Anpassen ist daher der Pfad, dem wir immer folgen, indem wir entweder ein neues Thema platzieren oder das vorhandene ändern, sodass die Anordnung der Elemente und Farben unterschiedlich sein kann.
Erste Änderungen
Wir werden anfangen, einfache, aber sehr effektive Änderungen vorzunehmen, die bewirken, dass das Thema völlig anders aussieht als es standardmäßig ist. Dazu werden wir die folgenden Schritte ausführen:
- Wir werden das Logo ändern, wir tun dies vom Backoffice- Administrator, dafür werden wir das Bild im Abschnitt: Einstellungen -> Darstellung hochladen.
- Dann müssen wir zu Back Office -> Module -> Tools -> Home Editor gehen .
- Wir ersetzen das zentrale Logo bei der Konfiguration des Moduls.
Nach diesem Start werden wir nun einige Positionselemente ändern, um einen größeren Personalisierungseffekt zu erzielen:
- Wir ändern die Position des Categories- Blocks in der linken Spalte.
- Wir deaktivieren spezielle Produkte.
- Wir ändern die Informationen in Kategorien.
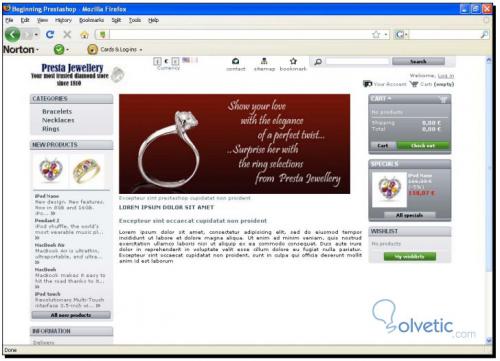
Sehen wir uns den folgenden Screenshot an, damit wir die von uns vorgenommenen Änderungen untersuchen können. Wir werden feststellen, dass einige Dinge von rechts nach links verschoben wurden und andere Spalten nicht mehr vorhanden sind und daher andere in Position gebracht wurden:

Jetzt sieht das Thema standardmäßig ganz anders aus, wenn wir immer noch kein gutes Ergebnis erzielen, machen Sie sich keine Sorgen, denn es ist etwas Neues und als solches sollten wir ein wenig üben, bevor wir Experten auf dem Gebiet werden.
CSS ändern
Eine andere Änderung, die sehr effektiv ist, ist die Änderung der CSS- Dateien, mit denen wir zum Beispiel die Hintergrundfarbe des Geschäfts ändern können.
In diesem Beispiel verwenden wir Firefox und seine Entwicklertools oder wenn Sie einen Firebug bevorzugen.
Um die CSS- Edition mit den Entwicklertools zu aktivieren, klicken Sie einfach mit der rechten Maustaste auf den Store und wählen Sie die Option Element überprüfen . Anschließend wählen Sie im angezeigten Menü den Stil-Editor aus .
Wenn wir jetzt Firebug verwenden , sagen wir einfach, wir untersuchen das Element mit Firebug und gehen dann zur Registerkarte CSS.
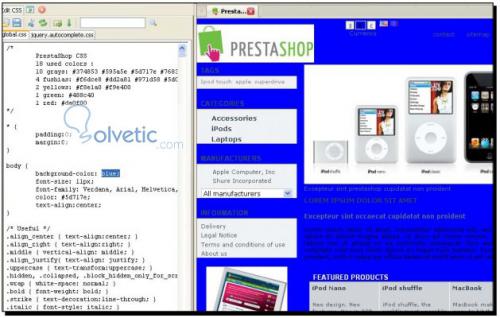
In dem erscheinenden Fenster und im CSS-Bereich suchen wir die Datei global.css und versuchen, den Farbcode des Hintergrunds zu ändern.
Körper { Hintergrundfarbe: [b] blau [/ b]; Schriftgröße: 11px; Schriftfamilie: Verdana, Arial, Helvetica, Sans-Serif; Farbe: # 5d717e; Textausrichtung: Mitte }
Dank dieser Tools wird die Änderung in Echtzeit durchgeführt und wir haben die Möglichkeit, sie zu visualisieren, damit wir unseren Fortschritt im Moment sehen können:

Wie wir gesehen haben, ist der blaue Hintergrund eine sehr drastische Änderung, aber effektiv, offensichtlich sieht er nicht sehr gut aus, da die Buchstaben und andere Elemente angepasst werden müssen. Wir sehen jedoch, worauf es ankommt und dass eine einfache Farbe den Unterschied ausmachen kann.
