Tabs
Über die Registerkarten können wir die Informationen auf unserer Website nach Themen gruppieren. Auf diese Weise können Benutzer relevante Informationen schnell und einfach abrufen, indem sie die gewünschte Registerkarte auswählen.
Die tabs Methode ()
Die Methode tabs (options) legt fest, dass ein Element des HTML-Codes und sein Inhalt in Registerkarten angezeigt werden müssen. Die Parameter der Optionen sind ein Objekt, das das Erscheinungsbild und Verhalten der Registerkarten angibt.
Die tabs () -Methode kann auf zwei Arten verwendet werden:
• $ (Selektor, Kontext) .tabs (Optionen)
• $ (Selektor, Kontext) .tabs (“Aktion”, Parameter)
Sehen wir uns ein Beispiel für die Implementierung an:
- Wir enthalten die notwendigen Dateien, die jQuery- Bibliotheken und das CSS :
<link rel = “stylesheet” href = ” http: //code.jquery.c…/jquery-ui.css” />
<script src = ” http: //code.jquery.c … 1.js”> </ script>
<script src = ” http: //code.jquery.c … i.js”> </ script>
<link rel = “stylesheet” href = “/ resources / demos / style.css” />
- Wir erstellen unsere Instanz der Methode tabs () und ordnen sie einem Selektor zu:
<script>
$ (function () {
$ (“#tabs”) .tabs ();
});
</ script>
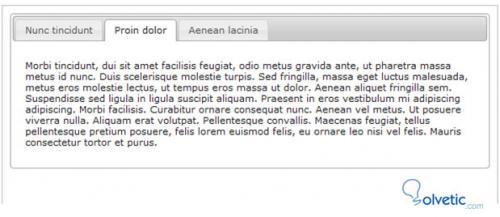
- Schließlich erstellen wir in unserem HTML-Code den Inhalt, der in unseren Registerkarten formatiert wird. Es ist wichtig zu erwähnen, dass Sie die Struktur der <div> -Tags, der <ul> -Tags und schließlich der <div> -Tags einhalten müssen, damit die Methode die einzelnen Registerkarten identifiziert.
Mal sehen, wie dieses Beispiel in unserem Browser aussieht:

Hier der vollständige Code, damit sie es beweisen können:
<html lang = “en”>
<head>
<meta charset = “utf-8” />
<title> Registerkarten der jQuery-Benutzeroberfläche – Standardfunktionalität </ title>
<link rel = “stylesheet” href = ” http: //code.jquery.c…/jquery-ui.css” />
<script src = ” http: //code.jquery.c … 1.js”> </ script>
<script src = ” http: //code.jquery.c … i.js”> </ script>
<link rel = “stylesheet” href = “/ resources / demos / style.css” />
<script>
$ (function () {
$ (“#tabs”) .tabs ();
});
</ script>
</ head>
<body>
<div id = “tabs”>
<ul>
<li> <a href=”#tabs-1″> Nunc tincidunt </a> </ li>
<li> <a href=”#tabs-2″> Proin pain </a> </ li>
<li> <a href=”#tabs-3″> Aenean Lacinia </a> </ li>
</ ul>
<div id = “tabs-1”>
<p> Tab-Test 1. </ p>
</ div>
<div id = “tabs-2”>
<p> Morbi tincidunt, dui sit amet facilisis feugiat, ich hasse metus gravida vor, ut pharetra massa metus id nunc. Duis scelerisque Molestie Turpis. Dünne Fringilla, massa eget luctus krank, metus eros stört lectus, ut tempus eros massa ut pain. Aenean Aliquet Fringilla sem. Suspendisse sed ligula in Ligula Suscipit Aliquam. Stellen Sie in eros vestibulum mein Adipiscing Adipiscing vor. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque Convallis. Maecenas feugiat, Tellus pellentesque Pretium Posuere, Felis Lorem Euismod Felis, Eu Ornare Leo Nisi Vel Felis. Mauris consectetur tortor et purus
</ div>
<div id = “tabs-3”>
<p> Tab-Test 3. </ p>
</ div>
</ div>
</ body>
</ html>
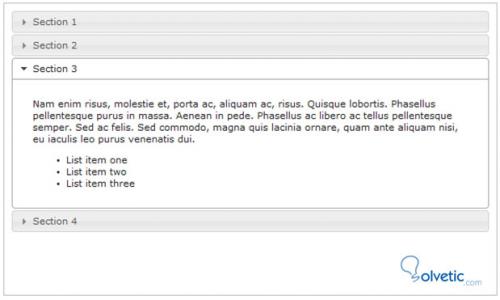
Akkordeon
Wie die Registerkarten organisiert das Akkordeon die Informationen mit der Besonderheit, die es durch Blöcke ausführt, in denen nur die Informationen des ausgewählten Blocks angezeigt werden, während die anderen ausgeblendet bleiben.
Die Methode accordion ()
Die Methode accordion (options) gibt an, dass ein HTML-Element und sein Inhalt als Menüs vom Typ accordion verwaltet werden. Wie bei der Tabs-Methode bestimmen die Optionen das Verhalten und das Erscheinungsbild derselben.
Die Methode accordion () kann auf zwei Arten verwendet werden:
• $ (Selektor, Kontext) .akkordeon (Optionen)
• $ (Selektor, Kontext) .akkordeon (“Aktion”, Parameter)
Sehen wir uns ein Beispiel für die Implementierung an:
- Wir enthalten die notwendigen Dateien, die jQuery- Bibliotheken und das CSS :
- Wir erstellen unsere Instanz der accordion () -Methode und ordnen sie einem Selektor zu:
<script>
$ (function () {
$ (“#accordion”) .accordion ();
});
</ script>
- Schließlich erstellen wir unseren HTML-Code unter Berücksichtigung der Struktur eines allgemeinen <div> -Tags, gefolgt von anderen <div> -Tags, die zur Identifizierung der einzelnen Blöcke dienen.
Unser Beispiel sieht im Browser so aus: