Anforderungen:
1. Fertigstellen des Lernprogramms Grundlegende Informationen zu Flash CS6: Kennen der Arbeitsumgebung, in der die allgemeinen Merkmale der Anwendung erläutert werden.
2. Kennen und kennen Sie die Elemente und Konzepte der Animation. Diese Informationen finden Sie in Grundlagen Flash CS6: Elemente und Konzepte der Animation.
3. Laden Sie die Dateien herunter , aus denen die Animation besteht.
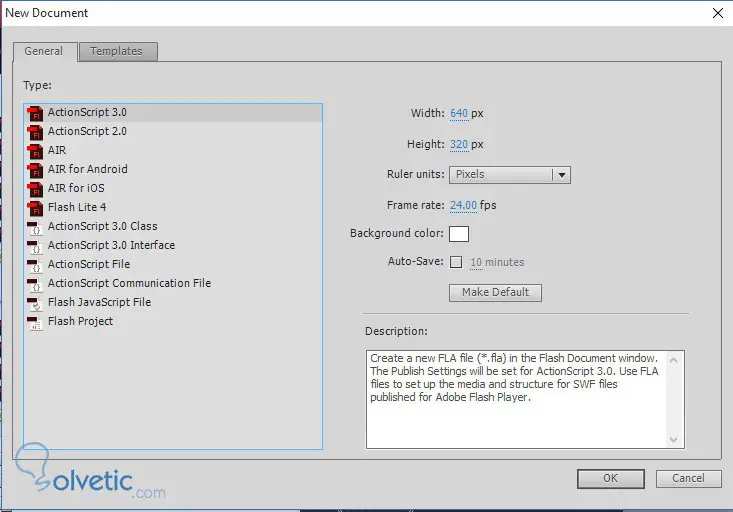
A) Auf dem Begrüßungsbildschirm wechselt das Programm in das Menü Datei / Neu oder drückt STRG + N und wir erstellen ein neues Dokument und ändern die Werte für die Breite und Höhe des Arbeitsbereichs wie in der Abbildung unten gezeigt.

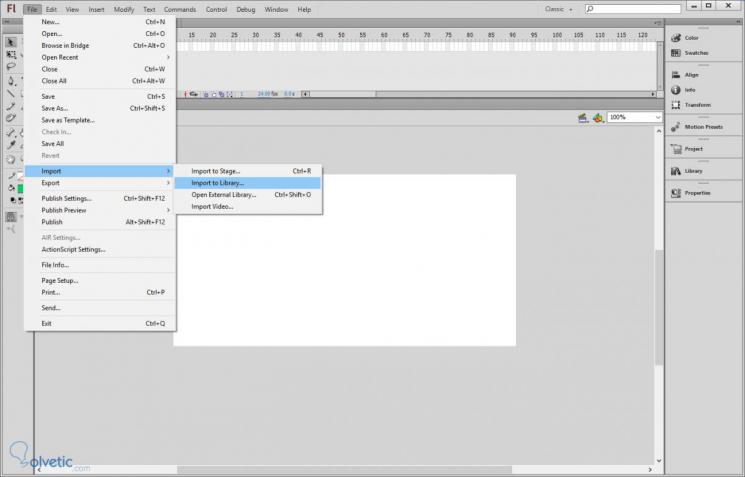
B) Folglich importieren wir die notwendigen Dateien für die Animation, dazu gehen wir zu Datei Datei Import / Import in Bibliothek. Es öffnet sich ein Fenster, in dem wir die zu importierenden Dateien auswählen können.

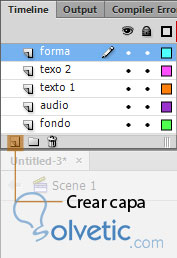
A) Um die Reihenfolge im Arbeitsbereich beizubehalten und das Bearbeiten der Elemente im Ebenenbereich zu vereinfachen, werden 5 Ebenen erstellt, eine für den Namen der Band, eine für den Namen der Audiospur und eine für die Audiospur und eine andere für das Hintergrundbild. Es ist sehr wichtig zu beachten, dass Sie für jedes Element, das Sie animieren möchten, eine Ebene erstellen müssen, um den Namen der Ebene zu ändern, müssen Sie nur auf den Namen der Ebene doppelklicken.

