
Wenn wir mit WordPress arbeiten, ist es möglich, dass wir unsere Seite mit allen möglichen Details personalisieren möchten. Eine der am häufigsten von den Kunden angeforderten Personalisierungen ist die der Anmeldesitzung. Standardmäßig ist das Design, das uns WordPress zu Beginn der Sitzung anbietet, recht einfach und sauber. Deshalb möchten wir vielleicht eine persönlichere Note wie unsere Marke hinzufügen.
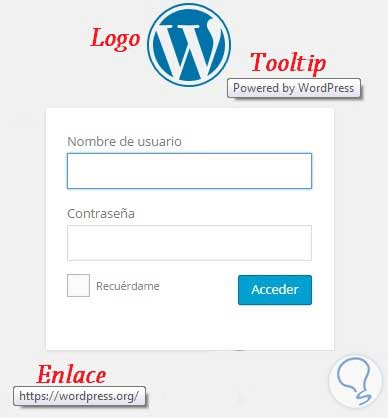
Wenn Sie ein in WordPress entwickeltes Blog haben, müssen Sie zum Verwalten auf eine URL vom Typ http://www.meinedomain.com/wp-admin zugreifen, die die Anmeldeseite des Administrators der Installation anzeigt ; Dies beinhaltet standardmäßig ein Wodpress-Logo, das wir ändern können. Aber nicht nur das, sondern wir können auch den Link ändern, auf den Sie zeigen, wenn Sie darauf klicken, sowie den Tooltip (das Poster, das angezeigt wird, wenn Sie den Mauszeiger über das Logo platzieren).

Es gibt zwei Möglichkeiten, diese Anpassung durchzuführen: über spezielle Plugins oder durch Hinzufügen eines Codes zur Datei der entsprechenden Installation.
Obwohl das Ausführen von Anpassungen in WordPress mit einem Plugin einfacher ist, haben diese in Wirklichkeit direkten Einfluss auf die Ladezeit unserer Seite, sodass es immer leichter ist, diese Art von Anpassungen vorzunehmen Aktionen “berühren” den Code.
In diesem Tutorial erfahren Sie, wie Sie dies direkt tun können, indem Sie die drei Fragmente des PHP-Codes hinzufügen, die den einzelnen Anpassungen entsprechen, die wir durchführen werden:
- Ändern Sie das Logo
- Ändern Sie den Logo-Link.
- Passen Sie den Logo-Tooltip an.
1. Ändern Sie das Logo
Als erstes müssen wir das Bild vorbereiten, das wir als Logo verwenden werden. Dies sollte quadratisch sein, 80 x 80 px und im PNG- Format, vorzugsweise mit dem transparenten Hintergrund , da die Anmeldeseite einen Grauton aufweist und daher perfekt mit dieser “verschmilzt”.

Sobald wir das Bild haben, das wir als Logo verwenden möchten , in unserem Beispiel logo.png , müssen wir es im Ordner images unseres aktuellen Themas ( wp-content themes current- theme images ) speichern, wobei current_sign dem Namen entspricht des Themas, das Sie in Ihrer Installation aktiv haben.

Dieser Vorgang kann sowohl über einen FTP- Client als auch über den Dateimanager des Hostings durchgeführt werden , falls Sie diesen haben.
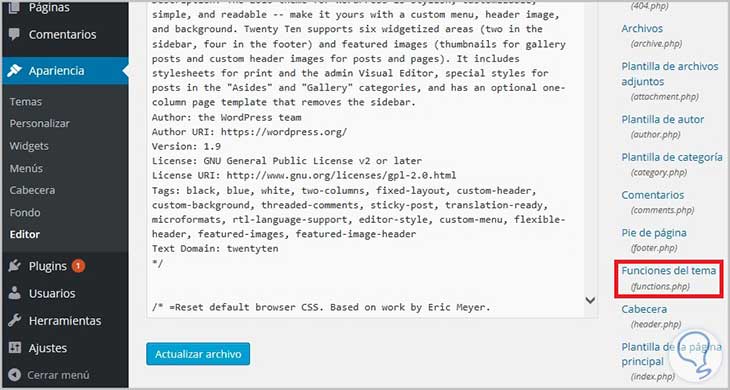
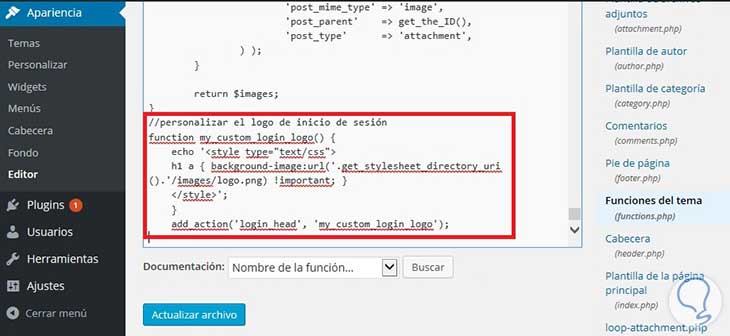
Nun muss der Datei functions.php unseres aktiven Themes der entsprechende PHP-Code hinzugefügt werden. Der schnellste Weg, dies zu tun, ist die Verwendung des Datei-Editors, der WordPress enthält. Klicken Sie dazu in der WordPress-Installation auf das Menü Personalisieren und dann auf den Editor . Klicken Sie nun in der linken Spalte auf die Datei functions.php und scrollen Sie zum Ende.

