Wo sollen die Bilder gehostet werden?
. Das Hosting hat keinen großen Einfluss auf die Positionierung, aber die Ladegeschwindigkeit des Webs selbst . Daher ist es besser, die Bilder auf unserem eigenen Server zu haben. Wenn Sie keine Bilder aus anderen Webs verwenden, haben Sie in einigen Fällen mehr Bandbreite In einigen Fällen kopieren einige Designer das Bild einer anderen Website, verlinken es und platzieren es auf Ihrer Website. Dies kann eine Strafe bedeuten .
Wenn Sie die Bilder auf demselben Server haben, ist sichergestellt, dass sie immer verfügbar sind. Wenn Sie das Bild von einer anderen Website verwenden, können Sie das Bild löschen
Größe und Gewicht der Bilder
Ein sehr wichtiger Faktor beim SEO der Bilder ist die Größe , da dies die Geschwindigkeit des Webs beeinflusst, auf die es ankommt.
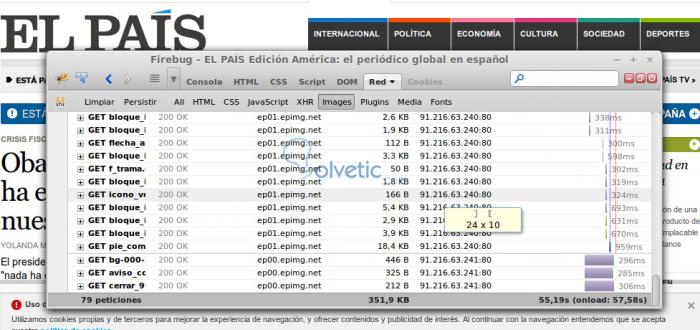
Das Laden eines sehr großen Bilds in Bezug auf Abmessungen und Gewicht ist langsamer als das Laden eines helleren Bilds. Die Ladezeit des Webs wird von Google bei der Positionierung berücksichtigt. . Wir können dies mit Firebug, einem Plugin für Firefox, überprüfen .

Wir können sehen, wie ein Web geladen wird, wie viel Zeit und Gewicht die Bilder oder ein Teil des Inhalts benötigen. Wir werden einen Test mit der Zeitung elpais.com durchführen. Wir sehen, dass das vollständige Aufladen 55 Sekunden dauert und nur 351 KB verbraucht von Bildern ist es sicherlich, weil es auch mehrere externe Werbelinks lädt.
Stellen Sie daher sicher, dass Ihre Bilder Ihrer Einträge weder sehr groß dimensioniert noch sehr schwer sind. Die am häufigsten empfohlenen Formate sind JPG und PNG. Es gibt viele Programme und Skripte in verschiedenen Sprachen, sowohl für Computer als auch für Online, mit denen Sie die Bilder optimieren können, dh ein bisschen Qualität entfernen oder die Größe ändern können, damit das Gewicht geringer ist.
Schlüsselwörter im Namen und in den Attributen des Bildes
Es ist wichtig, dass der Name Ihrer Bilder im Namen, in den Eigenschaften alt und title ein Schlüsselwort enthält, damit Sie keine bedeutungslosen Wörter, Zahlen oder Namen verwenden, die das Bild nicht perfekt identifizieren.
Beispiele:
Anstatt ein Bild mit einem generischen Namen zu haben
<img src = a00912.jpg />
: Es ist besser, das Bild mit Schlüsselwörtern im Web zu beschreiben oder das Bild zu identifizieren, das Google als wichtigen SEO-Faktor betrachtet :
<img src = "reparierte-computer-de-madrid.jpg" alt = "reparierte computer in madrid" title = "reparierte computer in madrid" />
In den Bildnamen sollten keine Leerzeichen enthalten sein, da einige Browser die Leerzeichen mit dem Zeichen% ausfüllen und möglicherweise einen Fehler verursachen.
Die Länge der Namen ist ideal, die 4 Wörter nicht überschreitet und die ein Schlüsselwort oder der Titel der Seite ist.