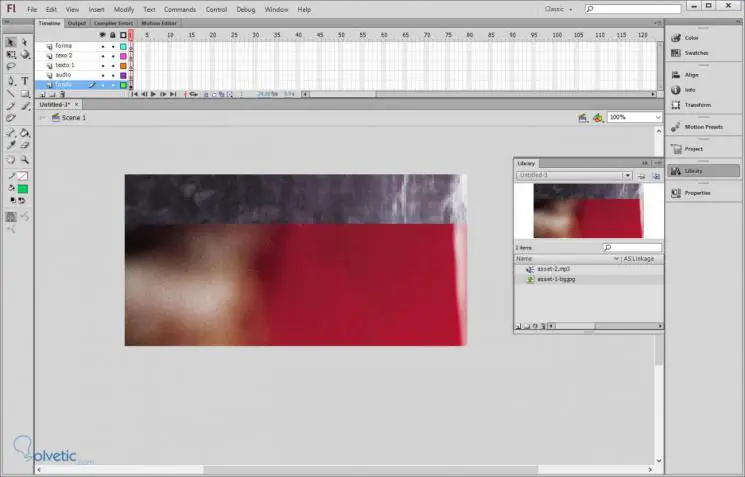
B) Das Hinzufügen unserer importierten Multimediadateien ist jetzt so einfach wie in der entsprechenden Ebene. Wählen Sie in der Zeitleiste den Frame aus, in dem das Element angezeigt wird, ziehen Sie sie aus dem Bibliotheksfenster und legen Sie sie im Arbeitsbereich ab. Denken Sie daran, dass Sie jedes Element in der entsprechenden Ebene erstellen oder hinzufügen müssen.

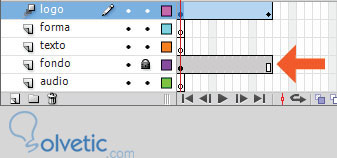
Um zu verhindern, dass sich der Hintergrund bewegt, können wir das Element durch Aktivieren des Vorhängeschloss-Symbols blockieren, wie im Bild gezeigt.

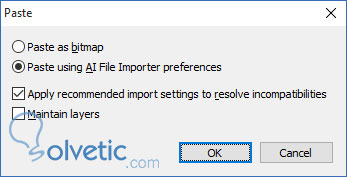
A) Das erste Element, das wir animieren, ist das Logo der Band. In diesem Fall hatten wir bereits das gleiche in Illustrator. Wir können das Logo mit STRG + C kopieren und in die entsprechende Ebene unseres Flash CS6- Projekts einfügen . Es erscheint ein Fenster, in dem die Optionen angegeben werden. Wir stellen die im Bild gezeigten Optionen vor.

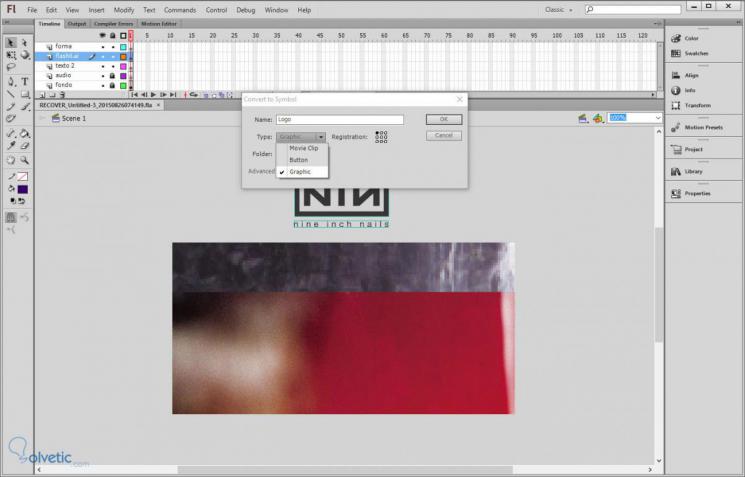
B) Wie Sie sehen, ist das Element, das Sie gerade einfügen, schwarz und so gruppiert, dass wir beispielsweise die Farbe nicht ändern können. Die Symbole ermöglichen es uns, das Verhalten der Elemente zu regulieren und die Anwendung optimaler zu nutzen. Dazu wählen wir die Objekte aus, die in Symbole umgewandelt werden sollen, und gehen zum Menü Ändern / In Symbol konvertieren oder drücken die Taste F8. Ein Popup-Fenster wird geöffnet. In diesem Fall benennen wir das Symbol “Logo” und wählen den Typ “Grafik” des Symbols.

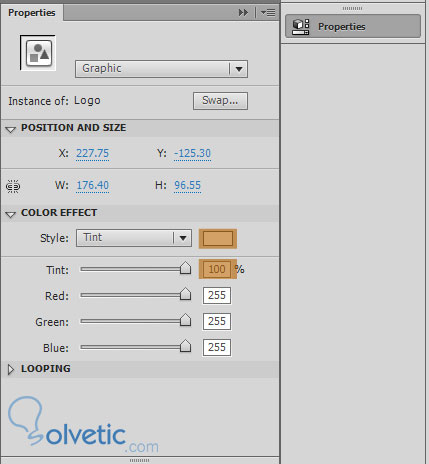
Nachdem das Logo in ein Symbol konvertiert wurde, ist das Ändern der Farbe so einfach wie das Auswählen des Symbols in unserem Arbeitsbereich. Öffnen Sie das Eigenschaftenfenster und wählen Sie im Farbeffektbereich “Tinte” und weisen Sie es Weiß zu. Es ist wichtig, 100% in auszuwählen die Menge an Tinte.

C) Um die entsprechende Animation für das Logo zu erstellen, muss beachtet werden, dass eine Animation aus der Bezeichnung eines Anfangsrahmens als Startpunkt des Objekts und eines Endrahmens als Zielpunkt oder Änderung seines Erscheinungsbilds besteht. Denken Sie auch daran, dass sich jedes zu animierende Objekt in einer separaten Ebene befinden muss.
Wenn wir die Flash CS6- Datei erstellen, gibt es einen Konfigurationsparameter namens FPS (Bilder pro Sekunde). Hier geben wir an, wie viele Bilder pro Sekunde der Animation angezeigt werden. In diesem Fall haben wir insgesamt 24 Bilder pro Sekunde festgelegt.
Bevor Sie Animationen anwenden, sollten Sie überlegen, wie lange ein Objekt benötigt, um die Animation zu starten und zu beenden. Für das Logo, das wir animieren, wurde entschieden, dass die Animation eine halbe Sekunde dauern soll, was bedeutet, dass für diesen Zweck proportional 12 Frames ausreichen.
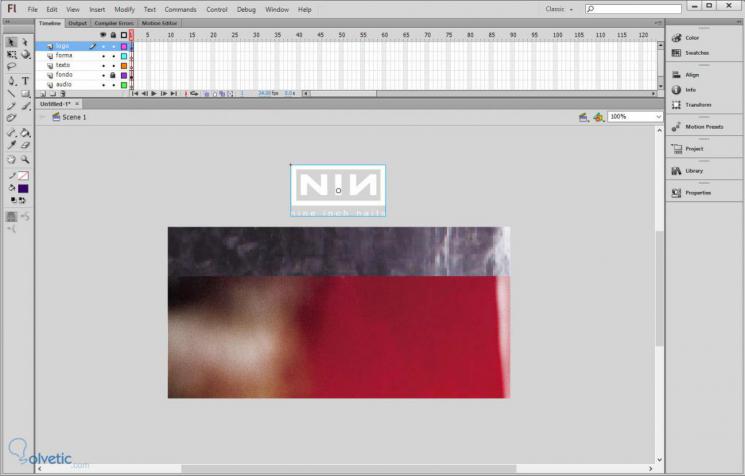
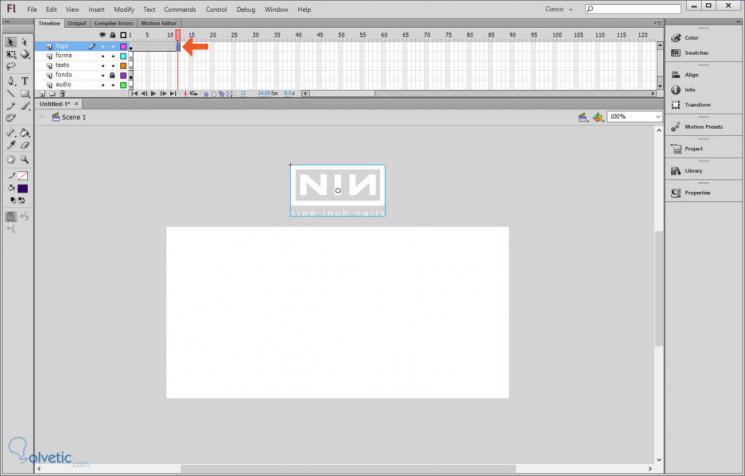
D) Da das Logo das erste zu animierende Element ist, wählen wir in der Ebene, die wir für die Animation erstellt haben, den ersten Frame aus und platzieren das Element außerhalb des Zeichenbereichs, da die Animation darin besteht, dass es im gezeigten Bild von oben ankommt als nächstes
Das Obige ist dargestellt.

Es gibt drei Arten von Keyframes, die uns bei der Wiedergabe von Frames zur Erstellung der Animationen helfen:
– Schlüsselbild ![]() : In diesem Frame befindet sich das Element im Ausgangszustand oder im Endzustand in der Animation. Um einen Keyframe zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F6 drücken .
: In diesem Frame befindet sich das Element im Ausgangszustand oder im Endzustand in der Animation. Um einen Keyframe zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F6 drücken .
– Leeres Schlüsselfoto ![]() : Wie der Name schon sagt, handelt es sich um einen Frame, der kein Element enthält und nützlich ist, wenn in einer bestimmten Ebene das Objekt nicht animiert werden soll oder die Animation bereits abgeschlossen ist. Um ein leeres Schlüsselbild zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F7 drücken .
: Wie der Name schon sagt, handelt es sich um einen Frame, der kein Element enthält und nützlich ist, wenn in einer bestimmten Ebene das Objekt nicht animiert werden soll oder die Animation bereits abgeschlossen ist. Um ein leeres Schlüsselbild zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F7 drücken .
– Fortsetzungsrahmen ![]() : In diesem Frame können wir den Status des letzten Keyframes wiederholen, unabhängig davon, ob es ein Objekt oder einen leeren Klassenrahmen enthält. Um einen Fortsetzungsrahmen zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F6 drücken .
: In diesem Frame können wir den Status des letzten Keyframes wiederholen, unabhängig davon, ob es ein Objekt oder einen leeren Klassenrahmen enthält. Um einen Fortsetzungsrahmen zu erstellen, müssen Sie nur in der Ebene suchen, in der das Element zuvor platziert wurde, und die Taste F6 drücken .
E) Da Sie die Keyframe-Typen kennen, müssen Sie nur die folgenden Schritte ausführen, um mit der Animation des Logos mithilfe der Bewegungsinterpolation zu beginnen:
1- In der Ebene, die dem Logo entspricht, platzieren wir den Cursor in Bild 12 und drücken F5, um den Status des Elements bis zu diesem Bild zu wiederholen.

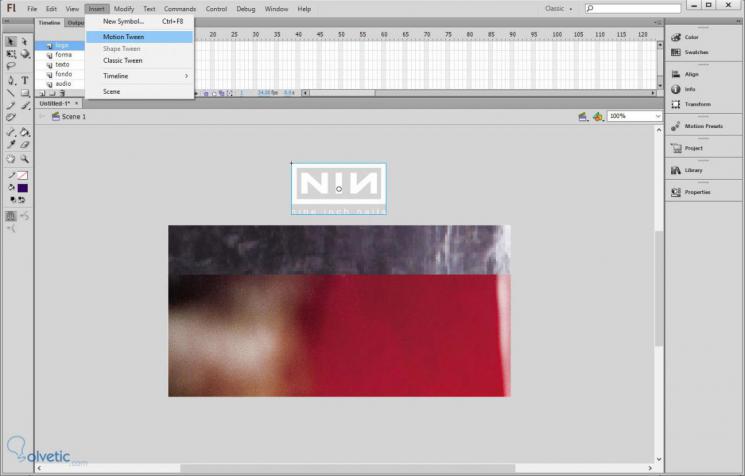
2- Wir wählen das Keyframe (Bild 1 in der Logoebene in der Timeline) und wählen das Menü Insert / Move Interpolation. Wir erkennen die Änderung an der hellblauen Farbe des zu animierenden Segments.

3- Wir wählen den Frame aus, in dem die Bewegung enden soll (Frame 12 in der Logoebene der Timeline) und erstellen einen Keyframe (F6-Taste). Das animierte Segment in der Zeitleiste sollte wie das unten gezeigte Bild aussehen.

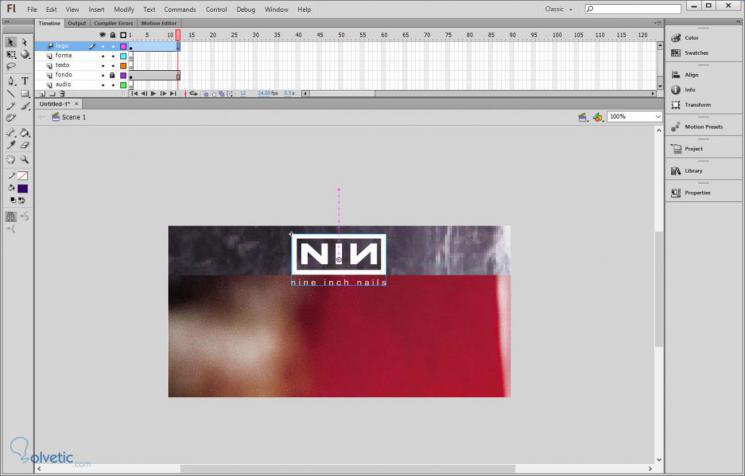
4- Was noch zu tun ist, befindet sich erneut in Bild 12, wo wir einen Keyframe erstellt haben und das Logo an die Stelle verschieben, an der die Bewegung enden soll. In diesem Fall endet die Animation im oberen Bereich der Leinwand, wie in der Abbildung dargestellt.

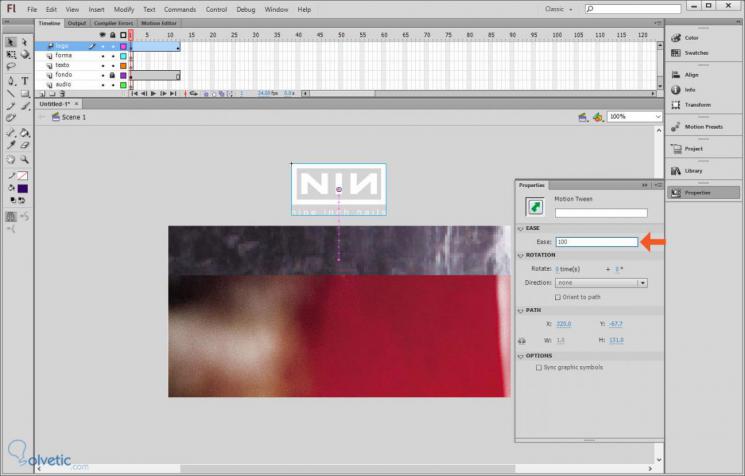
Darüber hinaus können wir die Animation weichzeichnen, indem wir das erste Bild auswählen, in dem wir die Animation starten, und in der Weichzeichnungsoption die Panel-Eigenschaften aufrufen. Negative Werte bewirken, dass die Animation zu Beginn weicher wird, positive Werte bewirken, dass die Animation nach Abschluss weicher wird. In diesem Fall setzen wir positive Werte, damit die Animation subtil endet.

Hinweis: Um den Hintergrund während der Animation zu visualisieren, müssen Sie nur in der Ebene suchen, die dem Hintergrund entspricht, und die Taste F5 an der Stelle drücken, an der der Rahmen angezeigt werden soll.

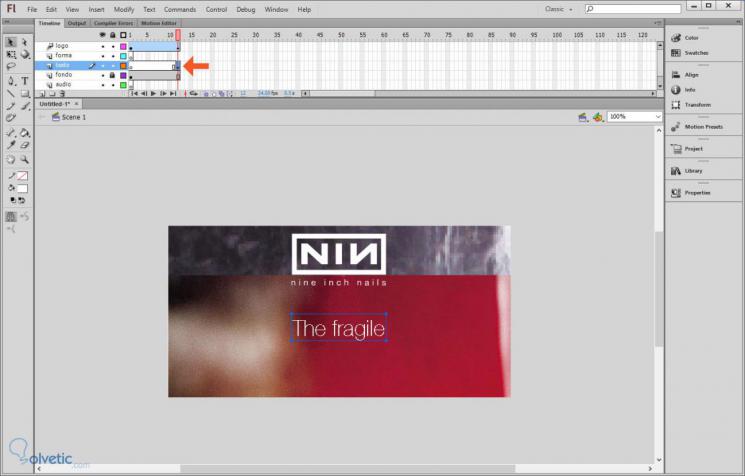
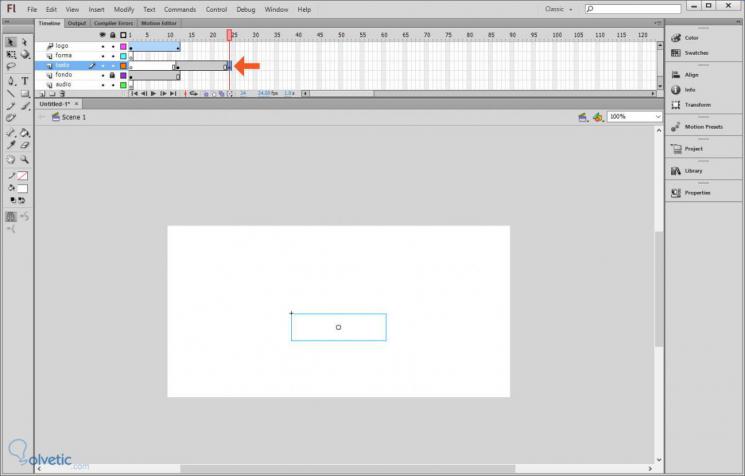
D) Um die Animation für den Text zu erstellen, der den Namen der Audiospur enthält, platzieren wir uns in der Textebene, da der Titel des Songs angezeigt werden soll, sobald das Logo seine Bewegung beendet hat. Wir befinden uns in der 12. Frame der Timeline und drücken Sie die Taste F6. Dadurch wird ein leerer Keyframe erstellt, in dem das Textfeld gezeichnet wird, in dem die Informationen gespeichert werden.

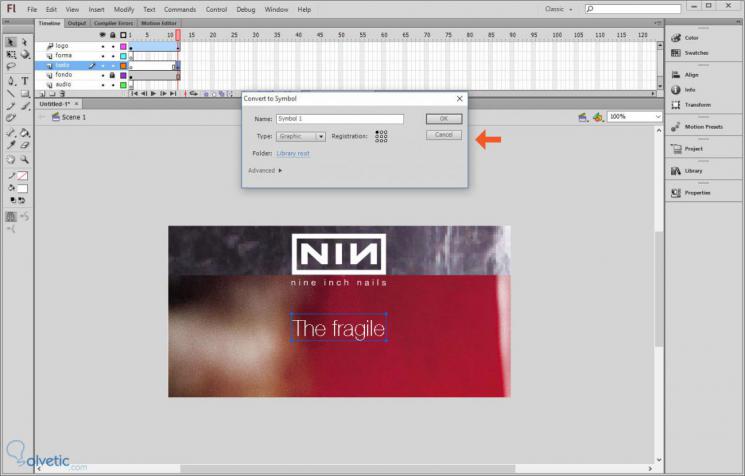
Es wird dringend empfohlen, ein Textfeld in ein Grafiksymbol umzuwandeln, um einige Darstellungsfehler im animierten Objekt zu vermeiden. Um dies mit der Box zu tun, die wir konvertieren möchten, gehen Sie zum Menü Ändern / Konvertieren in Symbol oder drücken Sie einfach die Taste F8. Es erscheint ein Popup-Fenster, in dem wir die unten gezeigten Werte auswählen:

Wenn das Textfeld jetzt in ein Grafiksymbol umgewandelt wurde, wird die Animation in der gleichen Zeit wie das Logo (0,5 Sekunden oder 12 Frames) mit klassischer Interpolation ausgeführt:
1- In der Ebene, die dem Text entspricht, platzieren wir den Cursor auf Bild 24 und drücken F6, um das Schlüsselbild zu wiederholen.

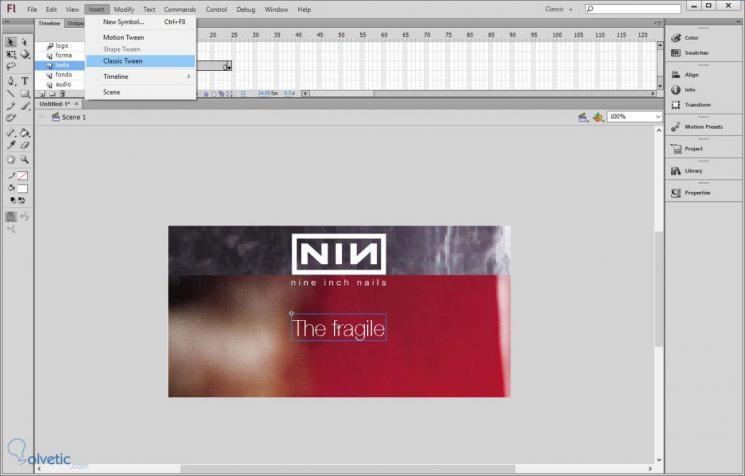
2- Wir wählen den Keyframe des Starts der Animation (Bild 12 in der Textebene auf der Timeline) und wählen das Menü Einfügen / Klassische Interpolation. Wir erkennen die Änderung an der lila Farbe, die das zu animierende Segment haben wird.

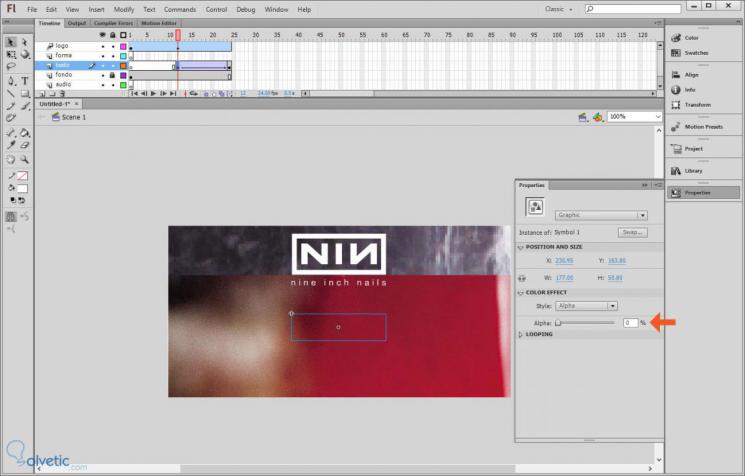
3- In dem Bild, in dem die Bewegung beginnt (Bild 12 in der Textebene der Zeitleiste), ändern wir die Transparenz über das Eigenschaftenfenster, damit das Objekt nach und nach auf unserer Leinwand erscheint. Wählen Sie dazu in der Option Farbeffekte im Stil Transparenz und wir weisen 0% zu. Wir werden wissen, dass der Effekt erfolgreich angewendet wurde, da wir die Linien sehen, die das Grafiksymbol begrenzen, aber den Inhalt nicht sehen können.

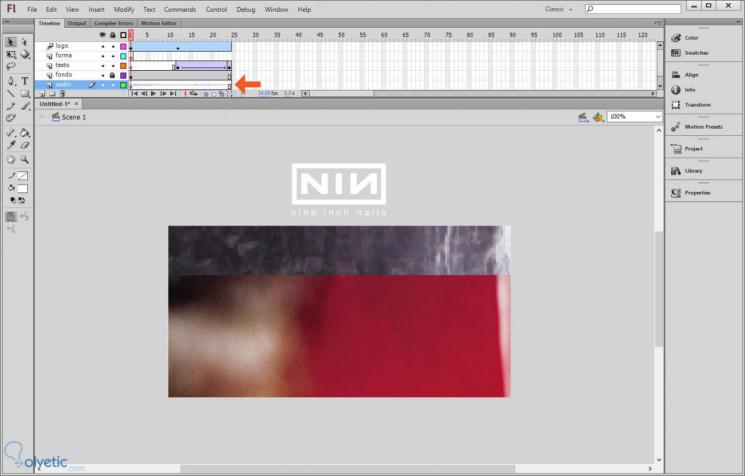
E) Es bleibt in der Timeline die Audiodatei, die wir zuvor importiert haben. Dazu befinden wir uns im ersten Frame der Audioebene und aus der Bibliothek ziehen wir die Leinwand in die Audiodatei. Der Frame platziert eine Welle, um anzuzeigen Wenn eine Audiospur enthalten ist, sollte diese wie das unten gezeigte Bild aussehen