Fügen Sie den folgenden Code hinzu, um das Logo anzugeben, das angezeigt werden soll. Im Code-Snippet müssen Sie den Text logo.png durch den Namen ersetzen, den Sie Ihrem eigenen Logo gegeben haben
// passe die logon logofunction my_custom_login_logo () an {echo '<style type = "text / css"> h1 to {background-image: url ('. get_stylesheet_directory_uri (). '/ images / logo.png)! wichtig ; } </ style> '; } add_action ('login_head', 'my_custom_login_logo');

2. Ändern Sie den Logo-Link
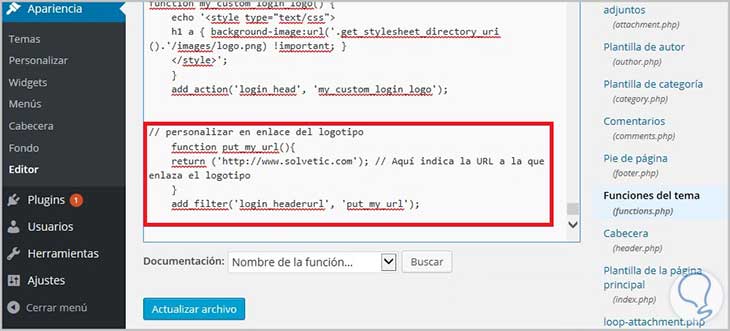
Um die mit dem Logo der Seite verknüpfte URL zu ändern, müssen Sie der Datei functions.php außerdem den folgenden Code hinzufügen:
// In der Logo-Link-Funktion anpassen put_my_url () {return ('http://www.solvetic.com'); // Hier wird die URL angegeben, mit der das Logo verknüpft ist} add_filter ('login_headerurl', 'put_my_url');

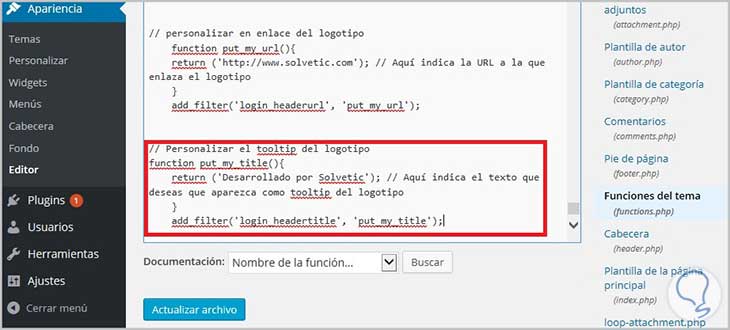
3. Passen Sie den Logo-Tooltip an
Schließlich ändern wir, damit die Personalisierung der Anmeldeseite abgeschlossen ist, den Text, der beim Überfahren des Logo-Bildes angezeigt wird, und standardmäßig “Powered by WordPress”.
Dazu müssen Sie der Datei functions.php des aktiven Themes ein letztes Codefragment hinzufügen:
// In der Logo-Link-Funktion anpassen put_my_url () {return ('http://www.solvetic.com'); // Hier wird die URL angegeben, mit der das Logo verknüpft ist} add_filter ('login_headerurl', 'put_my_url');

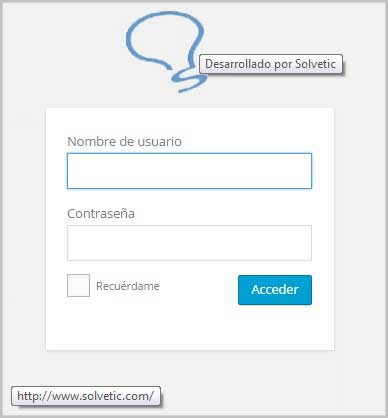
Nach Abschluss der Edition müssen die vorgenommenen Änderungen gespeichert werden, damit sie wirksam werden. Klicken Sie dazu am Ende des Editors auf die Schaltfläche Datei aktualisieren . Wenn Sie nun auf Ihre Wordpres-Anmeldeseite zugreifen, können Sie sehen, wie diese nach den vorgenommenen Änderungen aussieht.

Laden Sie kostenlose WordPress-Vorlagen herunter
