Um diese Art von Schaltflächen zu erstellen, verwenden wir grundlegende Techniken wie rechteckige Figuren mit abgerundeten Kanten, die Verwendung von Verläufen und die Verwendung von Farbpaletten, um die erforderlichen Effekte zu erzielen.
Erstellen Sie die Schaltfläche
Zuerst müssen wir den Prozess starten, der die Basisform unserer Schaltfläche generiert. Dazu werden wir die folgenden Schritte ausführen.
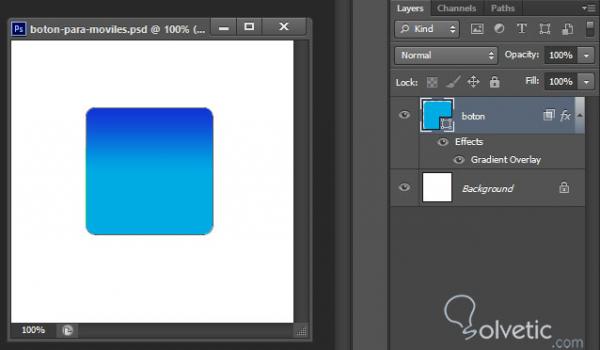
– Vamos a empezar creando un vector con forma de rectángulo con bordes redondeados y en el menú de capas vamos a aplicarle un efecto de gradiente superpuesto: 1 – Beginnen wir mit der Erstellung eines rechteckigen Vektors mit abgerundeten Kanten und wenden im Ebenenmenü einen überlagerten Verlaufseffekt an:

– El gradiente debe ser de un color oscuro en la parte superior y una variación del mismo color pero más claro en la parte inferior, la proporción puede ser de 80% de oscuridad y un 20% de claridad . 2 – Der Farbverlauf sollte oben eine dunkle Farbe und unten eine Variation der gleichen Farbe, aber heller sein. Der Anteil kann 80% dunkel und 20% klar sein .
– Ahora debemos duplicar la capa , para ello podemos presionar la combinación de teclas CTRL + J , esto lo hacemos con el objetivo de poder modificar el gradiente en la capa duplicada, por lo tanto una vez duplicada vamos a hacer doble click en el efecto de gradiente. 3 – Jetzt müssen wir die Ebene duplizieren , dazu können wir die Tastenkombination STRG + J drücken, dies tun wir mit dem Ziel, den Farbverlauf in der duplizierten Ebene verändern zu können, daher doppelklicken wir nach dem Duplizieren auf den Effekt der Steigung.
– Vamos a editar el gradiente estableciendo su opacidad en un 50% y vamos a cambiar los colores a blanco en el fondo y la parte más clara será transparente: 4 – Wir werden den Farbverlauf bearbeiten, indem wir seine Deckkraft auf 50% einstellen, und wir werden die Farben im Hintergrund in Weiß ändern, und der hellste Teil wird transparent sein:
– Ahora el siguiente paso que debemos hacer es borrar las anclas, para ello vamos a seleccionar la herramienta de punto , la idea es lograr mover las referencias de la capa duplicada, para que cubra solo una tercera parte del lienzo aproximadamente. 5 – Als nächstes müssen wir die Anker löschen, damit wir das Punkt-Werkzeug auswählen können. Die Referenzen der duplizierten Ebene sollen so verschoben werden, dass sie nur einen dritten Teil der Leinwand bedecken.
– Ahora vamos a crear una curvatura en el borde inferior de la capa duplicada, para ello vamos a utilizar la herramienta de selección de dirección y en el centro de la línea generamos el movimiento necesario. 6 – Jetzt werden wir eine Krümmung am unteren Rand der duplizierten Ebene erzeugen, dafür werden wir das Richtungsauswahlwerkzeug verwenden und in der Mitte der Linie die notwendige Bewegung erzeugen.
– Ya a punto de finalizar vamos a modificar la capa y le vamos a cambiar la opacidad a un 65% aproximadamente y el parámetro de llenado o Fill lo dejamos en 0 esto hará que ya todo tome forma. 7 – Wir sind kurz vor dem Abschluss und werden die Ebene modifizieren und die Deckkraft auf ca. 65% und den Füllparameter oder Füllen ändern. Wenn Sie diesen Wert auf 0 belassen, nimmt alles Gestalt an.
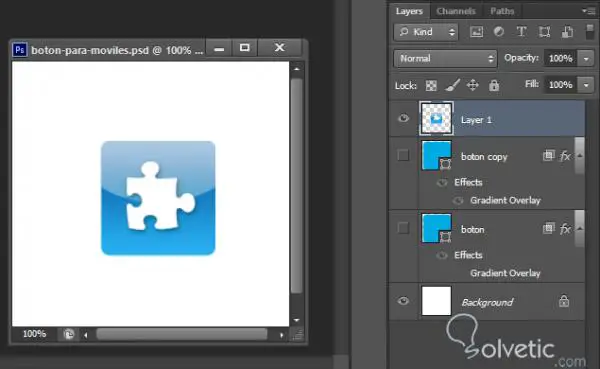
– Por último podemos agregar una imagen o un texto, al hacerlo le debemos colocar una pequeña sombra para que le de relieve al elemento y podamos asociarlo con un botón: 8 – Schließlich können wir ein Bild oder einen Text hinzufügen. Dazu müssen wir einen kleinen Schatten platzieren, um das Element hervorzuheben, und wir können es mit einer Schaltfläche verknüpfen:

Wie wir sehen, haben wir einen Knopf erzeugt, der den in mobilen Schnittstellen verwendeten sehr ähnlich ist. Diese verleihen uns ein auffälliges und frisches Aussehen, das wir in unsere Skizzen und Vorschläge für mobile Schnittstellen integrieren können. Sie werden mehr als alles andere verwendet, um Anwendungen und Elemente wie diese darzustellen. Nicht für die grundlegenden Aktionen des Benutzers kann jedoch jeder seine Kreativität einsetzen, um einen Job zu bekommen.
Damit beenden wir dieses Tutorial. Wir haben gesehen, dass wir verschiedene grundlegende Techniken anwenden, um das Endergebnis zu erhalten. Je mehr wir üben, desto schneller werden wir und desto sicherer können wir diese Elemente generieren.