Das Design des Bulletins kann in Fireworks C6 erfolgen, da es eine grafische Umgebung bietet, in der die Elemente, aus denen das Teil besteht, gesteuert, die Unterteilungen für die Tabellen vorgenommen und die .hmtl- Datei exportiert werden können. Mit Dreamweaver CS6 können wir den Code der Tabellen visualisieren, grafische Attribute hinzufügen und die Textinformationen unserem Newsletter zuweisen.
Anforderungen:
– Sie kennen die Arbeitsumgebung, Werkzeuge und Bedienfelder von Fireworks CS6 . Diese Informationen finden Sie in Grundlagen von Fireworks CS6: Die Arbeitsumgebung kennen.
– Um die Arbeitsumgebung, die Codebearbeitungswerkzeuge und andere von Dreamweaver CS6 angebotene Optionen zu kennen, finden Sie ausführlichere Informationen in Grundlagen Dreamweaver CS6: Die Arbeitsumgebung kennen .
– Kennen Sie die Tags, mit denen die Tabellen in HTML behandelt werden , diese Informationen werden in den ersten Schritten mit HTML: Tabellen dokumentiert
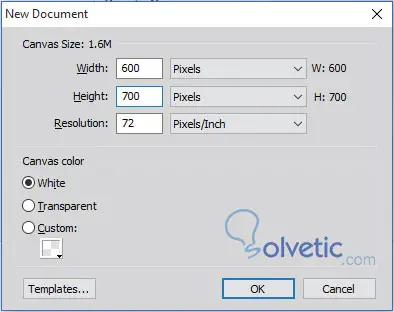
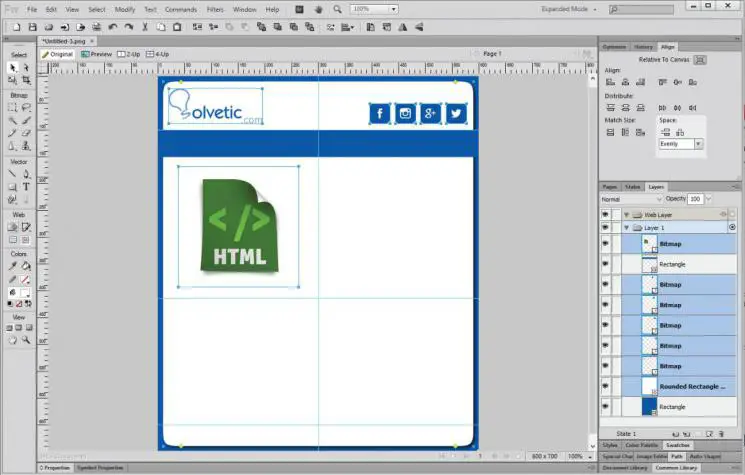
In Fireworks CS6 erstellen wir ein neues Dokument. Hierzu können Sie direkt die Tastenkombination Strg + N drücken oder im Menü Datei / Neues Dokument. Wir werden die Werte des unten gezeigten Bildes platzieren.

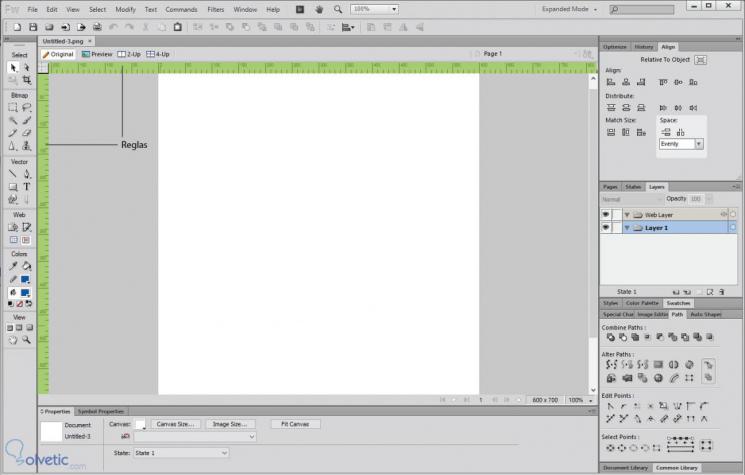
Bevor Sie mit dem Hinzufügen von Elementen beginnen, sollten Sie mit dem Hauptauswahl-Tool Richtlinien verwenden, um das Design visuell einzugrenzen. Ziehen Sie die Richtlinien von den Regeln links und oben in den Arbeitsbereich passen Sie sich dem Design an, das wir machen werden. Das Bild zeigt die Position der Regeln.

