Es ist üblich, dass Websites das Einfügen von MP3-Dateien unterstützen , um ein spezielles Thema, eine Konferenz oder eine Nachricht der Organisation wiederzugeben.
Obwohl es mehrere Websites gibt, die dies vereinfachen, laden Sie einfach die Multimediadatei hoch. In vielen Fällen können wir Google Drive nicht nur als Hosting- Plattform, sondern auch als Alternative zum Einfügen einer MP3-Datei in eine Website seit dem MP3-Player verwenden own of Google Drive kann in jede Website integriert werden, die IFRAME unterstützt, wie z. B. WordPress, Google Sites oder Blogger.
TechnoWikis wird analysieren, wie dies erreicht werden kann.
So platzieren Sie den Multimedia-Player für MP3-Dateien mit Google Drive auf einer Webseite
Dazu rufen wir den folgenden Link auf und greifen auf unser Google Drive-Konto zu:
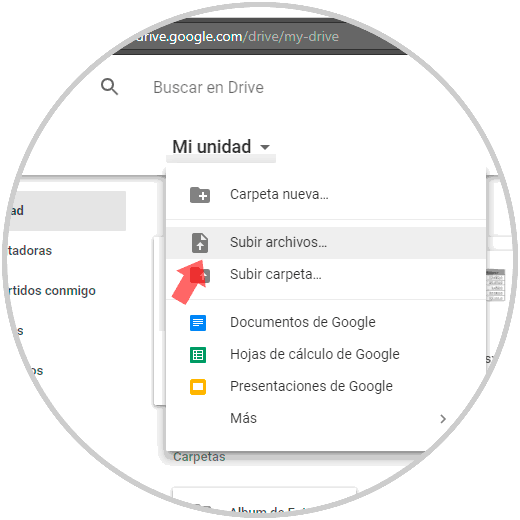
Klicken Sie dort auf den Bereich “Mein Gerät” und wählen Sie die Option “Dateien hochladen”:

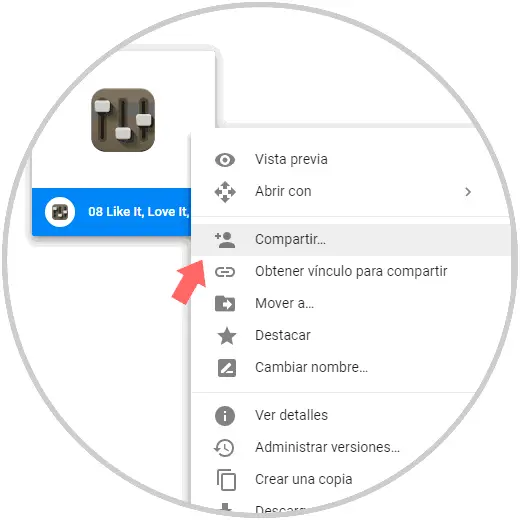
Dort wählen wir die MP3-Datei aus, die auf Drive hochgeladen werden soll. Nach dem Hochladen klicken wir mit der rechten Maustaste darauf und wählen die Option “Teilen”:

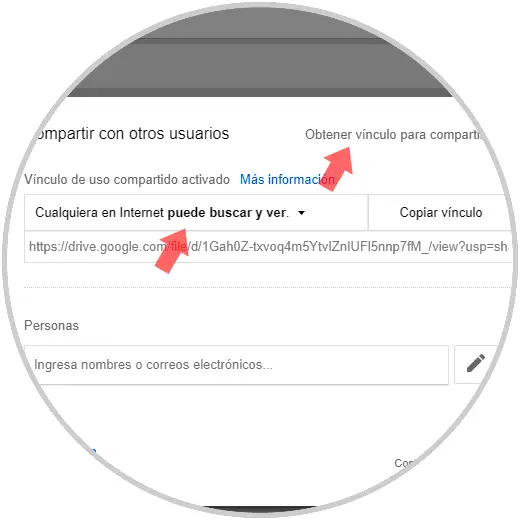
Im Popup-Fenster klicken wir auf die Zeile “Get link to share” und müssen die Option “Jeder im Internet kann suchen und sehen” auswählen:

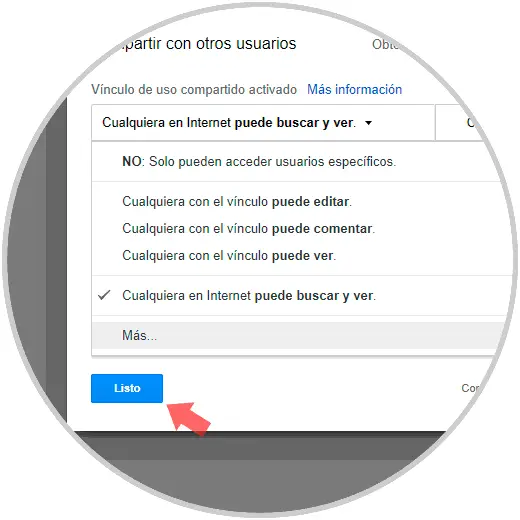
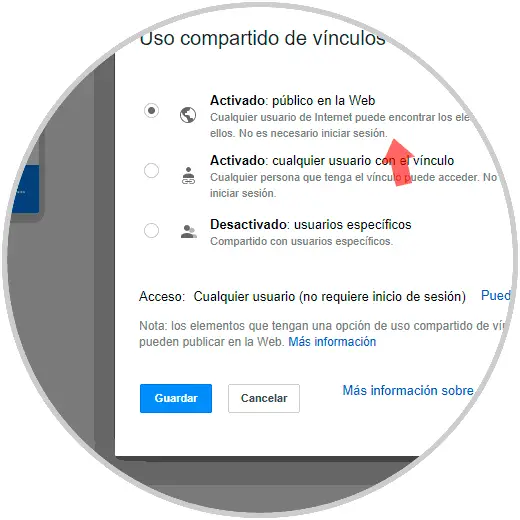
Sollte diese Option nicht verfügbar sein, müssen Sie auf das entsprechende Feld klicken und die Option “Mehr” auswählen:

Nun müssen wir im folgenden Fenster das Kontrollkästchen “Aktiviert: Öffentlich im Web” aktivieren:

Sobald diese Punkte definiert sind, klicken Sie auf die Schaltfläche “Kopieren”. Dies ist die allgemeine Gliederung des Links:
https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/view?usp=sharing
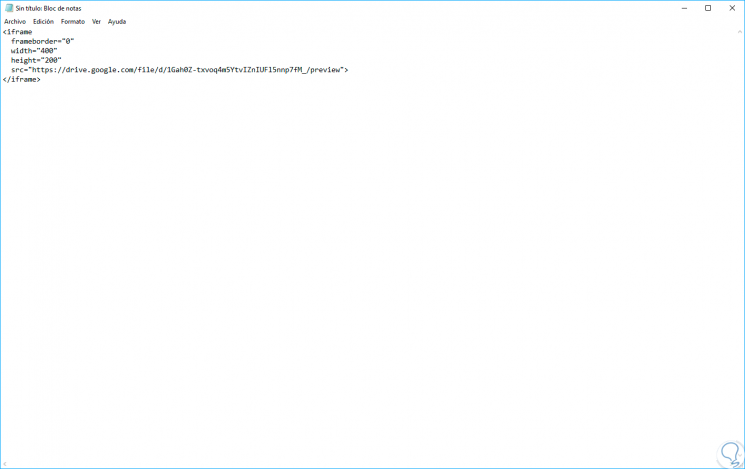
Mit diesem Code erstellen wir nun die folgende Datei:
<iframe Frameborder = "0" width = "400" height = "200" src = "https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/preview"> </ iframe>

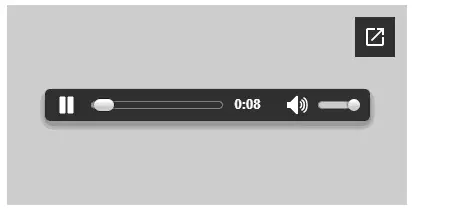
In diesem Fall ändern wir den Begriff “Ansicht” mit “Vorschau” und bearbeiten die Zeile entsprechend dem Beispiel. Sobald wir diesen Code auf unserer Website eingebettet haben, sehen wir Folgendes. Wir können sehen, dass die Datei abgespielt werden kann, eine Taste zum Anhalten, Erhöhen der Lautstärke oder Maximieren des Bildschirms hat.

Mit diesem einfachen Google Drive können wir diese Art von eingebetteten Dateien auf unseren Websites auf einfache und voll funktionsfähige Weise erstellen.
