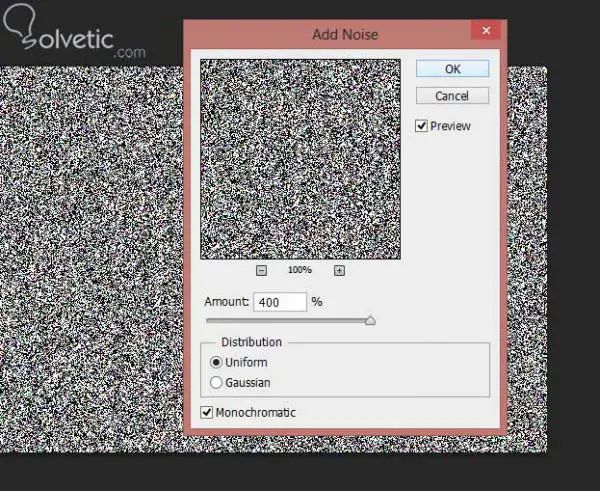
– Creamos una nueva capa y la llenamos de color blanco, acto seguido nos vamos a la sección de Filtro , seleccionamos la opción de Ruido y por último Añadir Ruido . 2 – Wir erstellen eine neue Ebene und füllen sie mit Weiß. Dann gehen wir zum Bereich Filter , wählen die Option Rauschen und schließlich Rauschen hinzufügen . Wir erhöhen den Betrag auf 400% und markieren die Option Einfarbig, wie im folgenden Bild zu sehen ist:

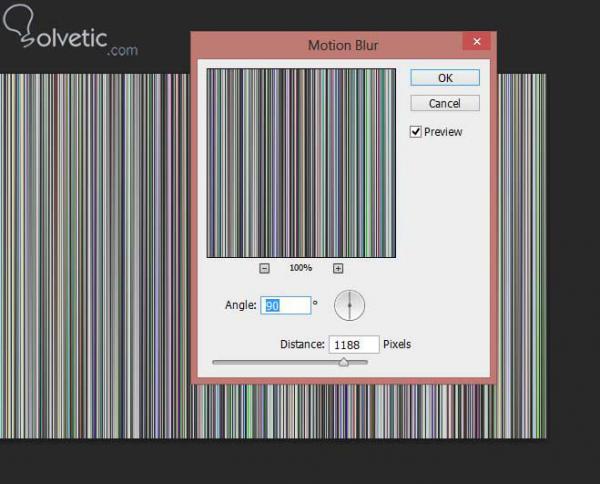
– Ahora vamos a aplicar un Desenfoque de Movimiento, para ello nos vamos de nuevo a Filtro, Desenfoque y seleccionamos Desenfoque de Movimiento . 3 – Jetzt wenden wir eine Bewegungsunschärfe an. Gehen Sie dazu zurück zu Filtern, Unscharf stellen und wählen Sie Bewegungsunschärfe . Hier werden wir den Winkel auf 90 Grad ändern und den Abstand erheblich vergrößern, wie wir in der folgenden Abbildung sehen, um die Änderungen auf unserem Hintergrund sichtbar zu machen:

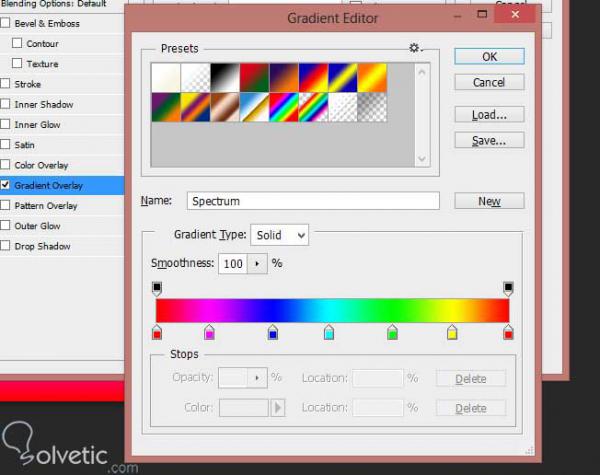
– Luego en el panel de las capas vamos a presionar el icono de fx para añadir un efecto de Gradiente, luego de hacer esto vamos a presionar en la tira de color que se encuentra debajo de la opción de opacidad, hacemos doble click en la misma para abrir el Editor de Gradientes , por último seleccionamos el espectro de tipo arco iris y presionamos Ok , esto lo podemos ver en la siguiente imagen: 4 – Dann drücken wir im Ebenenbedienfeld auf das FX- Symbol, um einen Verlaufseffekt hinzuzufügen. Danach drücken wir auf den Farbstreifen, der sich unter der Opazitätsoption befindet, und doppelklicken auf Um den Verlaufseditor zu öffnen, wählen wir schließlich das Spektrum des Regenbogentyps aus und drücken auf OK . Das sehen wir in der folgenden Abbildung:

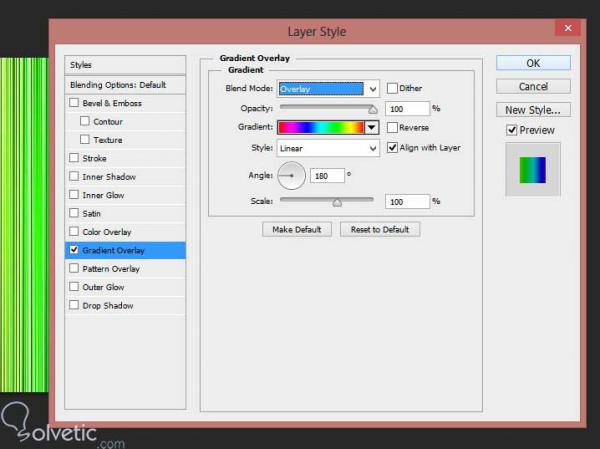
– Estando en el dialogo de gradiente vamos a cambiar el modo de mezcla a Superposición y vamos a modificar el ángulo por igual, le colocamos el valor de 180 grados y debería verse de la siguiente forma: 5 – Während wir im Verlaufsdialog den Mischmodus in Überlagerung ändern und den Winkel gleichermaßen ändern, setzen wir den Wert auf 180 Grad und es sollte so aussehen:

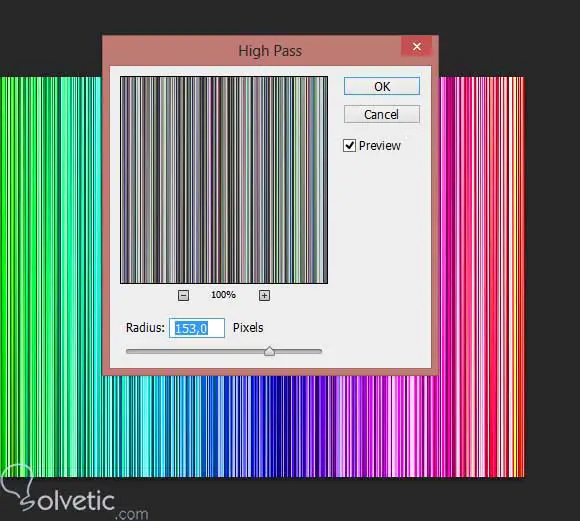
– Para finalizar nuestro fondo solo nos queda darle unos toques adicionales, para ello nos vamos a Filtro y seleccionamos la opción de Otro y por último escogemos Paso Alto. 6 – Um unseren Fonds fertig zu stellen, müssen wir ihm nur ein paar zusätzliche Details geben. Gehen Sie dazu zu Filter und wählen Sie die Option Other und wählen Sie schließlich High Pass. Wir vergrößern den Radius um einen ziemlich großen Wert. In diesem Beispiel platzieren wir 153 Pixel :

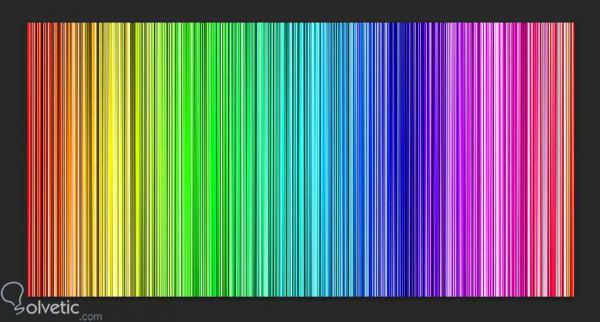
Wir haben unseren Hintergrund in ein paar einfachen Schritten fertig, mal sehen, wie wir im folgenden Bild aussehen sollen:

Damit haben wir dieses Tutorial abgeschlossen, in dem wir sehen konnten, dass der Aufbau dieses Fonds wirklich einfach ist, da wir mit ein paar Minuten ein beeindruckendes und professionelles Ergebnis erzielen können, das wir auf jedes unserer Projekte anwenden können, sowohl beruflich als auch privat.