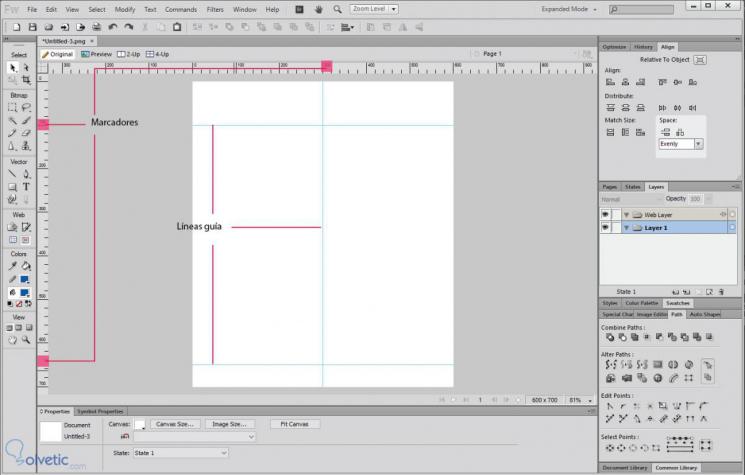
In vertikaler Richtung ziehen wir eine Hilfslinie zum Pixel 300, um dies zu erreichen, genügt es, mit dem aktiven Auswahlwerkzeug eine Linie zum Arbeitsbereich zu ziehen. Wenn Sie den Cursor bewegen, zeigt eine Markierung in der Regel die genaue Position an, an der Wenn wir vorbeigehen, lassen wir die Maus los, sobald die Punktzahl 300 erreicht.
Wir werden dasselbe tun, aber ausgehend von der horizontalen Regel werden wir bei dieser Gelegenheit zwei Hilfslinien erstellen: eine, die wir in Pixel 100 und eine andere in Pixel 650 lokalisieren.

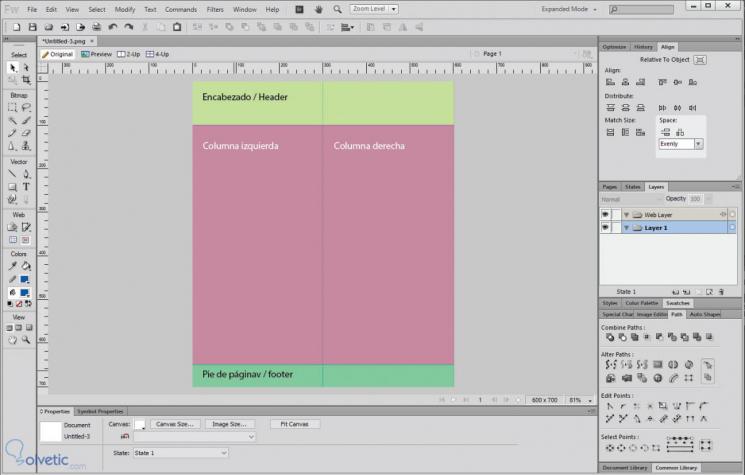
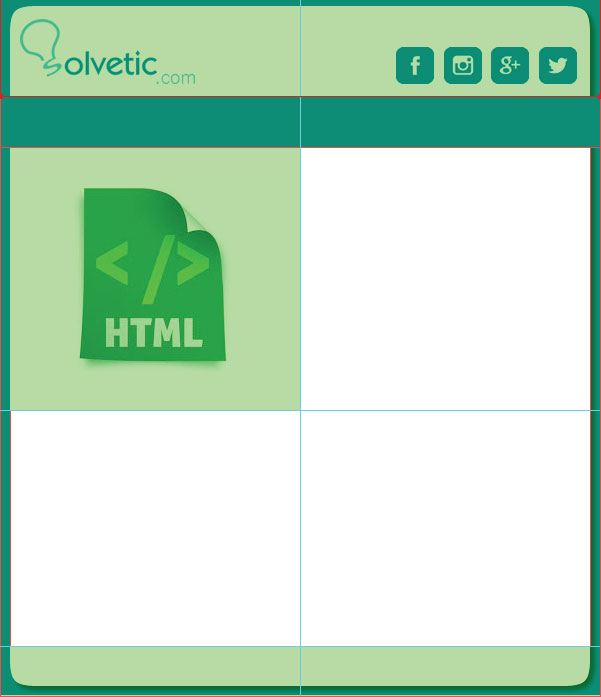
Die Richtlinien haben den Bereich so eingegrenzt, dass das Bulletin jetzt einer Webseite sehr ähnliche Unterteilungen aufweist: Kopfzeile, Inhaltskörper (linke und rechte Spalte) und Fußzeile. Diese Unterteilungen ermöglichen es uns, die Elemente dem Bulletin zuzuordnen.

Wir fügen den Grafikinhalt dem Arbeitsbereich hinzu, die Textinformationen, die wir später in Dreamweaver CS6 hinzufügen werden .

