ISO 9126 ist ein internationaler Standard für die Bewertung von Software. Dieses Modell enthält Richtlinien zur Bewertung verschiedener Aspekte der Softwareentwicklung, wie z.
- Funktionalität: dass die Software die funktionalen Anforderungen erfüllt
- Benutzerfreundlichkeit : ist der Aufwand oder die Zeit, die der Benutzer benötigt, um die Software oder das Web im Allgemeinen zu verwenden, damit Sie die Schwierigkeit der Navigation und die Eingabe von Daten messen können.
- Zuverlässigkeit: Hier messen wir die Fähigkeit, auf widrige Situationen zu reagieren, bewerten die Sicherheit, die Fähigkeit, Daten zu schützen, die Stabilität und die Fähigkeit, sich nach einem Ausfall zu erholen.
- Wartung: Diese Metriken geben an, wie einfach es ist, neue Funktionen hinzuzufügen oder sich an mögliche Änderungen anzupassen.
- Portabilität: Misst , wie einfach es ist, beispielsweise das Server-Web zu ändern oder die gesamte Software in eine andere Computerumgebung oder Hardwarekonfiguration zu verschieben.
Einige Metriken, die wir bei der Webentwicklung verwenden können, sind:
VERZEICHNIS DER VARIANTEN DER ANFORDERUNGEN
Ziel dieser Metrik ist es, anzugeben, wie und wie stark die Anforderungen in den einzelnen Phasen der Bauarbeiten eines Webs variieren, um sicherzustellen, dass alle Anforderungen berücksichtigt wurden, bevor mit der nächsten Phase fortgefahren wird.
Es wird davon ausgegangen, dass die Anforderungen stabil sind, wenn sie keine Ergänzungen oder Löschungen enthalten, die Änderungen an den Hauptfunktionen der Anwendung implizieren.
IVR: Index der Variation der Anforderungen.
TRD: Gesamtanforderungen, die in der zu bewertenden Phase definiert wurden.
MR: Anzahl der Anforderungen, die vom ursprünglichen Plan geändert oder entfernt wurden.
IVR = (TRD – MR / TRD) × 100
Wenn dieser Index einen Wert von 100 ergibt, bedeutet dies, dass keine Änderungen vorgenommen wurden. Wenn der Wert gegen Null geht, bedeutet dies, dass viele Änderungen vorgenommen wurden und die Anforderungen nicht gewissenhaft oder unzuverlässig sind, sodass das Projekt chaotisch werden kann.
Einige Metriken, die wir bei der Webentwicklung verwenden können, sind:
INDEX DER SYSTEMINTEGRITÄT
Um die Integrität zu messen, müssen zwei Parameter definiert werden:
- Mögliche Bedrohungen
- Häufigkeit des Auftretens und Sicherheit oder Häufigkeit, mit der das Web von einer Bedrohung wiederhergestellt werden kann.
Fälligkeit der Software (IMS)
Diese Norm gehört zum Institut für Elektrotechnik und Elektronik. In der Norm IEEE 982.1-2005 wird ein Softwarereifeindex (IMS) als Maß für den Wartungsstatus des Webs oder der Software vorgeschlagen.
Um diesen Index zu berechnen, werden die folgenden Variablen und Größen festgelegt
MV = Anzahl der Module in der aktuellen Version.
MM = Anzahl der Module in der aktuellen Version, die geändert wurden.
MN = Anzahl der Module in der aktuellen Version, die hinzugefügt wurden.
ME = Anzahl der Module der Vorgängerversion, die in der aktuellen Version entfernt wurden.

Wenn sich der Softwarereifeindex (IMS) 1 nähert, zeigt dies an, dass immer weniger Änderungen vorgenommen wurden und das Web oder die Software stabiler und robuster ist. Daher sind weniger Wartungs- und Arbeitszeit erforderlich, um andere zu korrigieren Fehler oder fügen Sie eine neue Funktionalität hinzu.
INDEX DER WIRKSAMKEIT DER ERKENNUNG UND ENTFERNUNG VON FEHLERN
Mit diesem Index können wir feststellen, wie effizient das Entwicklerteam Fehler in allen Phasen erkennt und korrigiert, indem wir die Fehlererkennung in zwei Kategorien gruppieren, bevor wir die Software ins Internet stellen und dann die Software oder die Website bereitstellen.
EAS = ist die Anzahl der Fehler, die vor Auslieferung der Software in der Test- oder Debugging-Phase entdeckt wurden
EDS = ist die Anzahl der erkannten Fehler, nachdem die Software an den Kunden geliefert wurde.
