Die Designs müssen nicht immer topaktuell oder extrem sein, um die Bedürfnisse eines Kunden oder sogar unserer befriedigen zu können. Dann müssen wir die Dinge in Bezug auf unsere Designs viel einfacher gestalten , Dinge, die sich in einer professionellen Note zusammenfassen lassen und gleichzeitig stilisiert .
Eine dieser einfachen und stilisierten Berührungen, die wir in unseren Arbeiten vornehmen können, ist ein strukturierter Papierhintergrund, der nicht nur dazu verwendet werden kann, einem Kunden ein Design, eine Kampagne oder einen Hintergrund für eine Präsentation zu präsentieren, sondern sich auch perfekt anpasst Web-Oberflächen für ihre Sauberkeit und Einfachheit.
Aus diesem Grund schlagen wir in diesem Lernprogramm eine einfache Möglichkeit vor, einen ursprünglichen Hintergrund, einen strukturierten Hintergrund, in Photoshop zu erstellen. Am Ende des Videos verlassen wir auch das Videotutorial, damit Sie den gesamten Prozess im Detail sehen können.
Erstellen Sie strukturiertes Hintergrundpapier in Photoshop CS6
Als nächstes werden wir die notwendigen Schritte sehen, um diesen strukturierten Hintergrund zu haben, der als Basis für zukünftige Kreationen dienen kann.
Das erste, was wir beim Öffnen unseres Photoshops tun werden, ist, ein neues Dokument zu erstellen. Obwohl die Größe gewählt werden soll, orientieren wir uns mit 450 Pixel pro Seite . Sobald wir unser Dokument haben, erstellen wir eine neue Ebene mit der folgenden Tastenkombination:
+ Shift + N Strg + Umschalt + N
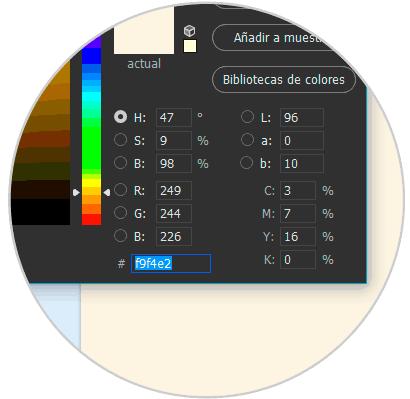
Jetzt färben wir mit dem Farbeimer unsere Ebene und wählen den Schlüssel, der unserem Endziel am nächsten kommt. Wir wählen einen Beigeton mit dem Farbcode # f9f4e2.

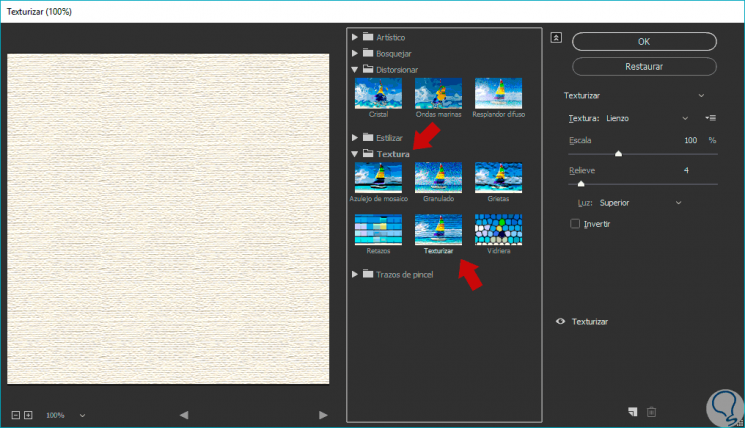
Gehen Sie zur Route Filter – Filter Gallery und wählen Sie die Registerkarte Textures . Wählen Sie hier die Option Texturierung , lassen Sie die Parameter unverändert oder ändern Sie sie, wenn Sie den Effekt anpassen möchten. 
Dupliziere diese Ebene mit der folgenden Tastenkombination:
+ Shift Strg + Umschalt
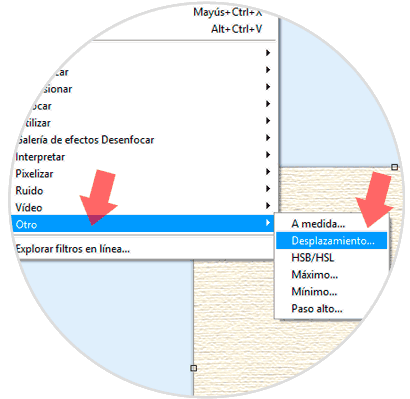
Auf diese duplizierte Ebene wird ein Filter angewendet. Gehen Sie dazu zu Filter – Others – Scrolling.

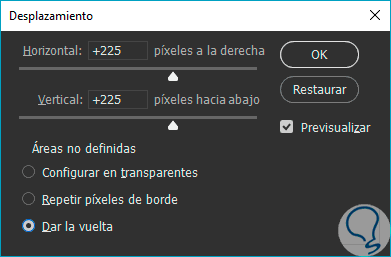
Abhängig von der Größe , die wir unserem Dokument zugewiesen haben, sind dies auch die Werte. Die Referenz ist die halbe Größe, in unserem Fall 225 Pixel für Horizontal und Vertikal. Dies hat den Zweck, dass diese Textur als Hintergrund ohne Schnitte oder seltsame Effekte wiederholt wird. Als Option für undefinierte Bereiche ist die Option Drehen diejenige, die einen passableren Effekt bietet .

Jetzt können wir unsere Textur als Bild oder in einem Dokument zur späteren Verwendung speichern . Es wird empfohlen, ein Dokument mit großen Abmessungen zu erstellen, damit wir keine Probleme haben, es auf neue Kreationen anzuwenden. 
Wenn Ihnen dieser Trick gefallen hat, schlagen wir Ihnen auch Ihr Videotutorial vor, damit Sie nicht Einzelheiten darüber verlieren, wie Sie diesen strukturierten Hintergrund erstellen.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN
Das Erstellen von Kreationen in Photoshop ist eine unterhaltsame Möglichkeit, unsere Nachrichten dynamischer zu übermitteln. Wir müssen nicht immer auf Dritte zurückgreifen, um das zu finden, wonach wir suchen. Mit ein wenig Kreativität können wir unsere eigenen Designs erstellen. Damit Sie weiterhin mit Photoshop üben können, schlagen wir eine Zusammenstellung mit den besten Effekten und Tricks vor, um die Navigation in der Welt des Grafikdesigns fortzusetzen.
Photoshop-Tricks