Mit Hilfe des Divisionswerkzeugs und der Erkenntnis, dass die Schaltfläche Divisionen anzeigen aktiv ist, fahren wir fort, die Divisionen der Bereiche zu erstellen, die wir zuvor mit den Richtlinien abgegrenzt haben. Die einzigen Bereiche, in denen wir keine Unterteilung anwenden, sind Bereiche mit einem absolut weißen Hintergrund, da dies die Standardfarbe eines HTML-Dokuments ist.


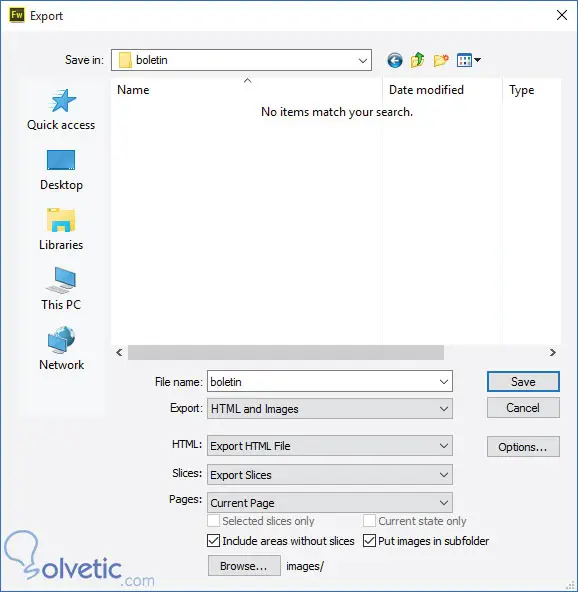
Nach Abschluss der Teilung exportieren wir das Design des von uns erstellten Bulletins in das HTML-Format. Dazu gehen wir zum Menü Datei / Export. Wir speichern die Datei an der Stelle unserer Präferenz, indem wir die im Bild gezeigten Werte auswählen.

Bevor Sie die Datei bulletin.html öffnen, müssen Sie eine neue Site in Dreamweaver CS6 erstellen. Informationen zur Vorgehensweise finden Sie in Abschnitt 5. Erstellen meines ersten Projekts mit den Grundlagen des Lernprogramms Dreamweaver CS6: Die Arbeitsumgebung kennen . . Dieses Mal erstellen wir die Site in demselben Ordner, in den wir die HTML-Datei aus Fireworks CS6 exportieren .
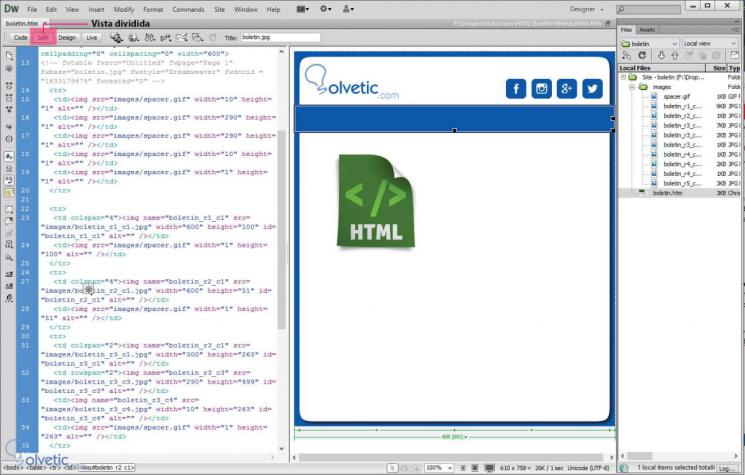
Folglich können wir die Bulletin-Datei in Dreamweaver CS6 öffnen und als Arbeitsbereichsansicht die Codeansicht auswählen. Auf diese Weise können wir das Rendering des Bulletins sowie den HTML-Code anzeigen.

