Informationen aus dem Dokument abrufen
Wie bereits erwähnt, ist es möglich, Informationen aus dem HTML- Dokument mit Hilfe der Metadaten zu extrahieren. Dazu werden wir die Funktionen des DOM verwenden, um die Informationen zu bringen und anzuzeigen.
Sehen wir uns einen Code an, in dem wir einige relevante Daten aus dem Dokument extrahieren können:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <script> document.writeln ("<pre>"); [b] document.writeln ("characterSet:" + document.characterSet); [/ b] [b] document.writeln ("Zeichensatz:" + document.charset); [/ b] [b] document.writeln ("compatMode:" + document.compatMode); [/ b] [b] document.writeln ("defaultCharset:" + document.defaultCharset); [/ b] [b] document.writeln ("dir:" + document.dir); [/ b] [b] document.writeln ("domain:" + document.domain); [/ b] [b] document.writeln ("lastModified:" + document.lastModified); [/ b] [b] document.writeln ("referrer:" + document.referrer); [/ b] [b] document.writeln ("title:" + document.title); [/ b] document.write ("</ pre>"); </ script> </ body> </ html>
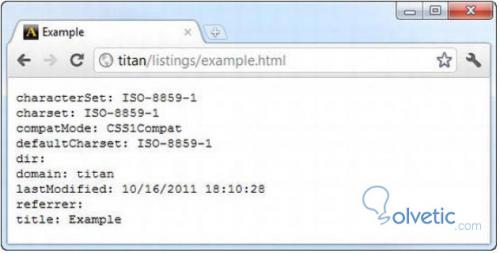
Dies erzeugt die folgende Ausgabe in unserem Browser:

Wie wir sehen, gibt es eine Fülle wertvoller Informationen, die es uns ermöglichen, die Art des Dokuments, mit dem wir arbeiten, besser zu verstehen.
Da wir gesehen haben, wie Sie mit Metadaten arbeiten können, sehen wir alle verfügbaren Metadaten, die Informationen enthalten, und können definieren, was nützlich sein kann oder nicht.
characterSet: Gibt die Kodierung des Zeichensatzes des Dokuments zurück. Diese Eigenschaft ist schreibgeschützt.
Zeichensatz: Ruft die Kodierung des Zeichensatzes des Dokuments ab oder legt diese fest.
compatMode: Ruft den Kompatibilitätsmodus des Dokuments ab.
Cookie: Ruft Cookies für das aktuelle Dokument ab oder legt sie fest.
defaultCharset: Ruft die Codierung des vom Browser festgelegten Standardzeichensatzes ab.
defaultView : Gibt das Fensterdokument für das aktuelle Dokument zurück.
dir: Ruft die Textadresse des Dokuments ab oder legt diese fest.
domain: Ruft die Domain des aktuellen Dokuments ab oder legt diese fest.
Implementierung: Gibt Auskunft darüber, welche Funktionen des DOM verfügbar sind
lastModified: Gibt das Datum der letzten Änderung des aktuellen Dokuments oder das aktuelle Datum zurück, wenn die Informationen nicht verfügbar sind
Speicherort: Stellt Informationen zur URL des aktuellen Dokuments bereit.
readyState: Gibt den Status des aktuellen Dokuments zurück. Diese Eigenschaft ist schreibgeschützt.
referrer: Gibt die URL des Dokuments zurück, das mit dem aktuellen Dokument verknüpft ist. Dies ist der Wert des entsprechenden HTTP-Headers.
title: Ruft den Titel des aktuellen Dokuments ab oder legt diesen fest.
Lassen Sie uns eine Klammer aufsetzen und über den Kompatibilitätsmodus sprechen. Die Eigenschaft compactMode gibt an , wie der Browser den Inhalt des aktuellen Dokuments verarbeitet und interpretiert hat. Dies liegt daran, dass viele Codes nicht den Standards entsprechen, jedoch nicht an Funktionalität verlieren Der Browser versucht, den Inhalt anzuzeigen. Der CompactMode teilt uns mit, ob es sich um Standard-HTML handelt oder ob CSS1Compat für die erste Option und BackCompat für die zweite nicht angezeigt werden .
Damit haben wir unser Tutorial abgeschlossen. Wir haben bereits mehr Werkzeuge und Kenntnisse darüber, was wir mit dem DOM tun können und wie wir die Eigenschaften unseres Dokuments über seine Metadaten erhalten.
