In diesem einfachen Tutorial lernen wir die grundlegenden Werkzeuge von Illustrator CS6 für die Ausarbeitung der genannten Teile kennen.

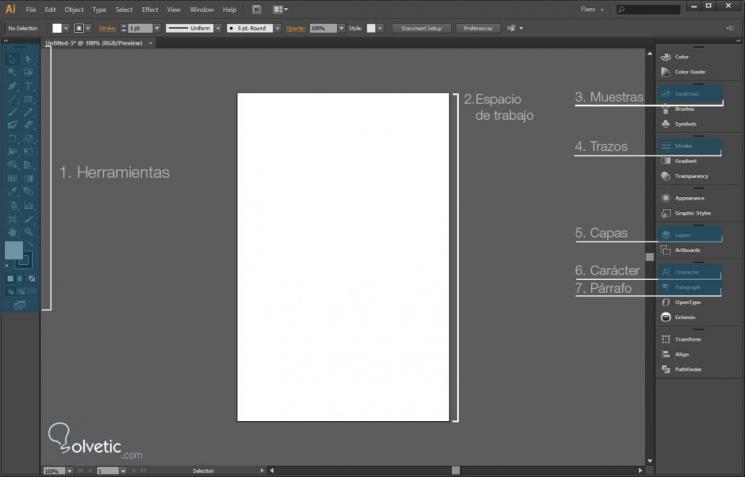
1) Werkzeuge

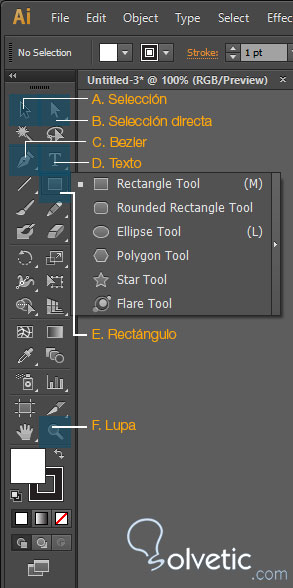
A. Es ist das Hauptauswahlwerkzeug und hilft uns dabei, jedes Element im Arbeitsbereich direkt auszuwählen oder zu verschieben. V.
B. Mit diesem Werkzeug können wir einen bestimmten Teil eines Formulars, einen Knoten davon oder ein Objekt auswählen, das zu einem Gruppenzugriff A gehört.
C. Mit dem Bézier können wir Vektorobjekte nach unseren Wünschen erstellen. direkter zugang P.
D: Mit dem Textwerkzeug können wir Felder erstellen, in denen wir Textinformationen platzieren. Verknüpfung T
E. Mit diesem Werkzeug können wir auf schnelle Weise geometrische Grundformen erstellen. M. Direkter Zugriff
F. Mit der Lupe können wir das Sichtfeld unseres Arbeitsbereichs vergrößern oder verkleinern. direkter zugang Z.
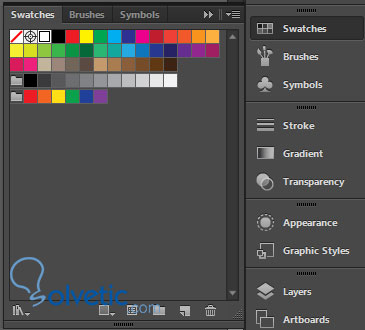
2) Probentafel

Hier können wir eine Reihe von vorgegebenen Farben für die Formen auswählen, die wir erstellen möchten.
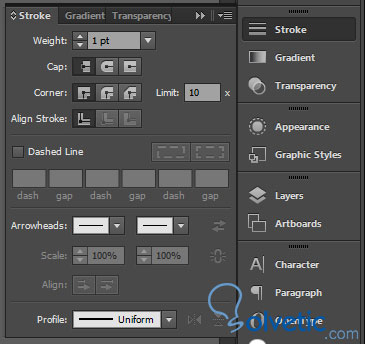
3) Anschlagtafel

Es ermöglicht uns, das Erscheinungsbild von Linien wie z. B. Dicke, Anschluss, Eckentyp usw. zu ändern.
4) Ebenenbedienfeld