Um mit der Bearbeitung des Bulletins zu beginnen, platzieren Sie einfach den Cursor in dem Bereich, den Sie ändern möchten.
Textinformationen hinzufügen
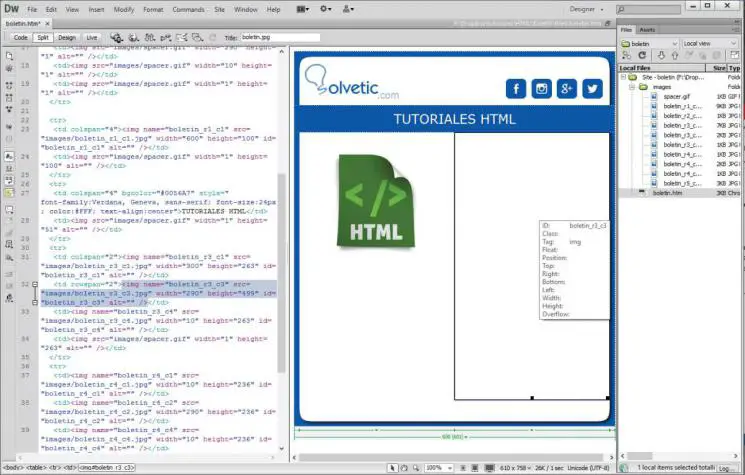
Wir wählen das blaue Rechteck unter dem Logo aus und entfernen es. Wir sehen, wie der diesem Element entsprechende Codeabschnitt gelöscht wird. Folglich fügen wir in dem Tag [color = # 7030a0] <td> [/ color], das als Container für das von uns unterdrückte Rechteck diente, das Attribut [color = # 7030a0] bgcolor = “# 0056A7” hinzu. [/ color] Das Aussehen des Etiketts sollte folgendermaßen aussehen:
<td colspan = "4" bgcolor = "# 0056A7"> </ td>
Was wir deklariert haben, ist ein Attribut, das die Hintergrundfarbe im Hexadezimalformat des gleichen Blaus zuweist, das im Design verwendet wird. Auf diesem Etikett schreiben wir den Titel unseres Newsletters. Optional können wir mit dem Style-Attribut CSS-Code hinzufügen, um dem Text ein besseres Aussehen zu verleihen. Der Code sollte wie folgt aussehen:
<td colspan = "4" bgcolor = "# 0056A7" style = "Schriftfamilie: Verdana, Genf, serifenlos; Schriftgröße: 24px; Farbe: #FFF; Textausrichtung: Mitte"> HTML-TUTORIALS </ td>

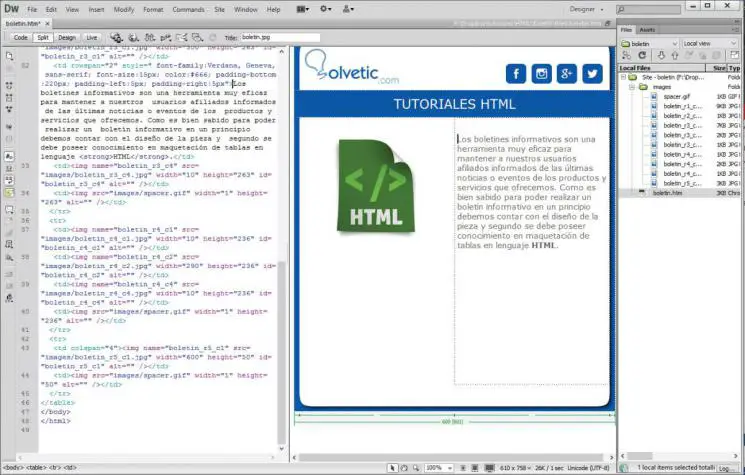
Wir werden das gleiche Verfahren mit dem weißen Rechteck durchführen, das die rechte Spalte einnimmt. Wir werden es entfernen, um die Textinformationen des Bulletins hinzuzufügen. Der Code sollte wie der folgende aussehen:
<td rowspan = "2" style = "Schriftfamilie: Verdana, Genf, serifenlos; Schriftgröße: 15px; Farbe: # 666; Polsterung unten: 220px; Polsterung links: 5px; Polsterung rechts: 5px ">
Die Newsletter sind ein sehr wirksames Instrument, um unsere verbundenen Benutzer über die neuesten Nachrichten oder Ereignisse der von uns angebotenen Produkte und Dienstleistungen auf dem Laufenden zu halten. Da es allgemein bekannt ist, einen Newsletter zu erstellen, müssen wir das Design des Artikels haben und zweitens Kenntnisse im Layout von Tabellen in der Sprache [color = # 7030a0] <strong> [/ color] HTML [color = haben # 7030a0] </ strong> [/ color]. [Color = # 7030a0] </ td> [/ color]
Das Bulletin sieht dann so aus:
 Bis zu diesem Punkt haben wir gelernt, ein Bulletin zu entwerfen, die Unterteilungsbereiche der Tabellen zu unterteilen und nach hmtl in Fireworks CS6 zu exportieren . Wir haben auch die HTML-Datei bearbeitet, den Tags der Tabellen Attribute hinzugefügt, den CSS-Code hinzugefügt und den Textinhalt des Bulletins in Dreamweaver CS6 hinzugefügt. Mit diesem Wissen können wir die ersten Schritte zur Erstellung strukturierterer HMTL- Dokumente unternehmen
Bis zu diesem Punkt haben wir gelernt, ein Bulletin zu entwerfen, die Unterteilungsbereiche der Tabellen zu unterteilen und nach hmtl in Fireworks CS6 zu exportieren . Wir haben auch die HTML-Datei bearbeitet, den Tags der Tabellen Attribute hinzugefügt, den CSS-Code hinzugefügt und den Textinhalt des Bulletins in Dreamweaver CS6 hinzugefügt. Mit diesem Wissen können wir die ersten Schritte zur Erstellung strukturierterer HMTL- Dokumente unternehmen
