Eines der Elemente auf Systemebene, die wir täglich verwenden, ist die Anbindung an das Internet, die es uns ermöglicht, dank ihres großen Umfangs Tausende von Aufgaben auszuführen.
Heutzutage haben wir sehr hohe Netzwerkgeschwindigkeiten , mit denen wir schnell auf die verschiedenen von uns besuchten Sites zugreifen können. Eine der Aufgaben, die viele Benutzer wissen möchten, ist die Simulation einer langsamen Netzwerkverbindung, die sich auf die Benutzer konzentriert, die sich entwickeln Websites und möchten wissen, welche Komponenten mehr Zeit benötigen, um auf die Website zuzugreifen, um auf diese zu reagieren und das Öffnen der Website zu ermöglichen, ist viel effektiver, um den Nutzen des Endbenutzers zu erzielen.
Obwohl es auf dem Markt Tools gibt, die diese Aspekte kennen, wird TechnoWikis analysieren, wie wir Google Chrome verwenden können , um diese Simulation durchzuführen und detaillierte Ergebnisse für die erforderlichen Aufgaben zu erhalten. Wenn Sie nicht über Google Chrome verfügen, können Sie es über den folgenden Link herunterladen:
Zugriff auf die Google Chrome-Entwicklertools
Dazu müssen Sie im Browser auf die Entwicklertools zugreifen. Dazu haben Sie zwei Möglichkeiten:
- Mit der Tastenkombination Strg + Umschalt + I
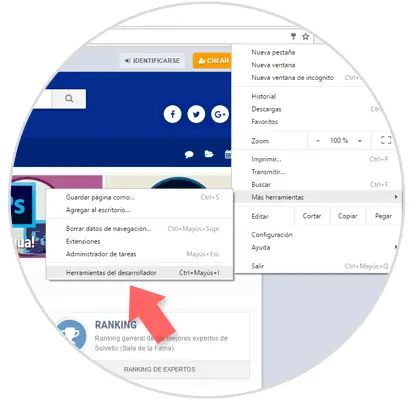
- Gehen Sie zum Menü Anpassen und Steuern von Google Chrome und wählen Sie dort die Option Weitere Tools / Entwicklertools:

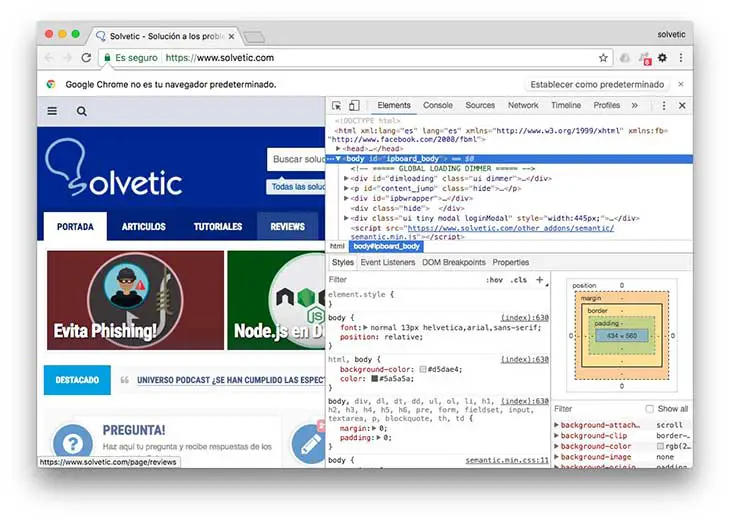
Die folgende Konsole wird angezeigt:

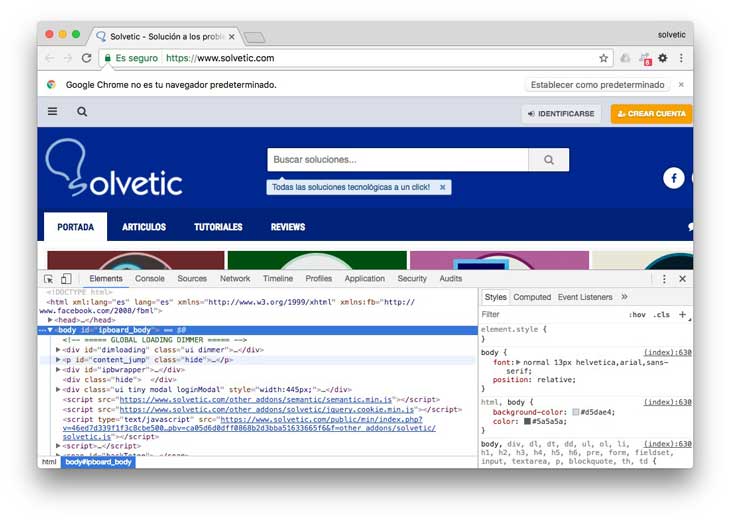
Die Standardposition der Konsole ist die rechte laterale Seite. Wenn Sie möchten, dass sie unten angezeigt wird (für Visualisierungsthemen), klicken Sie auf die drei vertikalen Punkte und wählen Sie die Option Dock to boom (zentrales Symbol). Jetzt befindet sich die Konsole am unteren Rand des Browsers:

2. Verbindungskonfiguration
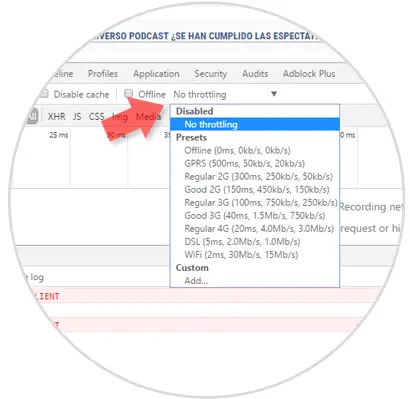
Sobald die Konsole geöffnet ist, rufen Sie die Registerkarte Netzwerk auf. Dort werden die Optionen der Registerkarte Keine Drosselung angezeigt :

Wir können dort sehen, dass wir verschiedene Arten von Geschwindigkeit haben, mit denen wir die Verlangsamung der Konnektivität simulieren können, wie zum Beispiel:
- GPRS
- 2G regelmäßig
- Normales 3G usw.
Jede dieser Geschwindigkeiten gibt den Grad der Reichweite und die Geschwindigkeit des Auf- und Abstiegs an. Dort wählen wir die gewünschte Geschwindigkeit und aktualisieren die aktuelle Seite oder öffnen ein neues Fenster, in dem die Netzwerkoptionen aktiv sind.
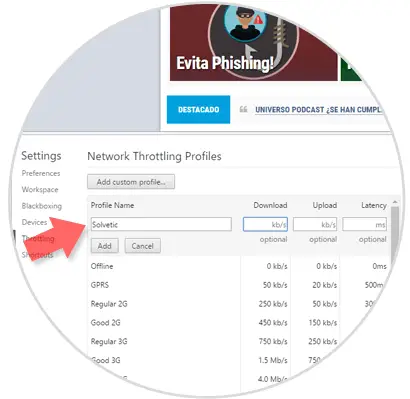
Wenn Sie eine benutzerdefinierte Geschwindigkeitsstufe festlegen möchten, wählen Sie die Option Hinzufügen im Feld Benutzerdefiniert aus und geben Sie den Namen des Profils sowie die Geschwindigkeiten für Anstieg, Abfall und Latenz ein:

Sobald die Werte definiert sind, klicken Sie auf Hinzufügen. Dies ist die Konnektivitätssimulation, bei der wir andere Tools verwenden können, um den gesamten Netzwerkverkehr zu analysieren und auf diese Weise Maßnahmen zu ergreifen, die eine optimale Ausführung der erstellten Websites oder Anwendungen ermöglichen.
Chrome verstecktes Menü
