
Lassen Sie uns sehen, wie es funktioniert, wie es strukturiert ist und wie es auf unserer Website implementiert wird.
Verzeichnisstruktur
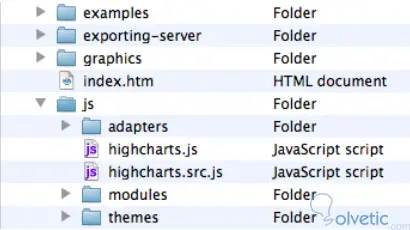
Zuerst laden wir die Zip-Datei mit unserer Bibliothek herunter, entpacken sie und sehen, wie unser Dateiverzeichnis aufgebaut ist.

Mal sehen, was jedes Verzeichnis enthält und wofür es verwendet wird:
- index.html : Dies ist die HTML-Seite von test, mit der Sie standardmäßig Tests durchführen und die Optionen visualisieren können.
- Beispiele : Dieser Ordner enthält den gesamten Quellcode der Beispiele.
- Grafiken : Dieser Ordner enthält die in den Beispielen verwendeten Bilder.
- exporting-server : Dies ist ein Verzeichnis, das die serverseitige Funktion zum Exportieren der Grafiken in ein Bild enthält.
- js : Dies ist das Hauptverzeichnis von Highcharts. Jede Javascript-Datei hat zwei Suffixe, das erste .src.js enthält den Quellcode mit Kommentaren und das andere .js ist die minimierte Version.
- Adapter : Hier sind die Ergänzungen, um Mootools oder Prototype als Frameworks verwenden zu können. In diesem Verzeichnis ist Folgendes:
- exporting.js : Diese Datei gibt uns Funktionen zum Exportieren und Drucken.
- Themen : Dieser Ordner enthält eine Reihe vorgefertigter Javascript-Dateien, unter anderem mit Einstellungen für Hintergrundfarbe und Stile. Wir können eine dieser Dateien in die Grafiken für verschiedene Stile laden.
Anhand eines praktischen Beispiels zur Implementierung von Highcharts auf unserer Website können Sie sehen, wie diese Bibliothek funktioniert und wie sie organisiert ist.
Zuerst haben wir die Highcharts- Bibliotheken sowie die jQuery- Bibliotheken für zusätzliche Funktionen aufgenommen:
<html> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf-8"> <title> Erstes Beispiel für Highcharts </ title> <script src = "// ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"> </ script> <script type = "text / javascript" src = "Highcharts-2.2.2 / js / highcharts.js"> </ script>
Das Kurvendiagramm wird in der Spezifikation des Objekts definiert, das alle Eigenschaften und die Datenreihen enthält.
var chart = new Highcharts.Chart ({ Grafik: { ... }, titel: '...' ... });
Sobald dieses Objekt erstellt wurde, wird die Grafik im Browser angezeigt. Innerhalb dieses Objekts gibt es eine Reihe von Optionen, die wir unten erläutern werden.
Die renderTo- Anweisung weist Highcharts an, eine Grafik im HTML anzuzeigen, insbesondere im <div> mit dem id = “container”. Die Option Typ definiert den Grafiktyp. Folgende Optionen sind möglich: Fläche, Linie, Spline usw. In diesem Beispiel verwenden wir Spline .
Grafik: { renderTo: 'container', Typ: "Spline" }
Anschließend legen wir einen Titel und einen Untertitel fest, die am oberen Rand des Diagramms angezeigt werden.
Titel: { Text: 'Webbrowser ...' }, Untertitel: { Text: "Von 2008 bis heute" },
Bei der Option der Kategorien in der xAxis- Eigenschaft enthält sie ein Array mit den Beschriftungen der einzelnen Dateneingaben und mit tickIntervals wird die Art und Weise, in der diese Beschriftungen gedruckt werden, getrennt.
xAxis: { Kategorien: ['Jan 2008', 'Feb', ....], tickInterval: 3 },
Mit den Optionen in der yAxis- Eigenschaft können wir den Titel dieser Achse zuweisen und den minimalen und maximalen Wert festlegen, bei dem wir unser Diagramm begrenzen.
yAxis: { Titel: { Text: 'Prozentsatz%' }, min: 0 },
Die Eigenschaft von plotOptions ist, wer steuert, wie die einzelnen Datenreihen abhängig vom Diagrammtyp angezeigt werden.
plotOptions: { Serie: { Zeilenbreite: 2 } },
Die series-Eigenschaft ist die Mitte des gesamten Konfigurationsobjekts, das die Daten definiert, mit denen das Diagramm gespeist wird.
Serie: [{ Name: 'Internet Explorer', Daten: [54,7, 54,7, 53,9, 54,8, 54,4, ...] }, { Name: 'FireFox', Daten: [36,4, 36,5, 37,0, 39,1, 39,8, ...] }, {
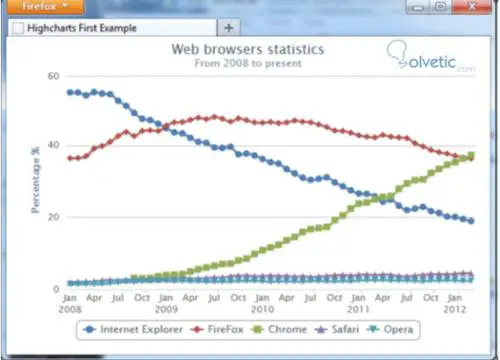
Nachdem wir nun alle Teile des Codes erklärt haben, wollen wir sehen, wie er in unserem Browser aussehen würde.

Schließlich lasse ich den vollständigen Code, damit Sie ihn selbst ausprobieren können, ohne zu vergessen, dass Sie ihn an Ihre Bedürfnisse anpassen können.
<! DOCTYPE HTML> <html> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf-8"> <title> Erstes Beispiel für Highcharts </ title> <script src = "// ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery. min.js "> </ script> <script type = "text / javascript" src = "Highcharts-2.2.2 / js / highcharts.js"> </ script> <script type = "text / javascript"> $ (document) .ready (function () { var chart = new Highcharts.Chart ({ Grafik: { renderTo: 'container', Typ: "Spline" }, Titel: { Text: 'Webbrowser-Statistik' }, Untertitel: { Text: "Von 2008 bis heute" }, xAxis: { Kategorien: ['Jan 2008', 'Feb', ....], tickInterval: 3 }, yAxis: { Titel: { Text: 'Prozentsatz%' }, min: 0 }, plotOptions: { Serie: { Zeilenbreite: 2 } }, Serie: [{ Name: 'Internet Explorer', Daten: [54,7, 54,7, 53,9, 54,8, 54,4, ...] }, { Name: 'FireFox', Daten: [36,4, 36,5, 37,0, 39,1, 39,8, ...] }, { // Chrome wurde bis Ende 2008 gestartet Name: "Chrome", Daten: [null, null, null, null, null, null, null, null, 3.1, 3.0, 3.1, 3.6, ...] }, { Name: "Safari", Daten: [1,9, 2,0, 2,1, 2,2, 2,4, 2,6, ...] }, { Name: "Opera", [i] Kapitel 1 [/ i] [25] Daten: [1.4, 1.4, 1.4, 1.4, 1.5, 1.7, ...] }] }); }); </ script> </ head> <body> <div> <! - Das Rendern von Highcharts findet innerhalb dieses DIV -> statt <div id = "container"> </ div> </ div> </ body> </ html>