Grundlegende Stile anwenden
Die am häufigsten verwendeten Grundstile sind die Ausrichtung des Texts und die Ausrichtung. Dies hilft uns, den Text zu lokalisieren und ihn besser mit der Umgebung zu vereinbaren. Stellen Sie sich vor, wir müssen eine Zusammenfassung einer Nachricht platzieren und möchten, dass er sich von einem anderen Text abhebt Die Ausrichtung ist so ausgerichtet, dass wir den Höhepunkt erreichen, den wir zu Beginn wollten.
Um dies zu erreichen, verwenden wir zwei Eigenschaften:
text-align: Especifica el alineamiento de un bloque de texto puede tomar los valores: start, end, left, right, center, justify. 1. Textausrichtung : Gibt an, dass die Ausrichtung eines Textblocks die folgenden Werte annehmen kann: Start, Ende, Links, Rechts, Mitte, Ausrichten.
text-justify: Específica la técnica que se utilizará para hacer la justificación del texto cuando en el text-align se escoge justify. 2. Textausrichtung: Legt die Technik fest, die zum Ausrichten des Texts verwendet wird, wenn bei der Textausrichtung die Option zum Ausrichten ausgewählt wird.
Schauen wir uns ein bisschen Code an, wo wir das anwenden:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> #fruittext { Breite: 400px; Rand: 5px; Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: Hellgrau; } </ style> </ head> <body> <p id = "fruittext"> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Bananen allein. Bis wir die unzähligen Arten von hinzufügen Wir haben es mit Äpfeln, Orangen und anderen bekannten Früchten zu tun Tausende von Möglichkeiten. Einer der interessantesten Aspekte von Obst ist der Vielfalt in jedem Land erhältlich. Ich lebe in der Nähe von London, in einer Gegend, die ist bekannt für seine Äpfel. </ p> <p> <button> Start </ button> <button> Ende </ button> <button> Links </ button> <button> Rechts </ button> <button> Begründen </ button> <button> Mitte </ button> </ p> <script> var buttons = document.getElementsByTagName ("BUTTON"); für (var i = 0; i <buttons.length; i ++) { Tasten [i] .onclick = Funktion (e) { document.getElementById ("fruittext"). style.textAlign = e.target.innerHTML; }; } </ script> </ body> </ html>
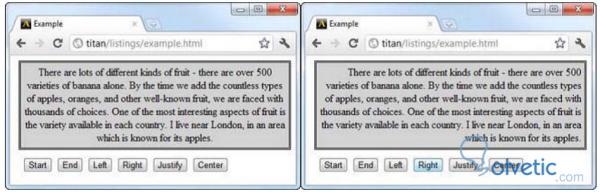
In diesem Teil des Codes haben wir ein Skript mit Javascript- Sprache erstellt, mit dem wir das Attribut der Textausrichtung so ändern können, dass wir beim Ausführen in unserem Browser den Unterschied zwischen den einzelnen Werten der Eigenschaften des Attributs erkennen können. Lassen Sie uns sehen, wie wir einige dieser angewendeten Eigenschaften im Browser haben:

Hier können wir feststellen, dass der linke Bildschirm zentriert ist, sodass wir den Text zentrieren können, und auf dem rechten Bildschirm haben wir rechts angewendet, wodurch wir die Möglichkeit haben, den Text rechts auszurichten.
Verarbeitung von Rohlingen
Sehen wir uns jetzt eine weitere Funktion von HTML5 an, wenn ein Text zwei oder drei Leerzeichen enthält. Der Browser ersetzt sie normalerweise durch ein einfaches Leerzeichen, wie die Leerzeilen. Ignoriert sie. Um damit zu arbeiten, haben wir die Whitespace- Eigenschaft Sie kann die folgenden Attribute annehmen:
- normal: Dies ist der Standardwert im Browser, ignoriert mehrere Leerzeichen und Zeilenumbrüche.
- nowrap: In diesem Fall werden die Leerzeichen ignoriert, aber die Zeilenumbrüche beachtet.
- pre: Die Leerstelle bleibt erhalten und nur die Zeilenumbrüche.
- Vorzeile : Das Leerzeichen wird ignoriert, aber der Zeilenumbruch wird beachtet.
- Pre-Wrap: Leerzeichen werden eingehalten und es kommt zu einem Zeilenumbruch, wenn dies angegeben wird oder wenn der Block dies erfordert.
Sehen wir uns ein Beispiel an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> #fruittext { Breite: 400px; Rand: 5px; Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: Hellgrau; Leerraum: Vorzeile; } </ style> </ head> <body> <p id = "fruittext"> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von hinzufügen Wir haben es mit Äpfeln, Orangen und anderen bekannten Früchten zu tun Tausende von Möglichkeiten. Einer der interessantesten Aspekte von Obst ist der Vielfalt in jedem Land erhältlich. Ich lebe in der Nähe von London, in einem Gebiet, das ist bekannt für seine Äpfel. </ p> </ body> </ html>
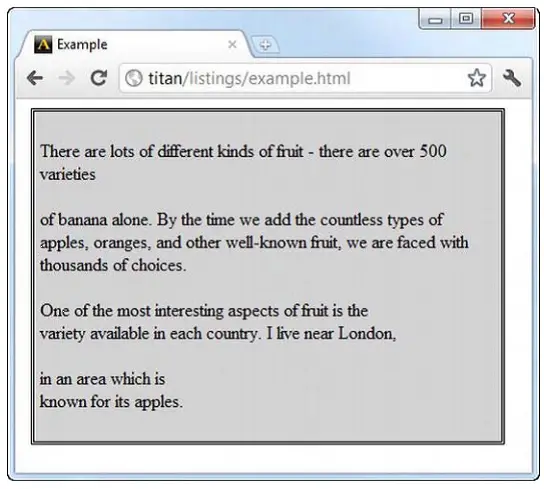
Wie wir sehen können, haben wir mehrere doppelte Leerzeichen in den Text eingefügt und angegeben, dass wir die Pre-Line-Eigenschaft verwenden werden. Lassen Sie uns sehen, was der Browser uns zeigt:

Wie wir sehen, haben wir nur die Zeilenumbrüche beachtet, die Leerzeichen wurden jedoch durch einfache Leerzeichen geändert.
