Hallo Weltklassiker
Wenn wir lernen, eine neue Sprache zu verwenden, erstellen wir zunächst ein kleines Programm, das das klassische “Hallo Welt” ausgibt. Dies kann zwar in einer Anwendung nicht wirklich verwendet werden, hat jedoch mehrere Auswirkungen. Es bringt uns bei, die Sprache zu lernen und zu überprüfen, ob alles richtig funktioniert.
In diesem Abschnitt erfahren Sie, wie Sie eine Hello World erstellen und die zugehörigen Konzepte anzeigen und überprüfen, mit denen Sie Anwendungen in AngularJS erstellen können.
Hallo Welt
In AngularJS befindet sich die Vorlage auf der Clientseite, daher kommen die Daten zu unserer Anwendung und werden direkt in diesem Bereich organisiert und für den Verbrauch durch den Benutzer aufbereitet. Durch die Anwendung dieses Konzepts auf eine einseitige Anwendung und die Verwendung von AJAX können wir Dynamik erzielen, ohne dass der Benutzer die Website, auf der er sich befindet, erneut laden muss.
Um eine einfache Hallo-Welt zu machen und das oben Genannte zu wissen, werden wir sehen, was wir brauchen, um unser Ziel zu erreichen:
- Wir brauchen einen einfachen HTML-Code, in den wir zwei Dateien einfügen. Das erste ist das AngularJS und das zweite ist ein benutzerdefiniertes Skript, in das unsere Verarbeitungslogik eingefügt wird.
- Innerhalb des HTML müssen wir den Block definieren, auf den AngularJS Einfluss haben wird, dh , wo wir das ng-app- Tag platzieren werden.
- In unserem benutzerdefinierten Skript müssen wir einen AngularJS- Treiber erstellen, um den Text an unsere Anwendung zu übergeben.
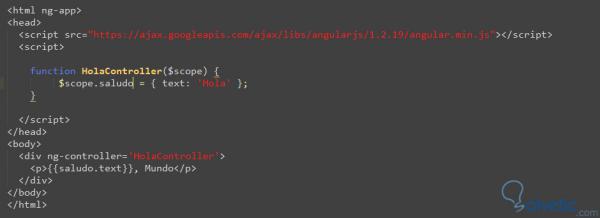
Sobald wir wissen, was wir brauchen, müssen wir den entsprechenden Code erstellen. Sehen wir uns in der folgenden Abbildung an, wie wir es gemacht haben:

Wir haben festgestellt, dass wir AngularJS aus dem Google CDN aufgenommen haben, sodass wir die Dateien derzeit nicht in unser Projekt herunterladen müssen. Statt ein benutzerdefiniertes Skript einzufügen, schreiben wir die erforderlichen Anweisungen auf anschauliche Weise Es ist immer gut, den Code zu trennen, um die Verwaltung zu vereinfachen.
Das HTML- Tag hat bereits die Eigenschaft ng-app, was bedeutet, dass AngularJS den gesamten Dokumentbereich umfasst, und wir erstellen ein div, in dem wir einen ng-Controller platzieren , der ein AngularJS- Controller ist.
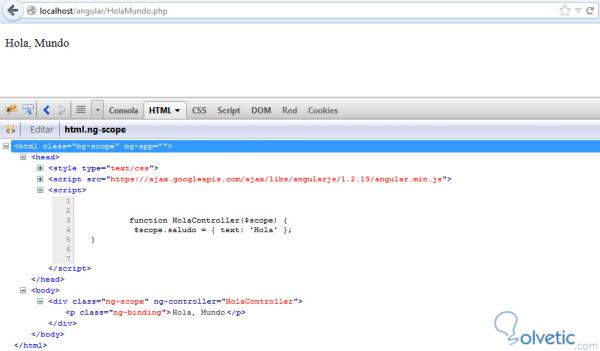
Nun wollen wir sehen, wie das alles im Browser aussieht. Wir haben die Firebug-Konsole geöffnet, um zu zeigen, was passiert ist, als wir unsere Anwendung gestartet haben:

Wir können dann feststellen, wie AngularJS beim Laden des Dokuments das Wort Hallo in unser div gestellt hat und auf diese Weise die Anwendung funktionieren würde.
Wie wir sehen, haben wir unsere Hello World erstellt und ein wenig mehr über die Funktionsweise von AngularJS erfahren, seit wir darüber gesprochen haben, dass die Vorlage im Client enthalten ist. Stellen Sie sich vor, dass das Wort Daten eines Webdienstes sind neue Dimension, da wir mehr Dynamik in unseren Anwendungen erzeugen könnten.