Glücklicherweise basiert Prestashop auf diesem Standard, sodass wir das Erscheinungsbild sehr schnell ändern können. Wenn wir die Konventionen einhalten , können wir Effekte erzielen, die in unserem gesamten Geschäft gelten, und so unsere grafische Identität schaffen.
Kenntnis von Prestashop-CSS-Dateien
Wie immer, bevor wir anfangen, etwas in unserem Shop zu ändern, sollten wir zuerst wissen, wo wir stehen. In diesem Fall sollten wir uns mit der Struktur von Prestashop vertraut machen und herausfinden, wo wir die verschiedenen CSS- Dateien bekommen können.
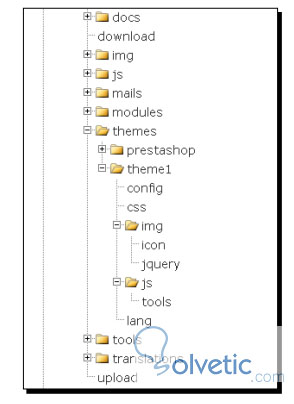
Wenn wir die Ordnerstruktur unserer Prestashop- Installation öffnen , müssen wir in den Themenordner wechseln , da die verschiedenen Themen für unseren Shop verfügbar sind. Dank dieser Tatsache können wir verschiedene Variationen unseres Images haben.
Es ist immer zu beachten, dass wir, wenn wir Änderungen vornehmen, zuerst die Daten sichern müssen, damit wir den Ordner des zu ändernden Themas kopieren und unter einem anderen Namen speichern können. Auf diese Weise können wir bei Bedarf zur vorherigen Version zurückkehren.
Sobald wir uns im Themenordner befinden und den zu ändernden Betreff bereits eingegeben haben, müssen wir den CSS- Ordner suchen. Sehen wir uns das folgende Bild an, um den Pfad zu veranschaulichen, den wir zurückgelegt haben müssen:

Okay, sobald wir in diesem Ordner sind, sollten wir die folgenden Dateien haben:
- global.css
- maintenance.css
- scenes.css
Die Prestashop- CSS- Dateien funktionieren mit der Smarty- Vorlagen-Engine (.tpl), die sich standardmäßig im Ordner modules befindet. Die Arbeit mit diesem Modul ist jedoch nicht unbedingt erforderlich, um es gründlich zu kennen. Kenntnisse können uns jedoch sehr helfen.
Ein weiterer wichtiger Aspekt ist es, die CSS- Syntax ein wenig zu kennen, auch wenn dies ein wenig überwältigend sein kann, ist es sehr wichtig zu wissen, was es in unserem Archiv bedeutet, damit wir bei jeder Änderung mit Wissen handeln können.
global.css
Dies ist die allgemeine Datei, mit der wir das allgemeine Erscheinungsbild aller Seiten unseres Shops ändern können.
Die Aspekte, die wir mit dieser Datei steuern können, sind die folgenden:
- Hintergrundfarbe
- Größe der Schrift
- Art der Quelle
- Farbe
- Textausrichtung
- Absatz- und Seitenformat
Wie wir sehen, spielen diese Aspekte in unserer Grafik eine Schlüsselrolle. Daher ist diese Datei für die Aufrechterhaltung des Informationsflusses auf unserer Website von entscheidender Bedeutung.
Obwohl wir viele Änderungen vornehmen können, wird empfohlen, beim Start die vorhandene Syntax nicht zu ändern, wenn nicht deren Werte, damit wir die CSS- Datei als Grundlage verwenden und auf diese Weise erfahren, welche Änderungen bei jeder Änderung von vorgenommen werden die Werte, die wir machen.
Wir haben bereits die Basis, um das Erscheinungsbild unseres Geschäfts anhand seiner Stildateien zu ändern, und wir wissen bereits, dass es andere Konzepte gibt, die wir untersuchen und lernen müssen, um professionellere Ergebnisse zu erzielen.
