Wir werden die allgemeinen Merkmale des Programms beschreiben, die uns ein Verständnis der Arbeitsumgebung vermitteln und die Durchführung von Webprojekten ermöglichen.
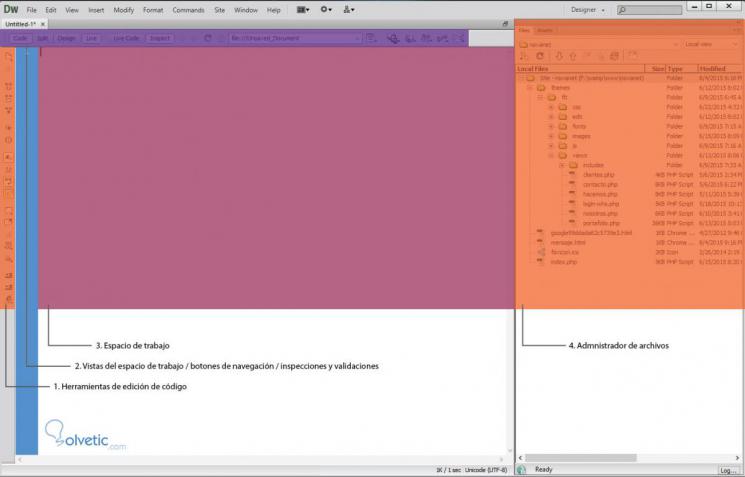
Das Arbeitsumfeld erkennen


A) Öffnen Sie den Dokumentenbrowser.
B) Code-Browser.
C) Eingeklapptes Etikett.
D) Auswahl reduzieren.
E) Alles erweitern.
F) Wählen Sie die Muttermarke.
G) Schlüssel schwingen.
H) Zeilennummern.
I) Markieren Sie einen ungültigen Code.
J) Linieneinstellung.
K) Fehlermeldungen in der Syntax.
L) Kommentar anwenden.
M) Kommentar entfernen.
N) Verpackungsetikett.
O) Neueste Schnipsel.
P) In CSS verschieben oder konvertieren.
Q) Tabellierung anwenden.
R) Tabellierung löschen.
S) Quellcode formatieren.

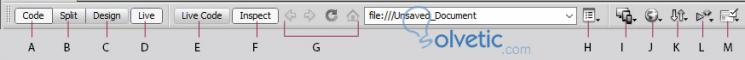
A) Codeansicht.
B) Teilen Sie den Arbeitsbereich in die Codeansicht und die Entwurfsansicht.
C) Entwurfsansicht.
D) Live-Ansicht: Aktiviert die Navigations-, Inspektions- und Validierungsschaltflächen.
E) Live-Code: Der erstellte Code wird sofort gerendert.
F) Inspizieren.
G) Navigationstasten (Live-Ansicht).
H) Live-Ansichtsoptionen.
I) Multi-Screen-Ansicht.
J) Vorschau im Browser.
K) Dateien hochladen und herunterladen.
L) W3C-Validierung.
M) Überprüfen Sie die Kompatibilität mit dem Browser.
In diesem Bereich ist es möglich, die durchgeführte Arbeit in Abhängigkeit von der ausgewählten Ansicht zu visualisieren.
In diesem Bereich sehen wir das Dateisystem unseres Webprojekts, sowohl die lokale als auch die online verfügbare Version. Sie können diese Dateien auch in unser lokales Verzeichnis oder auf unseren Webserver hochladen oder herunterladen.