In diesem Bereich können Sie die Reihenfolge der Ebenen verwalten, um die Elementtypen im Arbeitsbereich besser zu organisieren.
5) Zeichenfeld

Hier werden die Konfigurationen der Texte vorgenommen, die wir platzieren möchten, z. B. Buchstabentyp, Wert, Größe, Zeilenabstand und Abstand zwischen den Zeichen.
6) Absatzfenster

Hier können Sie das Erscheinungsbild von Absätzen ändern, z. B. Ausrichtung, Rand, Abstand zwischen Absätzen und Tabellierungen.
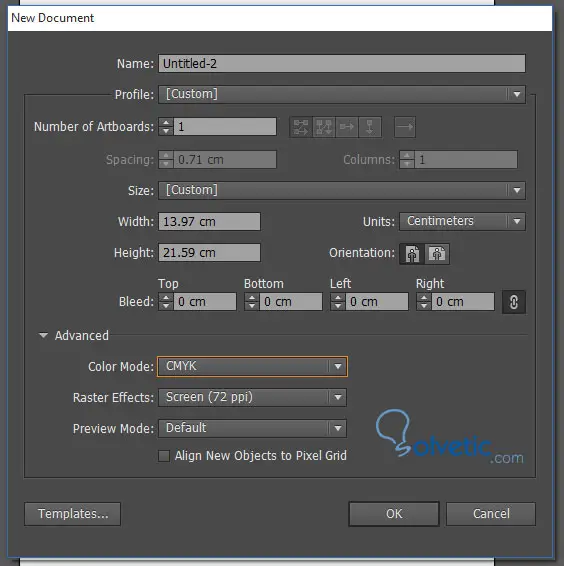
Um ein neues Dokument zu erstellen, können Sie es über das Menü Datei / Neue Datei erstellen oder Strg + N drücken. Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie die Größe, den Einrückungsbereich und das zu verwendende Farbprofil konfigurieren können. Für den Fall, dass wir arbeiten werden, müssen die im folgenden Bild gezeigten Werte platziert werden. Nachdem wir die entsprechenden Werte vergeben haben, klicken wir auf OK .


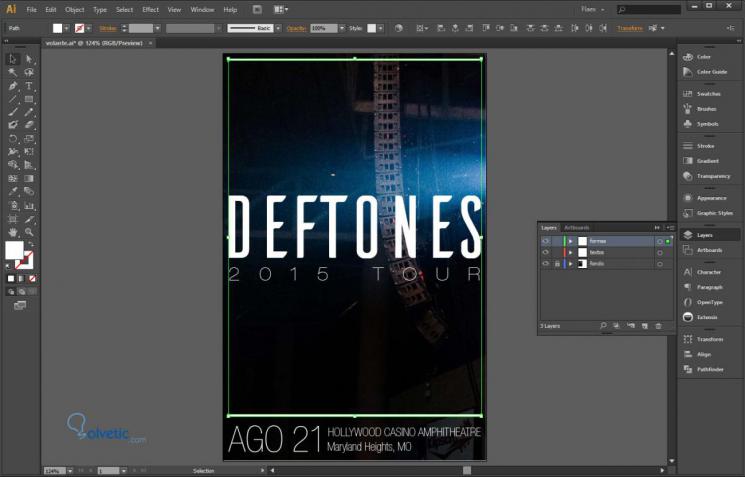
Das Ergebnis ist ein Arbeitsbereich mit einem mittelgroßen Buchstaben in vertikaler Richtung (Hochformat).
Der Flyer, den wir entwerfen, enthält drei Arten von Elementen: Bilder, Texte und Formulare.

Wie Sie sehen, ist das Bild viel größer als unser Arbeitsbereich, sodass wir die Umgebung nicht richtig sehen können. Um es zu lösen, werden wir Masken verwenden, um den genauen Bereich des Bildes, den wir sehen wollen, abzugrenzen.

