Zu diesen Effekten gehört die Erzeugung von Schatten, die es uns ermöglichen, die Zeichnungen, die wir in unsere Leinwand integrieren , zu entlasten. Es gibt auch Effekte der Transparenz, die es uns ermöglichen, ein Element über ein anderes zu legen und so unendlich viele Entwurfswahrscheinlichkeiten zu generieren.
Schatten
Mit Schatten können wir unseren Elementen einen Tiefen- und Reliefeffekt verleihen. Auf der Leinwand können wir diese Schatten in die Elemente integrieren. Dazu haben wir die folgenden Eigenschaften, mit denen wir sie je nach dem, was wir mit ihnen erreichen möchten, anpassen können:
- shadowBlur: Stellt den Schärfegrad des Schattens auf einen höheren Wert, weniger Schärfe und mehr Streuung ein.
- shadowColor: Hier können Sie die Farbe des Schattens festlegen.
- shadowOffsetX: Legt den horizontalen Austrittspunkt des Schattens fest.
- shadowOffsetY: Legt den vertikalen Austrittspunkt des Schattens fest.
Im Folgenden sehen Sie ein Codebeispiel für die Verwendung dieser Eigenschaften zum Erstellen von Schatten:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); ctx.fillStyle = "hellgrau"; ctx.strokeStyle = "schwarz"; ctx.lineWidth = 3; ctx.shadowOffsetX = 5; ctx.shadowOffsetY = 5; ctx.shadowBlur = 5; ctx.shadowColor = "grau"; ctx.strokeRect (250, 20, 100, 100); ctx.beginPath (); ctx.arc (420, 70, 50, 0, Math.PI, true); ctx.stroke (); ctx.beginPath (); ctx.arc (420, 80, 40, 0, Math.PI, false); ctx.fill (); ctx.font = "100px ohne Serife"; ctx.fillText ("Hello", 10, 100); ctx.strokeText ("Hello", 10, 100); </ script> </ body> </ html>
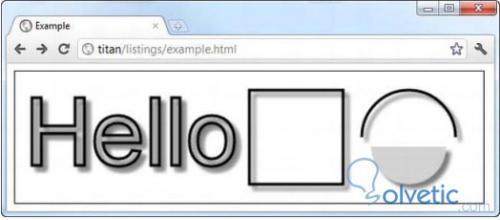
In diesem Beispiel wenden wir Schatten auf ein Rechteck sowie auf Text und eine Kurve an. Sehen wir uns an, wie dies im Browser aussieht:

Folien
Zum Festlegen von Transparenz haben wir zwei Formulare. Das erste verwendet die Funktion rgba in den Attributen fillStyle und strokeStyle . Die zweite Möglichkeit besteht darin, die globalAlpha- Zeichnungseigenschaft zu verwenden, die universell angewendet wird.
Nachfolgend sehen wir ein Beispiel mit der zweiten Form, die am einfachsten und direktesten anzuwenden ist. Wir betonen, dass die von globalAlpha akzeptierten Werte 0 für vollständige Transparenz und 1 für vollständige Undurchsichtigkeit sind. Im Beispiel verwenden wir 0,5 als Wert, den wir verwenden ermöglicht ein mittelschweres Gelände:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "300" height = "120"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); ctx.fillStyle = "hellgrau"; ctx.strokeStyle = "schwarz"; ctx.lineWidth = 3; ctx.font = "100px ohne Serife"; ctx.fillText ("Hello", 10, 100); ctx.strokeText ("Hello", 10, 100); ctx.fillStyle = "Netzwerk"; ctx.globalAlpha = 0,5; ctx.fillRect (100, 10, 150, 100); </ script> </ body> </ html>
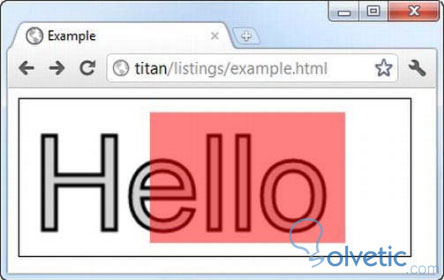
Während wir sehen, was wir getan haben, haben wir ein Rechteck in den Text gezeichnet und dank globalAlpha sehen wir den Transparenzeffekt, der es uns ermöglicht, die beiden gezeichneten Figuren zu schätzen:

Damit schließen wir das Tutorial ab, mit dem wir bereits das Wissen haben, einige interessante Effekte auf unsere Kompositionen im Canvas-Element in HTML5 anwenden zu können.
