Photoshop ist ein sehr vielseitiges Tool . Eine der allgemeinen Verwendungsmöglichkeiten besteht darin, Inhalte zu generieren, die wir dann auf Webseiten verwenden. Daher ist es wichtig, einige technische Details dieser Inhalte zu kennen, damit das, was wir in Photoshop CS6 oder CS5 sehen, bestanden wird CC 217 zu HTML.
Eines der Dinge, die wir immer wissen müssen, sind die Farbcodes, denn da es sich um digitale Formate handelt, können wir nur mit einem Hexadezimalcode die exakte Farbe, die wir in unserem Projekt von CS6 oder CC 2017 sehen, in HTML reproduzieren.
1. Wie Sie den Farbcode mit den Bedienfeldoptionen in Photoshop kennen
Eine Möglichkeit, die exakte Farbe zu erhalten, ist das Informationsfeld. Dies wird durch einfaches Ziehen des Cursors und Überfahren der Bereiche erreicht, die identifiziert werden sollen. Wir haben jedoch ein kleines Problem. Dieses Feld ist konfiguriert Damit die Farbe standardmäßig im RGB- und CMYK-Format angezeigt wird, müssen wir eine kleine Konfiguration vornehmen, um die Informationen zu erhalten, die wir wirklich benötigen
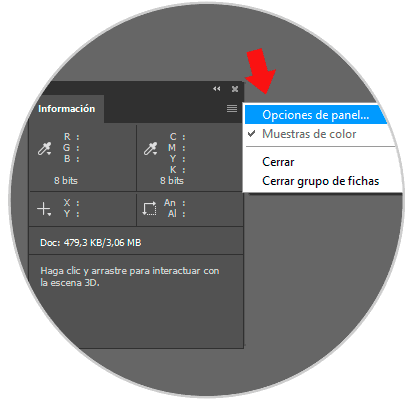
Dazu klicken wir im Informationspanel auf den kleinen Pfeil, den wir oben rechts sehen, dort sehen wir ein neues Menü, in dem wir die Option auswählen: Panel Options.

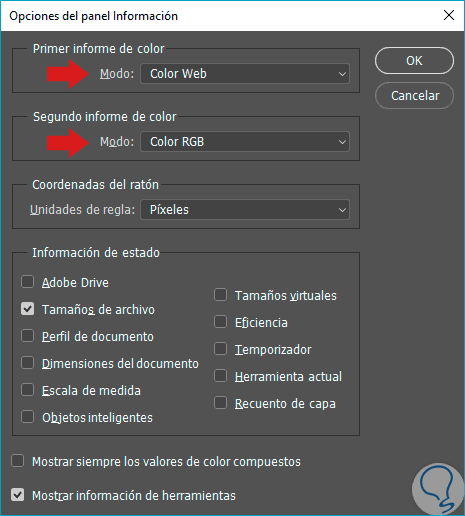
Darin können wir Webfarbe und RGB auswählen, um diese oder andere Farbdaten anzuzeigen, wenn wir eine andere Codierung benötigen.

Auf diese Weise können wir den Hexadezimalcode für unser Projekt direkt neben dem RGB-Code desselben anzeigen und erhalten die entsprechenden Informationen:

2. Wie Sie den Farbcode mit dem Informationsfenster in Photoshop kennen
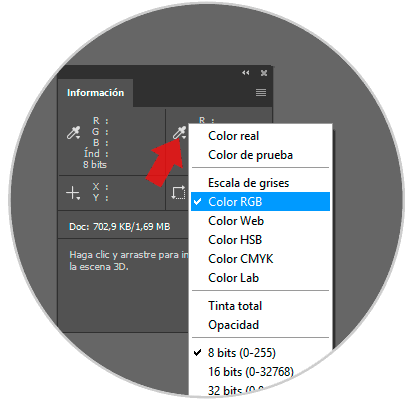
Aus dem gleichen Fenster, das wir im vorigen Punkt gesehen haben, gibt es eine schnelle Möglichkeit, die Werte zu ändern, die die Farbe anzeigen. Dazu müssen Sie nur auf das Pipettensymbol klicken und den gewünschten Code auswählen.