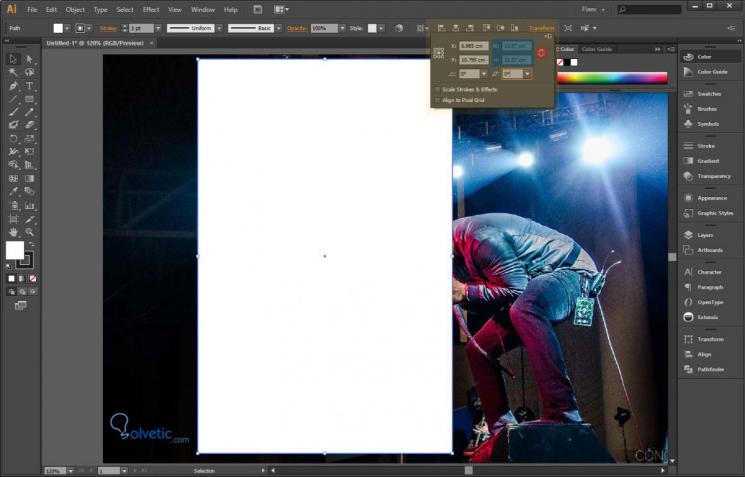
Mit dem Werkzeug Rechteck direkter Zugriff M (Schritt 1 / Werkzeuge / Buchstabe e) erstellen wir ein Rechteck, das genau so groß ist wie unser Arbeitsbereich ( 13,97 cm x 21,57 cm ), dazu wählen wir es im Werkzeugfenster aus und ziehen das Maus zeichnen wir ein Rechteck von beliebiger Größe. Dann gehen wir zum Transformieren-Menü oben im Programm und ändern die Breite und Höhe des Rechtecks auf die angegebene Größe.

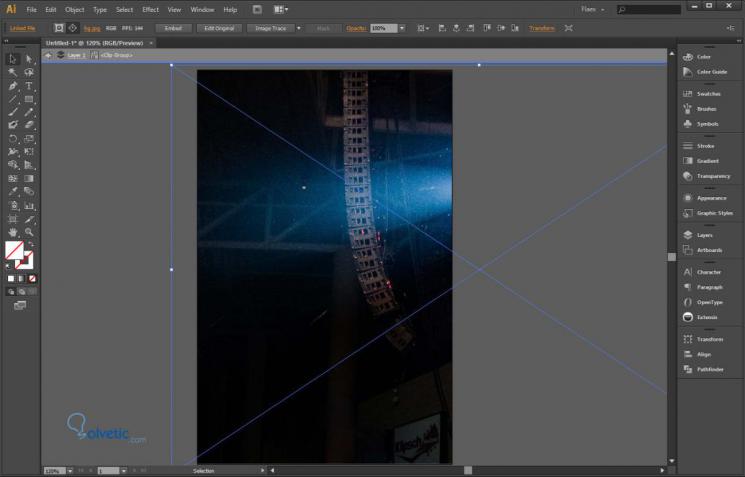
Damit das Foto den Arbeitsbereich einnimmt, richten wir das Rechteck mit dem Direktzugriffswerkzeug V so aus, dass es den Arbeitsbereich genau abdeckt. Dann wählen wir die 2 Elemente aus, die wir bisher erstellt haben, indem wir auf das Rechteck klicken, die Umschalttaste gedrückt halten und auf das Bild klicken.
Später erstellen wir die Maske, indem wir mit beiden ausgewählten Objekten auf der Tastatur gleichzeitig Strg +7 drücken.

Wenn Sie das Foto verschieben möchten, um den angezeigten Bereich zu ändern, müssen Sie lediglich das Auswahlwerkzeug für V-Verknüpfungen auswählen und auf die Maske doppelklicken. Die Gruppe mit dem Rechteck, das als Maske fungiert, wird geöffnet, und das Foto bleibt erhalten Verschiebe das Foto, bis es so ist, wie wir es wollen. Um den Maskeneditor zu verlassen, müssen Sie nur in den grauen Bereich außerhalb des Arbeitsbereichs doppelklicken.

