Auswählen eines Webbrowsers
Dies mag sich offensichtlich anhören, aber das wichtigste Tool, das wir für den Start mit HTML5 benötigen, ist ein Webbrowser. Von den beliebtesten und kompatibelsten haben wir:
- Google Chrome
- Mozilla Firefox
- Opera
- Apple Safari
- Internet Explorer
Diese Browser werden von den meisten Benutzern verwendet, einige mehr, andere weniger. Sie werden ständig aktualisiert, um die notwendige Unterstützung für diese neuen Technologien bereitzustellen. Vielleicht möchten wir einen Browser verwenden, der nicht in der Liste enthalten ist, aber ich empfehle, dass wir uns an diese Liste halten, um die bestmögliche Kompatibilität zu erzielen.
Mein Lieblingsbrowser ist Google Chrome , es ist recht einfach und hat gute Entwicklungstools. Aber wenn Sie kein Chrome- Fan sind , kann ich Firefox oder Opera empfehlen, da die HTML5- Unterstützung mit Chrome vergleichbar ist .

Ich bin kein Fan von Internet Explorer und viele Benutzer auch nicht, aber es ist wichtig zu erwähnen, dass die neuen Versionen darauf vorbereitet sind, viele wichtige Funktionen von HTML5 zu unterstützen .
Auswählen eines Code-Editors
Wir brauchen einen Code-Editor, um HTML- Dokumente zu schreiben, ja, wir können das Notizbuch verwenden, aber es ist überhaupt nicht praktisch und bei so vielen neuen Technologien einfach nicht korrekt. Sie können einen beliebigen Texteditor verwenden, ich empfehle jedoch einen Editor, der HTML und vorzugsweise HTML5 unterstützt. Dieser Editor bietet Syntaxüberprüfung für Ihren Code, automatische Vervollständigung, um die Menge des zu schreibenden Codes zu reduzieren, und eine Vorschau der vorgenommenen Änderungen .
Ich empfehle Sublime Text 2 , für einige Dinge, zuerst ist es extrem leicht, die ausführbare Datei sollte nicht 20 MB erreichen, es bietet Unterstützung nicht nur für HTML5, sondern auch für PHP , Javascript , CSS , Perl , Ruby , unter anderem. Wir suchen einen leistungsstarken, leichten und schnellen Editor. Sublime Text 2 ist unsere Wahl.

Elemente
Die Elemente sind die Art und Weise, wie wir unseren Browser über unseren Inhalt informieren. Die Wirkung der Elemente wird auf den Inhalt angewendet, jedes HTML- Element hat eine andere und spezifische Bedeutung.
HTML definiert mehrere Arten von Elementen mit unterschiedlichen Rollen, das Codeelement in einem Beispiel für ein semantisches Element. Diese ermöglichen es uns, die Bedeutung unseres Inhalts und die Beziehungen zwischen verschiedenen Teilen davon zu definieren.
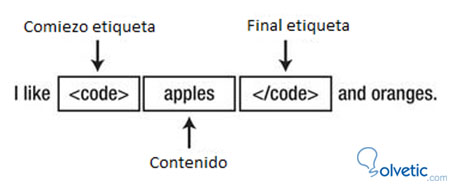
Sehen wir uns ein Beispiel an:

Wie wir sehen können, besteht dieses Beispiel aus drei Teilen, die ersten beiden Teile heißen Labels, der Anfang des Labels ist <code> und das Ende </ code> und dazwischen befindet sich das Inhaltselement.
HTML definiert verschiedene Elementtypen, die in unserem HTML- Dokument unterschiedliche Rollen erfüllen. Das <code> -Element ist ein Beispiel für ein semantisches Element. Mithilfe dieser Elemente können wir die Bedeutung unseres Inhalts und die Beziehung zwischen den Teilen des Inhalts definieren.
In den folgenden Tutorials werden wir die verschiedenen Attribute sehen, die auf die Elemente angewendet werden können, sowie einige CSS , die wichtig sind und mit HTML und natürlich den neuen Funktionen und Beschriftungen dieser neuen Version einhergehen.