3. Ermitteln des Farbcodes mit der Pipette in Photoshop
Obwohl die vorherige Form korrekt ist und funktioniert, ist sie etwas umfangreich, sodass wir sehen werden, dass wir sie in Sekundenschnelle gleichermaßen haben können.
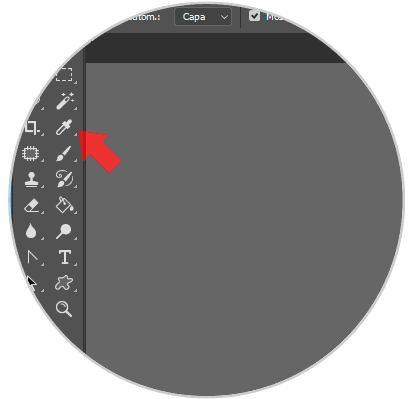
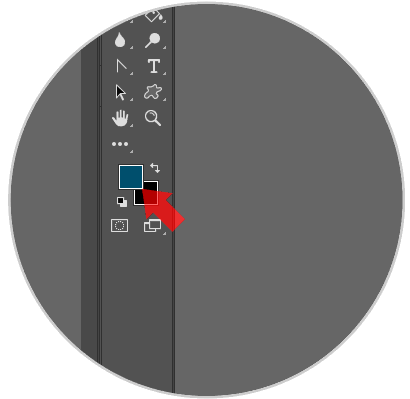
Wir wählen das Pipettenwerkzeug im Werkzeugfenster aus und wählen die gewünschte Farbe.

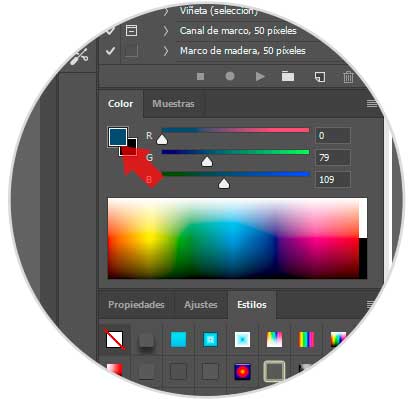
Wir gehen zur Farbpalette und doppelklicken, um das Panel zu öffnen.

Sie können die Farbauswahl auch über das Farbfenster oben rechts aufrufen, indem Sie auf die Farbe doppelklicken.

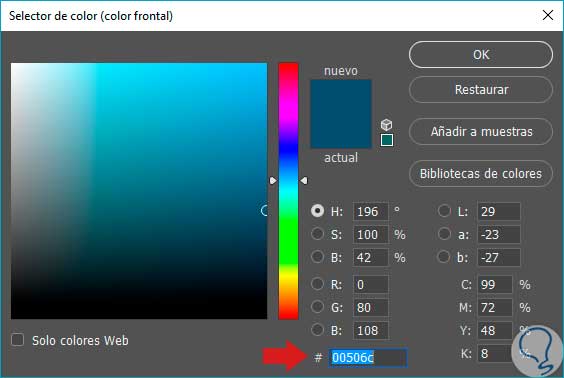
Wie wir in diesem Farbauswahlfeld sehen, haben wir unten den HTML-Farbcode im unteren Teil, den wir leicht kopieren und einfügen können.

Wie wir sehen können, haben wir drei verschiedene Möglichkeiten, um Informationen zu erhalten, von denen die beiden direktesten sind. Dies gibt uns ein wenig mehr Flexibilität und Geschwindigkeit beim Auffinden der benötigten Daten.
Damit beenden wir das Tutorial, wir sind bereits in der Lage, den hexadezimalen Code einer Farbe in Photoshop CS6 oder CC 2017 abzurufen und können diesen somit in unseren Webprojekten verwenden oder zur Einbindung freigeben.
.
