Diese zusätzlichen Informationen, die wir einbeziehen müssen, werden mit Vektoren erzielt, bei denen es sich nur um Formen handelt, die aus Punkten bestehen. Alle von der API verwendeten Vektortypen werden als Überlagerungen oder Überlagerungen bezeichnet.
Nachdem wir das empfohlene Tutorial durchgearbeitet haben und bereits im Zusammenhang damit stehen, fahren wir mit der Realisierung der praktischen Beispiele fort, um die Verwendung der Vektoren in unseren mit der API generierten Karten besser zu verstehen.
Fügen Sie unserer Karte Lesezeichen hinzu
Die Verwendung der mit der API generierten Karten konzentriert sich hauptsächlich auf Websites, deren Hauptfunktion darin besteht, den Standort eines Unternehmens oder eines Unternehmens anzuzeigen. Wir können dies einen Point of Interest nennen , den wir problemlos mit einem Vektortyp darstellen können, der im Sinne der Google Maps Javascript API als Marker bezeichnet wird .
Lassen Sie uns ohne weiteres die Schritte sehen, die wir ausführen müssen, um einen Standardmarker und zusätzlich einen benutzerdefinierten in unserer Karte zu implementieren.
– Lo primero que debemos hacer es incluir el API y los estilos para la visualización de nuestro mapa, es importante destacar que debemos utilizar nuestra credencial de desarrollador de Google para el correcto funcionamiento de este ejemplo: 1 – Als Erstes müssen wir die API und die Stile für die Visualisierung unserer Karte einbeziehen. Es ist wichtig zu betonen, dass wir unseren Google-Entwickler-Berechtigungsnachweis verwenden müssen, damit dieses Beispiel ordnungsgemäß funktioniert:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> HTML {Höhe: 100%} Körpergröße: 100%; Rand: 5; } #mapaDiv {width: 800px; Höhe: 500px; } </ style>
– Definimos nuestras variables globales, una llamada mapa y una serie de variables que utilizaremos para generar marcadores aleatorios de acuerdo a coordenadas que rodean la zona de Madrid .: 2 – Wir definieren unsere globalen Variablen, eine sogenannte Karte und eine Reihe von Variablen, die wir verwenden, um zufällige Markierungen anhand von Koordinaten zu generieren, die das Gebiet von Madrid umgeben.
var map; var minLat = 38, maxLat = 41, minLng = -3, maxLng = -9, markerId = 1;
– Luego definimos la función de inicialización de nuestro mapa, la cual contendrá las opciones más importantes para el mismo como zoom, tipo de base para el mapa y las coordenadas centrales que en este caso serán las de Madrid , obtenemos el ID del div por el DOM , inicializamos el mapa y definimos una función para manejar los eventos cuando posicionemos los marcadores en el mapa, veamos el segmento de código que acabamos de describir: 3 – Dann definieren wir die Initialisierungsfunktion unserer Karte, die die wichtigsten Optionen dafür enthält, wie Zoom, Basistyp für die Karte und die Zentralkoordinaten , die in diesem Fall die von Madrid sind. Wir erhalten die Div- ID von Im DOM initialisieren wir die Map und definieren eine Funktion, die die Ereignisse behandelt, wenn wir die Marker auf der Map platzieren. Sehen wir uns das gerade beschriebene Codesegment an:
Funktion initialize Map () { google.maps.visualRefresh = true; var mapOptions = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapElement = document.getElementById ('mapDiv'); map = new google.maps.Map (mapElement, mapOptions); eventsMark (); }
– Ahora debemos construir nuestra función eventosMarcador() el cual tendrá en su definición dos eventos atados por click de acuerdo al ID que se pulse de dos enlaces diferentes y que llamarán a dos funciones más que serán las encargadas de fijar los marcadores: 4 – Jetzt müssen wir unsere Funktion eventsMark () erstellen , die in ihrer Definition zwei Ereignisse hat, die durch Klicken entsprechend der ID verknüpft sind, die von zwei verschiedenen Links gedrückt wird, und die zwei weitere Funktionen aufruft, die für das Fixieren der Marker verantwortlich sind:
Funktion eventsMark () { document.getElementById ('add_marker'). addEventListener ('click', function () { addMarker (); }); document.getElementById ('add_person_marker'). addEventListener ('click', function () { add MarkerPerson (); }); }
– Antes de construir las dos funciones que fijaran los marcadores es importante realizar algo de trabajo sobre las coordenadas para que nos proporcionen valores aleatorios en ese rango y las mismas puedan ser interpretadas por el API de Javascript de Google Maps , esto lo realizaremos con algunas operaciones aritméticas sobre las variables globales de las coordenadas, veamos la función correspondiente: 5 – Bevor Sie die beiden Funktionen zum Fixieren der Markierungen konstruieren, müssen Sie einige Arbeiten an den Koordinaten ausführen, damit diese uns zufällige Werte in diesem Bereich liefern und von der JavaScript-API von Google Maps interpretiert werden können Arithmetische Operationen an den globalen Variablen der Koordinaten sehen wir uns die entsprechende Funktion an:
Funktion createLaLgRandom () { var deltaLat = maxLat - minLat; var deltaLng = maxLng - minLng; var rndNumLat = Math.random (); var newLat = minLat + rndNumLat * deltaLat; var rndNumLng = Math.random (); var newLng = minLng + rndNumLng * deltaLng; return new google.maps.LatLng (newLat, newLng); }
– Hecho esto, podemos construir nuestras funciones para fijar los marcadores a nuestro mapa, para ello lo hacemos con el método Marker para generar un marcador estándar y con la función anterior generamos la coordenada aleatoria donde será desplegado el mismo: 6 – Sobald dies erledigt ist, können wir unsere Funktionen erstellen, um die Marker auf unserer Karte zu fixieren. Dazu erzeugen wir mit der Marker- Methode einen Standard-Marker und mit der vorherigen Funktion die Zufallskoordinate, auf der derselbe angezeigt wird:
Funktion addMarker () { var coordin = createLaLgRandom (); var marker = new google.maps.Marker ({ Position: Koordinate, Karte: Karte title: 'Random Marker -' + markerId }); markerId ++; }
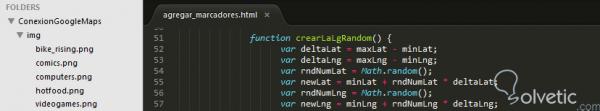
Bevor wir zu unserem personalisierten Marker übergehen, müssen wir erwähnen, dass er auf Symbolen basiert und im Verzeichnis unseres Projekts verfügbar sein sollte. Für diese Übung haben wir einige der kostenlosen Symbole verwendet, die auf der Mapicons- Seite unter der Kategorie Marker verfügbar sind. Damit wir problemlos arbeiten können, laden wir einige davon herunter und platzieren sie in einem Ordner namens img, der sich im Stammverzeichnis unseres Projekts befindet (siehe folgendes Bild):

– Luego de tener nuestros iconos solo debemos construir nuestra función, para ello creamos un array con los nombres de nuestros iconos y los vamos a recorrer de manera aleatoria, dándole un parámetro adicional a nuestro método Marker llamado icon el cual utilizara la imagen descargada para fijar el marcador: 7 – Nachdem wir unsere Symbole haben, müssen wir nur noch unsere Funktion erstellen. Dazu erstellen wir ein Array mit den Namen unserer Symbole. Wir werden sie auf zufällige Weise durchgehen und unserer Markierungsmethode namens icon einen zusätzlichen Parameter zuweisen , der das heruntergeladene Bild verwendet befestigen Sie die Markierung:
Funktion addMarcadorPerson () { var markerIcons = ['comics', 'videogames', 'computers', 'hotfood', 'bike_rising']; var rndMarkerId = Math.floor (Math.random () * markerIcons.length); var coordin = createLaLgRandom (); var marker = new google.maps.Marker ({ Position: Koordinate, Karte: Karte Symbol: 'img /' + markerIcons [rndMarkerId] + '.png', title: 'Random Marker -' + markerId }); markerId ++; }
– Por último agregamos el evento para inicializar nuestro mapa y creamos dos enlaces antes de nuestro div con los ID que definimos para nuestros eventos que llamarán a las funciones correspondientes: 8 – Fügen Sie abschließend das Ereignis hinzu, um unsere Karte zu initialisieren, und erstellen Sie vor unserem div zwei Links mit den IDs, die wir für unsere Ereignisse definieren, die die entsprechenden Funktionen aufrufen:
google.maps.event.addDomListener (Fenster, 'Laden', Karte initialisieren); </ script> </ head> <body> <b> Lesezeichen hinzufügen </ b> <br/> <br/> <a href="#"> Lesezeichen hinzufügen </a> | <a href="#"> Benutzerdefiniertes Lesezeichen hinzufügen </a> <div id = "mapDiv"> </ div> </ body> </ html>
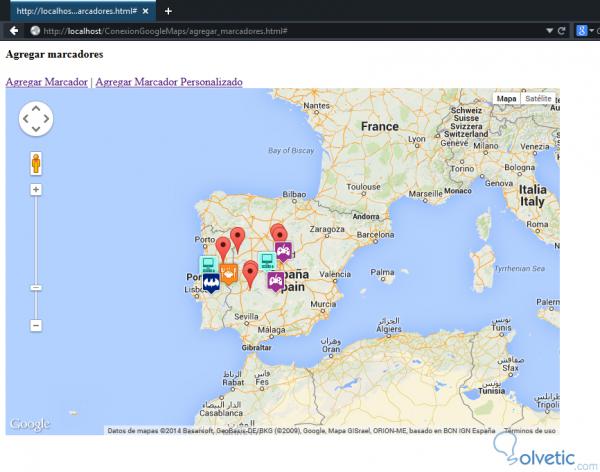
Damit haben wir unsere Karte mit der Funktionalität, Standard- und benutzerdefinierte Marker gemäß unserer Auswahl hinzufügen zu können. Es ist wichtig zu erwähnen, dass wir so viele Marker hinzufügen können, wie wir möchten. Auf diese Weise können wir die Funktionsweise der API sehen und sehen, wie sie aussieht, wenn wir sie ausführen in unserem browser:

Fügen Sie Popups zu unserer Karte hinzu
In allen Anwendungen im Web, in denen eine Karte angezeigt wird, ist die Anzeige von Informationen zu dem Punkt, auf den sie zeigen, nicht ausgeschlossen. Aus diesem Grund haben wir die Möglichkeit, ein Popup- oder Popup-Fenster hinzuzufügen, in dem Informationen gemäß a angezeigt werden Irgendeine Position auf unserer Karte oder sogar eine Markierung, mal sehen, wie wir das machen können:
– Vamos a crear un nuevo archivo agregar_popup.html y utilizaremos como base el ejemplo anterior para insertar las nuevas funcionalidades, para ello copiamos y pegamos el código de nuestro mapa y vamos a localizar la función inicializarMapa() donde luego de obtener el ID vamos a definir con el método InfoWindow el popup para el centro de nuestro mapa, veamos el código para la funcionalidad mencionada: 1 – Wir werden eine neue Datei add_popup.html erstellen und das vorherige Beispiel als Basis verwenden, um die neuen Funktionen einzufügen. Dazu kopieren wir den Code unserer Karte und fügen ihn ein. Nach Erhalt der ID suchen wir die Funktion initializarMap () Um mit der InfoWindow-Methode das Popup für die Mitte unserer Karte zu definieren, sehen wir uns den Code für die erwähnte Funktionalität an:
var infowindow = new google.maps.InfoWindow ({ Inhalt: '<div style = "width: 200px; height: 100px;"> <b> Popup-Inhalt: </ b> <br> <br> Dieses Popup zeigt den Mittelpunkt der Karte in Madrid </ div>', position: new google.maps.LatLng (40.41678, -3.70379) }); infowindow.open (map);
2- Ändern wir nun unsere Funktion addMarker () , um jedem Marker, der in unserer Map angezeigt wird , ein Popup hinzuzufügen. Dafür verwenden wir erneut die Funktion InfoWindow () und fügen ein Ereignis für die Variable hinzu, die wir mit der Methodeninstanz definieren :
Funktion addMarker () { var coordin = createLaLgRandom (); var marker = new google.maps.Marker ({ Position: Koordinate, Karte: Karte title: 'Random Marker -' + markerId }); var infowindow = new google.maps.InfoWindow ({ Inhalt: 'Marker Info Window - ID:' + markerId }); google.maps.event.addListener (Markierung, 'Klick', Funktion () { infowindow.open (Karte, Marker); }); markerId ++; }
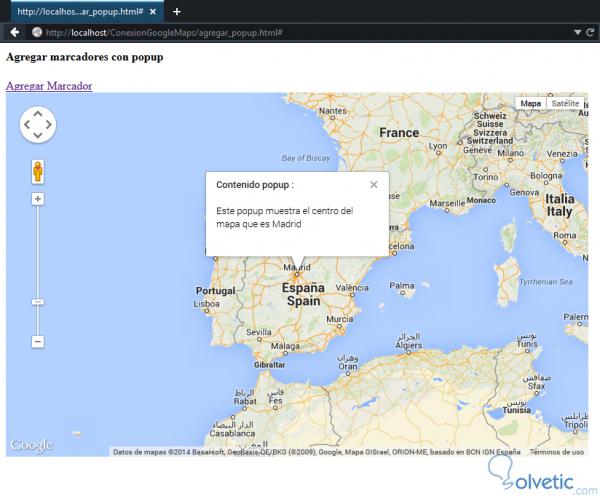
– Hecho esto veamos como luce nuestro mapa con la funcionalidad del popup que acabamos de incluir: 3 – Nun sehen wir uns an, wie unsere Karte mit der Funktionalität des Popups aussieht, das wir gerade aufgenommen haben:

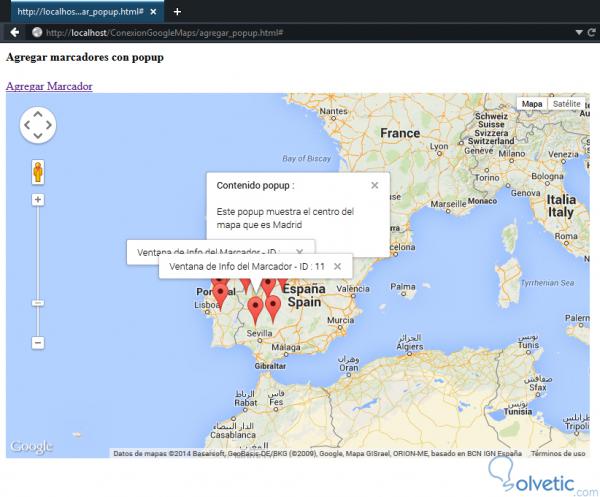
– Por últimos veamos la funcionalidad similar que le aplicamos a nuestros marcadores, esto lo hacemos presionando el enlace de Agregar Marcador : 4 – Als letztes sehen wir die ähnliche Funktionalität, die wir auf unsere Lesezeichen anwenden, indem wir auf den Link Lesezeichen hinzufügen klicken:

Wie wir sehen konnten, ist die Erweiterung der Funktionalität unserer Karten und Lesezeichen recht einfach. Wir sollten nur die entsprechenden Methoden verwenden, um dies zu erreichen.
Hinzufügen einer Linie zu unserer Karte
Wir haben bereits die Stärke der Vektoren überprüft, die die Punkte von Interesse in einer Karte mit den Markierungen anzeigen. Mit den Vektoren können wir jedoch Linien zeichnen und die Route zwischen zwei Punkten unserer Karte anzeigen. Schauen wir uns an, wie wir dies erreicht haben:
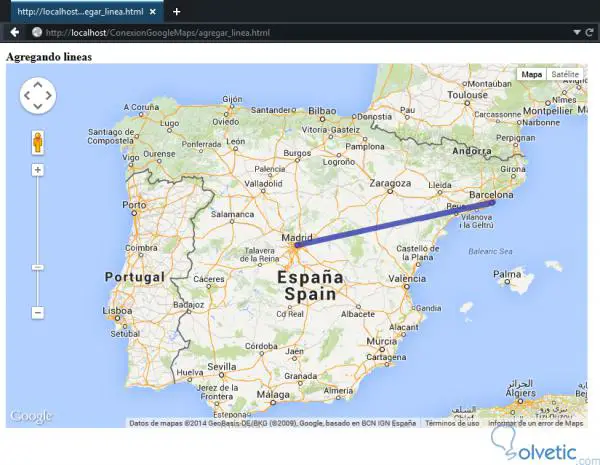
– Vamos a crear un archivo llamado agregar_linea.html y vamos incluir nuestro API así como los estilos del primer ejemplo, ahora vamos a definir las coordinadas que van desde Madrid a Barcelona , veamos: 1 – Wir werden eine Datei mit dem Namen add_linea.html erstellen und unsere API sowie die Stile des ersten Beispiels einschließen. Jetzt werden wir die Koordinaten definieren, die von Madrid nach Barcelona gehen.