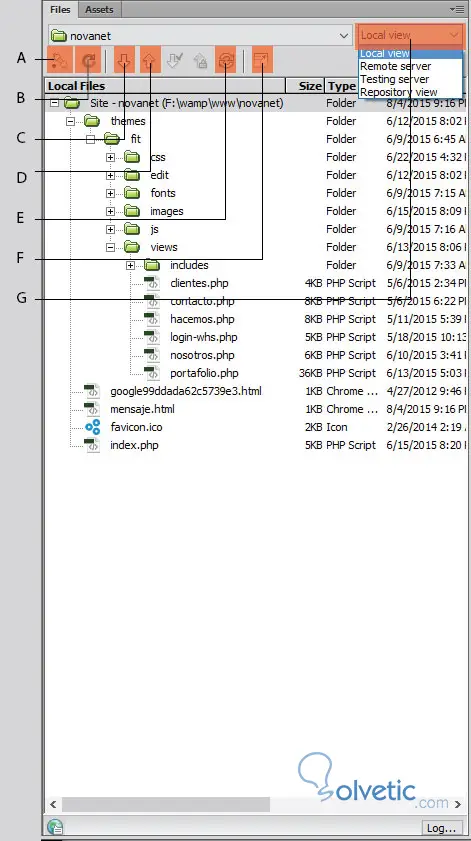
A) Stellen Sie eine Verbindung zum Remote-Server her.
B) Aktualisieren Sie die Ansicht der Dateien.
C) Dateien herunterladen.
D) Laden Sie Dateien hoch.
E) Synchronisieren Sie Dateien mit dem Remote-Server.
F) Erweitern Sie das Dateifenster.
G) Liste der Dateiansichten (Lokal, Remote, Testserver, Repository).
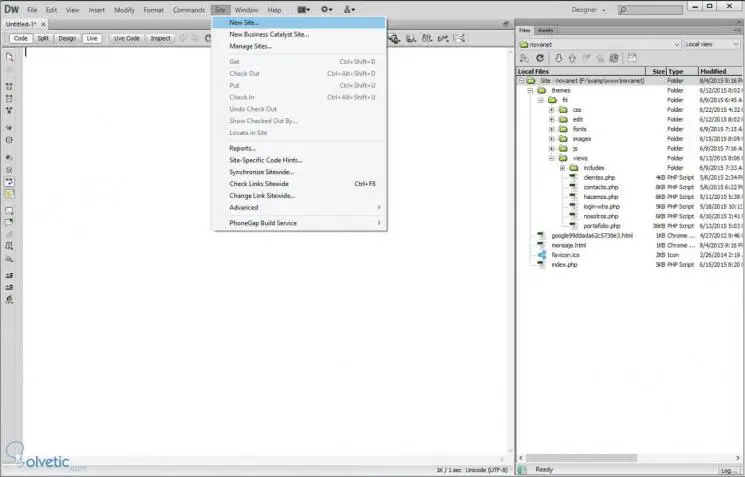
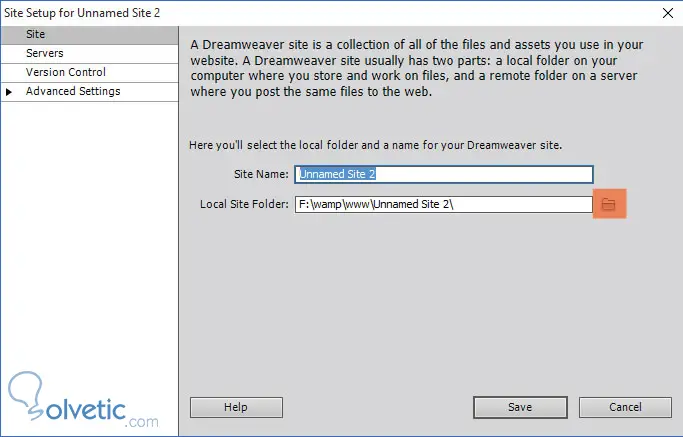
Bevor Sie eine Webseite erstellen, müssen Sie eine Site erstellen, auf der alle erforderlichen Dateien gespeichert werden, damit sie korrekt angezeigt werden können. Gehen Sie dazu zum Menü Site / Neue Site.

Es öffnet sich ein Popup-Fenster, in dem wir aufgefordert werden, dem Projekt einen Namen zuzuweisen und ein Verzeichnis auf unserer Festplatte auszuwählen, das als lokaler Speicherort für die Dateien dient. Es wird empfohlen, einen neuen Ordner ausschließlich für die zu erstellende Site auszuwählen und dann auf Speichern zu klicken.

Nachdem wir die Arbeitsumgebung, die Nützlichkeit der vorhandenen Optionen der einzelnen Bereiche und das Dateifenster mit seinen Übertragungsfunktionen erkannt haben, können wir unser erstes Webprojekt in Dremweaver CS6 konfigurieren und starten .
