In jedem Fall ist es erforderlich, die Elemente und Konzepte zu kennen, um die Animationen erfolgreich ausführen zu können. Das folgende Tutorial behandelt die grundlegenden Punkte der Animation von Elementen in Flash CS6, die es uns ermöglichen, ein besseres Verständnis der Vorgehensweise beim Arbeiten mit dem Programm zu erhalten.
Anforderungen
1. So beenden Sie das Lernprogramm Grundlegende Informationen zu Flash CS6: Kennen des Arbeitsbereichs, in dem die allgemeinen Merkmale der Anwendung erläutert werden.
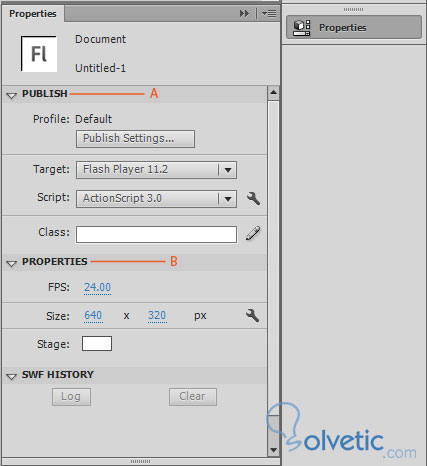
In diesem Bereich können wir die allgemeinen Optionen der Datei konfigurieren, in der wir arbeiten. Wir konzentrieren uns auf die folgenden Optionen:
A) Veröffentlichen: Hier können Sie das Profil und die Veröffentlichung, die Flash Player-Version der endgültigen Datei und die zu verwendende Action Script-Version konfigurieren.
B) Eigenschaften: Wir können die Bilder pro Sekunde der Animation, Größe und Hintergrundfarbe des Arbeitsbereichs konfigurieren.

Sie haben eine separate Zeitleiste und Bühne und Sie können Frames, Keyframes und Ebenen hinzufügen.
A) Graph ![]() : Sie arbeiten synchron mit der Hauptzeitleiste, sie belegen weniger Größe in der Datei, da diese Symbole keine Zeitleiste haben.
: Sie arbeiten synchron mit der Hauptzeitleiste, sie belegen weniger Größe in der Datei, da diese Symbole keine Zeitleiste haben.
B) Taste ![]() : Wie der Name schon sagt, handelt es sich um Symbole, die es uns ermöglichen, Ereignisse auszulösen, z. B. das Verknüpfen mit einem Hyperlink im Internet oder mit einem bestimmten Segment der Animation.
: Wie der Name schon sagt, handelt es sich um Symbole, die es uns ermöglichen, Ereignisse auszulösen, z. B. das Verknüpfen mit einem Hyperlink im Internet oder mit einem bestimmten Segment der Animation.
C) Videoclips ![]() : Sie haben ihre eigenen Zeitleisten unabhängig von der Hauptzeitleiste. Sie können interaktive Elemente wie Steuerelemente, Sounds und sogar andere Movieclip-Instanzen enthalten.
: Sie haben ihre eigenen Zeitleisten unabhängig von der Hauptzeitleiste. Sie können interaktive Elemente wie Steuerelemente, Sounds und sogar andere Movieclip-Instanzen enthalten.
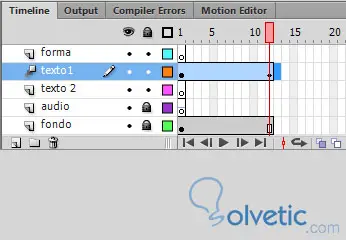
Flash CS6- Dateien teilen die Zeit wie ein Film in Frames auf. In der Zeitleiste arbeiten Sie mit diesen Frames, um den Inhalt der Dokumente zu organisieren und zu steuern. Die Bilder werden in der Reihenfolge auf der Timeline platziert, in der die Elemente der Animation angezeigt werden sollen.
A) Keyframe : Dies ist ein Frame, in dem ein Element in der Zeitleiste angezeigt wird und dessen Eigenschaften anschließend geändert werden.
B) Leerer Keyframe : Es ist ein Frame, der, wie der Name schon sagt, kein Element enthält und unterschiedliche Zwecke hat, wie wir in der praktischen Übung sehen werden.
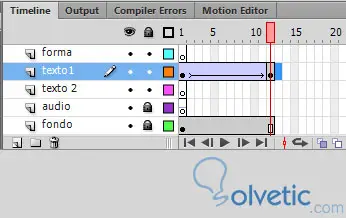
A) Bewegungsinterpolationen: Sie werden verwendet, um die Eigenschaften eines Objekts im Anfangsrahmen und beispielsweise die Position und Größe eines Elements im Endrahmen festzulegen. Flash CS6 interpoliert die Werte der Eigenschaften der Zwischenbilder.

B) Klassische Interpolationen : Klassische Interpolationen sind wie Bewegungsinterpolationen mit dem Unterschied, dass bestimmte Animationseffekte hinzugefügt werden können.

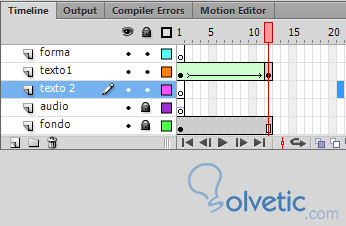
C) Interpolation der Form: Dies ist der Fall, wenn ein Vektorobjekt in einem bestimmten Bild der Zeitleiste gezeichnet wird und eine andere Form in einem anderen bestimmten Bild geändert oder gezeichnet wird. Ebenso interpoliert Flash CS6 die Zwischenformen der Zwischenbilder.

D) Animation Bild für Bild: Hier können Sie für jedes Bild der Zeitleiste verschiedene Abbildungen festlegen. Dies ist sehr nützlich, wenn Sie beispielsweise die Geschwindigkeit der Animation ändern möchten.

Nachdem wir die grundlegenden Konzepte der Animation in Flash CS6 kennen, können wir nun unsere erste Animation erstellen.
