Lassen Sie uns sehen, wie wir erkennen, wenn der Benutzer den Browser mit einem in JavaScript erstellten Code schließt.
Der Code
Zuerst erstellen wir einen HTML-Code, der die Seite und unseren Teil des JavaScript- Codes enthält, der für die Erkennung verantwortlich ist:
<! DOCTYPE html> <html lang = "en"> <head> <script type = "text / javascript"> window.onbeforeunload = function (e) { var e = e || window.event; wenn (e) { e.returnValue = 'Alle Daten, die Sie nicht gespeichert haben, gehen verloren'; } } </ script> <meta charset = "UTF-8"> <title> Geschlossenen Browser erkennen </ title> </ head> <body> <h1> Drücken Sie die Schließen-Taste - ALT + F4 - Datei - Schließen </ h1> </ body> </ html>
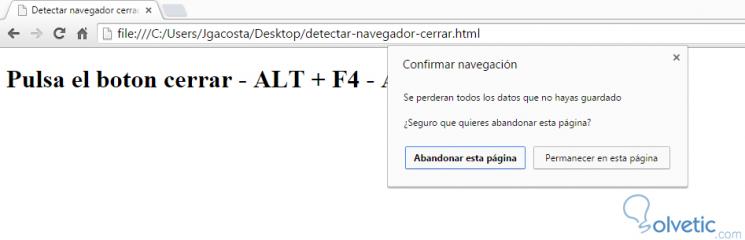
Wie wir sehen, ist es ein einfacher HTML- Code, der eine JavaScript-Funktion enthält, die ausgelöst wird, wenn der Benutzer die Schaltfläche zum Schließen des Browsers drückt. Wir behandeln auch, wenn Sie ALT + F4 drücken und wenn Sie im Dateibrowser die Option zum Schließen auswählen Browser-Antwort beim Ausführen einer der folgenden Aktionen:

Auf diese Weise konnten wir die Aktionen des Benutzers beim Schließen des Browsers abdecken und Ihnen mitteilen, dass es sich um einen Vorgang handelt, der abgeschlossen werden muss. Wir müssen nur berücksichtigen, dass wir so unauffällig wie möglich sind und diese Funktion verwenden, wenn dies wirklich erforderlich ist , da wir sonst die Benutzererfahrung auf unserer Website beeinträchtigen.