Wir haben alle Objekte, die Teil der Animation sind, eingeschlossen, da Sie sehen können, dass die Audiospur eine ungefähre Dauer von 2:40 Minuten hat. Wenn wir die Dauer des Films nicht über die Animationen der von uns erstellten Objekte hinaus verlängern, wird der Ton abgeschnitten und der Film wird abrupt neu gestartet.
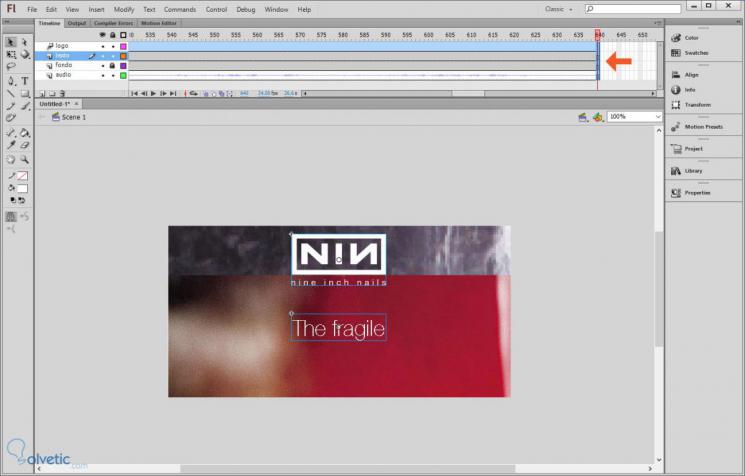
Um dies zu lösen, bewegen Sie die Bildlaufleiste nach rechts bis zum Bild 640 und wählen jede Ebene in diesem bestimmten Bild aus. Drücken Sie dann die Taste F5, um den Status der animierten Elemente bis zu diesem Bild zu wiederholen. Das gezeigte Bild zeigt, was Sie erhalten möchten

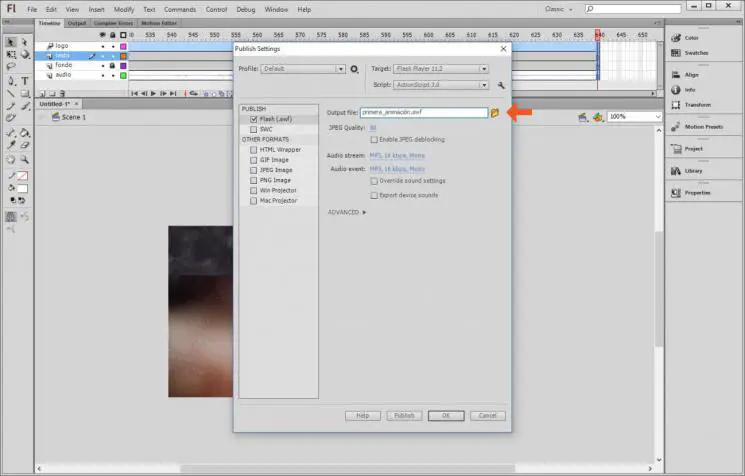
Zum Abschluss veröffentlichen wir die Datei, um einen Flash-Film zu generieren. Für sie gehen wir in das Menü Datei / Veröffentlichungseinstellungen und weisen die im Bild gezeigten Werte zu, in der Option “Ausgabedatei” wählen wir den Namen für die Datei und den Ort, an dem wir die Datei auf unserem Computer veröffentlichen möchten, klicken wir auf Veröffentlichen und dann OK.

Zu diesem Zeitpunkt haben wir unsere erste Animation in Flash CS6 erstellt , die Elemente, mit denen Animationen erstellt werden können, erkannt und die ausführbare Datei exportiert.
Mit diesem Wissen sind wir bereit, Animationsprojekte mit einem höheren Grad an Komplexität in Flash CS6 in Angriff zu nehmen.
