In den letzten Jahren hatten Werbeblocker einen besonderen Einfluss, und die Anzahl der Benutzer, die sie verwenden, stieg. Dies führt zu einem recht hohen Rückgang der Werbeeinnahmen, weshalb wir die Anzahl der Nutzer kennen müssen, die unsere Website besuchen und Werbung blockieren . Dies hat mich motiviert, dieses Tutorial zu schreiben, in dem ich Ihnen zeige , wie viele Besucher AdBlock mit Google Analytics verwenden .

Um dieses Tutorial durchzuführen, benötigen wir nur eine Webseite und einen Texteditor , um den Tracking-Code hinzuzufügen, mit dem wir herausfinden können, wie viele Benutzer die Werbung blockieren. Darüber hinaus ist der von uns bereitgestellte Code vollständig mit WordPress kompatibel.
So finden Sie heraus, wie viele Besucher AdBlock mit Google Analytics verwenden.
Um die Besuche zu registrieren, die AdBlock bei Google Analytics verwenden, verwenden wir einen sehr einfachen Javascript-Code, der wiederum Google Analytics-Ereignisse verwendet.
Der Code prüft, ob ein Google Adsense-Werbeblock geladen ist und ermittelt so, ob die Werbung gesperrt ist oder nicht. Damit der JavaScript-Code ordnungsgemäß funktioniert, wird davon ausgegangen, dass auf der Website mindestens ein Google Adsense-Block verwendet wird. Wenn nicht, müssen wir den Code in der Zeile var ad = document.querySelector("ins.adsbygoogle"); leicht ändern var ad = document.querySelector("ins.adsbygoogle"); um das HTML-Element auszuwählen, das den Werbeblock unserer Website verwendet.
Der von uns verwendete Javascript-Code ist der folgende (ebenfalls über diesen Link erhältliche ):
<script> window.onload = function() { // Retraso para permitir la carga de los anuncios setTimeout(function() { // Obtenemos el primer bloque de publicidad Adsense var ad = document.querySelector("ins.adsbygoogle"); // Si el bloque de publicidad no se carga, registramos el evento if (ad && ad.innerHTML.replace(/s/g, "").length == 0) { if (typeof ga !== 'undefined') { // Registrar el evento "True" en Universal Analytics sin afectar al porcentaje de rebote ga('send', 'event', 'AdBlock', 'True', {'nonInteraction': 1}); } else if (typeof _gaq !== 'undefined') { // Registrar un evento no interactivo (compatibilidad Google Analytics antiguo) _gaq.push(['_trackEvent', 'Adblock', 'True', undefined, undefined, true]); } } else { // Si el bloque de publicidad se carga correctamente, registramos el evento if (typeof ga !== 'undefined') { // Registrar el evento "False" en Universal Analytics sin afectar al porcentaje de rebote ga('send', 'event', 'AdBlock', 'False', {'nonInteraction': 1}); } else if (typeof _gaq !== 'undefined') { // Registrar un evento no interactivo (compatibilidad Google Analytics antiguo) _gaq.push(['_trackEvent', 'Adblock', 'False', undefined, undefined, true]); } } }, 3000); // Detectar los anuncios tres segundos despues de que cargue la página }; </script>
Sie müssen es nur in das <body> -Tag des HTML-Codes der zu analysierenden Webseite einfügen. Ich empfehle, es gegen Ende in die Fußzeile oder Fußzeile zu setzen.
Um diesen Code in WordPress zu verwenden, müssen wir die footer.php Datei unseres Themas bearbeiten und den zuvor bereitgestellten Code hinzufügen. So einfach ist das
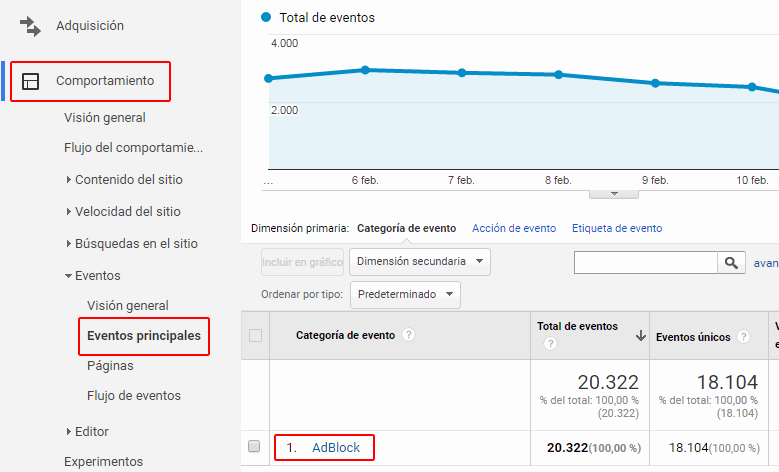
Nachdem der Code nun funktioniert, können wir nur die Statistiken von Google Analytics im Comportamiento ? Eventos ? Eventos principales überprüfen. Hier finden wir die Veranstaltung «AdBlock» , auf die wir klicken müssen.