EDE = EAS / – (EAS + EDS)
Es gibt mehrere Softwarequalitätsmetriken, die auf die Webentwicklung angewendet werden können, da eine Webseite auch Software ist.
ONLINE-TOOLS ZUR BEWERTUNG DER WEB-QUALITÄT
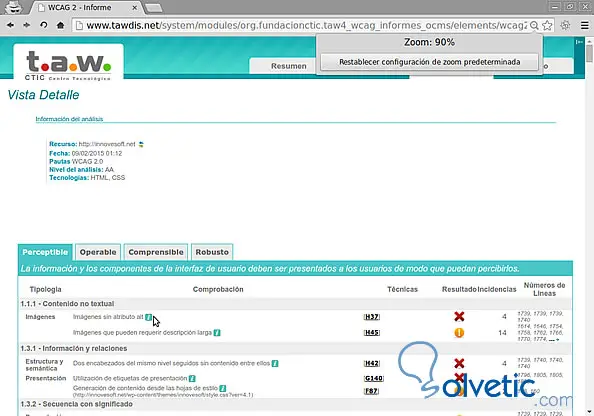
TAW ist ein Tool, mit dem die Zugänglichkeit einer Website, auf die wir über die URL zugreifen können, gemessen und bewertet werden kann
http://www.tawdis.net

Beim Zugriff auf dieses Tool müssen wir die URL des zu analysierenden Webs angeben und eine Gruppe von Registerkarten anzeigen, die die folgenden sind:
Registerkarte Wahrnehmbarkeit:
Es werden Informationen sowie die Komponenten und Elemente des Webdesigns und des HTM-Codes dargestellt. Außerdem wird geschätzt, dass Fehler die Wahrnehmbarkeit des Benutzers beeinflussen und welche Verbesserungen wir vornehmen können. Hier zeigen Sie uns den Fehler, die Definition des W3C-Standards in http://www.w3.org/ , die Häufigkeit des Auftretens des Fehlers und die Anzahl der Zeilen im Code, in denen die Inzidenz gefunden wird.
Registerkarte “Bedienbar”
Hier werden die Aspekte in Bezug auf die Komponenten des Benutzeroberflächendesigns und der Navigation erläutert, um festzustellen, wie einfach die Verwendung oder Bedienung des Webs ist. Hier wird ausgewertet, ob Inhalte vorhanden sind, die den Bildschirm bewegen oder blockieren, die Ladezeit, das Verhältnis von Textinhalten, Titeln und ob die Navigation eine logische Reihenfolge aufweist, insbesondere die Reihenfolge, in der die Datenfelder den Fokus haben .
Verständliche Registerkarte
Hier werden die Ereignisse und die Interaktion des Benutzers mit dem Web ausgewertet, wenn sich die Sprache ändert, wenn Elemente vorhanden sind, die eine Interaktion hervorrufen, wie z. onfocus zeigt eine Art von Veränderung im Web und sollte für den Benutzer am verständlichsten sein.
Robuste Lasche
Hier wird bewertet, dass der Inhalt ausreichend robust ist, um von verschiedenen Browsern und Benutzergeräten zuverlässig interpretiert zu werden. Die Stylesheets und der HTML-Code werden hier validiert. Ziel ist es, mögliche Mehrdeutigkeiten in Webseiten oder Wiederholungen von Codeblöcken zu vermeiden. Sie können auch feststellen, ob im Code verschiedene Versionen von beispielsweise css1 und css3 oder html4 und html5 vorhanden sind
Es dient auch dazu zu bestimmen, wie die Ebenen positioniert sind, ob sie fest, schwebend oder absolut sind. Ein interessanter Faktor ist eine Bewertung der sensorischen Eigenschaften, dh, wie Farbe und Kontrast die sensorische Wahrnehmung des Benutzers beeinflussen. Denken Sie daran, dass Google die Websites mit geringem Kontrast, dh schwarzem Hintergrund und grauem Text, bestraft, wenn der Kontrast das Sehen erschwert Dies könnte die SEO-Positionierung beeinträchtigen. Darüber hinaus wertet es den semantischen Teil beispielsweise in einer Schaltfläche eines Formulars aus, das Send lautet. Es ist besser, das wir senden, beispielsweise Send Order.
Die Option Liste des Menüs zeigt uns dieselben Registerkarten, listet jedoch jedes von w3c definierte Qualitätsmuster auf, sodass wir auf der w3d-Website nach dem Fehler suchen können, der nicht dem Standard entspricht.