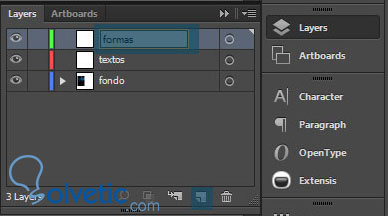
Um sicherzustellen, dass sich die Maske mit dem Hintergrundfoto nicht bewegt und um die Arbeit zu ordnen, platzieren wir die Elemente in separaten Ebenen. Dazu gehen wir zum Ebenenbedienfeld (Schritt 1) und erstellen drei Ebenen: Eine für die Texte, eine für die Formulare und eine für das Hintergrundbild. Um die Ebenen zu erstellen, klicken Sie einfach auf das Symbol, um die im Bild gezeigten Ebenen zu erstellen. Um den Namen der Ebenen zu ändern, müssen Sie auf den Namen der Ebene doppelklicken.


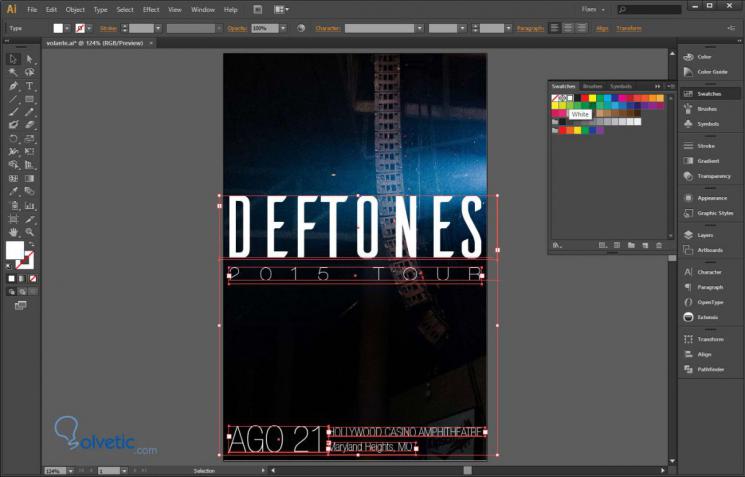
Im Zeichenfeld können Sie den Typ, die Variante und die Größe der Textfelder konfigurieren. Bei diesem Design hat jedes Textfeld verschiedene Arten von Buchstaben, Varianten und Größen. In der gleichen Weise müssen Sie die Optionen im ändern Panel Absätze.

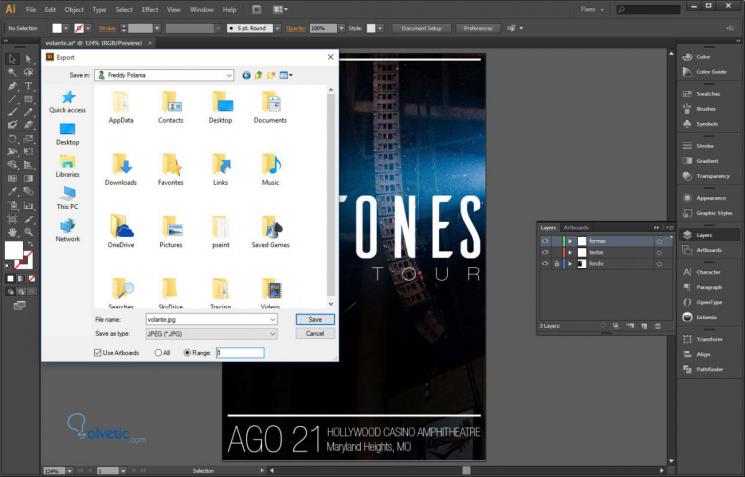
Schließlich exportieren wir das Bild im Menü Datei / Exportieren , wählen es als JPG-Format aus und wählen die Optionen aus, die im folgenden Bild angegeben sind. Wir benennen den Flyer nach unseren Wünschen und klicken auf OK.

In dieser praktischen Übung haben wir sowohl die Grundfunktionen von Illustrator CS6 als auch die Entwicklung eines Werbeflyers kennengelernt. Denken Sie daran, dass jedes Design anders ist, sodass die Eigenschaften der Elemente variieren können. Ändern Sie die Komponenten entsprechend ihren Anforderungen.