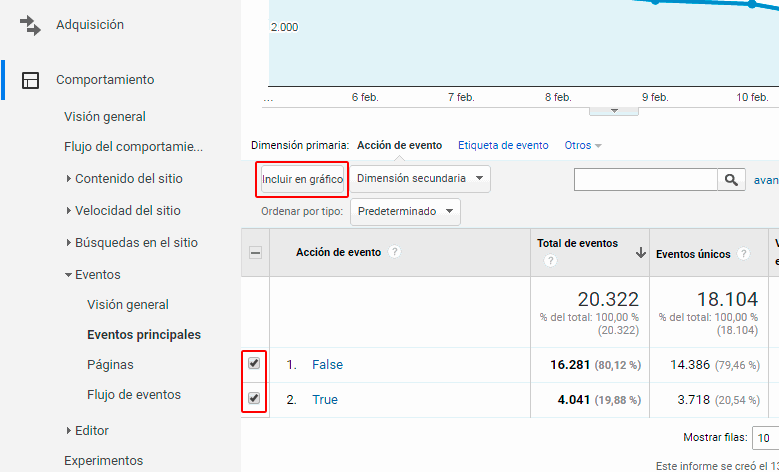
Jetzt werden auf dem Bildschirm die verschiedenen Aktionen des AdBlock-Ereignisses angezeigt: “True” (Anzahl der Besuche mit aktiviertem AdBlock) und “False” (Anzahl der Besuche mit deaktiviertem AdBlock) . Um die Daten auf eine bequemere und intuitivere Weise zu analysieren, markieren wir sowohl “Richtig” als auch “Falsch” mit einem Häkchen und klicken auf die Schaltfläche “In die Grafik einbeziehen” , um eine Grafik mit den verschiedenen Statistiken anzuzeigen.

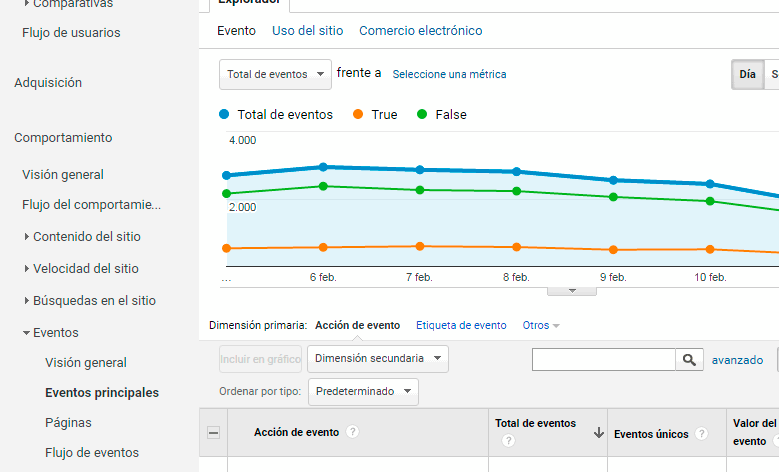
Wir haben bereits eine Grafik auf dem Bildschirm, mit der Sie die Auswirkungen von Werbeblockern auf unserer Website analysieren können.

Was tun mit AdBlock-Traffic?
Einige Ideen, um den Traffic, der mit einem aktivierten Werbeblocker auf unsere Website kommt, nicht zu verpassen, können sein:
- Alternative Anzeigen anzeigen: Es gibt einige Werbenetzwerke, deren Anzeigen nicht von AdBlock blockiert werden, z. B. Acceptableads.com oder Adrecover.com.
- Zeigen Sie eine Nachricht an, um den Nutzer zu motivieren, AdBlock auf unserer Website zu deaktivieren. Auf diese Weise fügen Sie die URL unserer Website Ihrer Vertrauensliste hinzu und die Werbung wird normal angezeigt.
- Erzwingen Sie, dass der Besucher AdBlock auf unserer Website deaktiviert, indem er den Zugriff auf Inhalte blockiert. Auf diese Weise kann der Nutzer nur dann auf den Inhalt zugreifen, wenn er AdBlock deaktiviert.
- Zeige ein Spenden-Widget anstelle der Werbung. Es gibt viele Websites, auf denen die Anzeigen durch ein Widget ersetzt werden, mit dem Nutzer über PayPal und ähnliche Dienste spenden können, wenn sie die Verwendung von AdBlock erkennen.
Das größte Problem dabei ist, dass Werbeblocker auch gute Werbung blockieren, denn es gibt gute Werbung. Mit der Werbung bietet sich die Möglichkeit, völlig kostenlose Websites zu unterhalten, aber schlechte Praktiken und Missbräuche (insbesondere ärgerliche Pop-ups) drängen zunehmend darauf, Werbeblocker auszunutzen.
Kurz gesagt, um zu wissen, ob Sie den Traffic mit Adblock monetarisieren sollten, müssen Sie zunächst wissen, wie viele Besucher AdBlock auf Ihrer Website verwenden.