var coordinatesLine = [ [40.41678, -3.70379], [41.4080,2.2293], [40.42697, -3.71379], [41.3974,2.2033], [40.40700, -3.71340], [41.3980,2.2133], [40.42772, -3.71379], [41.3833.2.1833] ];
– Antes de pasar a la función de inicialización de nuestro mapa vamos a crear primero la función agregarLinea() donde lo primero que vamos a hacer es iterar sobre el array de las coordenadas y crear un nuevo array que contendrá un objeto de tipo LatLng , veamos: 2 – Bevor wir zur Initialisierungsfunktion unserer Karte gehen, erstellen wir zuerst die Funktion addLine (). Als erstes iterieren wir über das Array der Koordinaten und erstellen ein neues Array, das ein Objekt vom Typ LatLng enthält . mal sehen:
Funktion addLinea () { var pointCount = coordinateLine.length; var linePath = []; für (var i = 0; i <pointCount; i ++) { var tempLatLng = new google.maps.LatLng (lineare Koordinaten [i] [0], lineare Koordinaten [i] [1]); linePath.push (tempLatLng); }
– Luego seteamos las propiedades para nuestra línea, como color, opacidad y grosor. 3 – Anschließend legen wir die Eigenschaften für unsere Linie fest, z. B. Farbe, Deckkraft und Dicke. Danach müssen wir nur noch die Optionen als Parameter an die Polyline- Methode senden und die Polyline-Variable auf die aktuelle Karte setzen:
var lineOptions = { Pfad: linePath hubgewicht: 7, strokeColor: '# 313cac', SchlaganfallKapazität: 0,8 } var polyline = new google.maps.Polyline (lineOptions); polyline.setMap (map); }
– Por último creamos nuestra conocida función inicializarMapa() y en vez de tener una función llamada eventosMarcador al final de la misma vamos a sustituir esta línea por el nombre de nuestra función agregarLinea() , creamos nuestro HTML y ejecutamos en nuestro navegador, debe verse de la siguiente forma: 4 – Als letztes erstellen wir unsere bekannte Funktion initializarMap () und anstatt am Ende eine Funktion namens eventsMarcador zu haben, ersetzen wir diese Zeile durch den Namen unserer Funktion AddLine () , erstellen unseren HTML- Code und führen ihn in unserem Browser aus Sieh so aus:

Hinzufügen einer animierten Linie zu unserer Karte
Im vorherigen Beispiel haben wir unserer Karte eine Linie hinzugefügt und somit die Vereinigung von zwei Punkten demonstriert, um die Route zwischen diesen darzustellen. Dieses Beispiel hat jedoch, obwohl es illustrativ ist, immer noch nichts zu bieten, und es ist die Tatsache, dass die Mobilität zwischen diesen beiden Punkten gezeigt wird. wie zum Beispiel ein Auto unterwegs.
Das mag sich ziemlich kompliziert anhören, aber es ist nicht so, dass wir es mithilfe von API- Klassen und -Methoden mit ein paar Codezeilen lösen können. Schauen wir uns an, wie wir es machen:
– Lo primero es incluir nuestro API , nuestros estilos y definimos nuestras variables globales, usamos las mismas coordenadas del ejemplo anterior para usar la misma ruta, adicionalmente definimos la variable polyline como global para poderla usar en todo el alcance de nuestro Javascript : 1 – Als erstes müssen Sie unsere API , unsere Stile und unsere globalen Variablen definieren. Wir verwenden dieselben Koordinaten wie im vorherigen Beispiel, um dieselbe Route zu verwenden. Zusätzlich definieren wir die Variablenpolylinie als global, um sie im vollen Umfang unseres Javascript verwenden zu können :
var map; Polylinie var; var coordinatesLine = [ [40.41678, -3.70379], [41.4080,2.2293], [40.42697, -3.71379], [41.3974,2.2033], [40.40700, -3.71340], [41.3980,2.2133], [40.42772, -3.71379], [41.3833.2.1833] ];
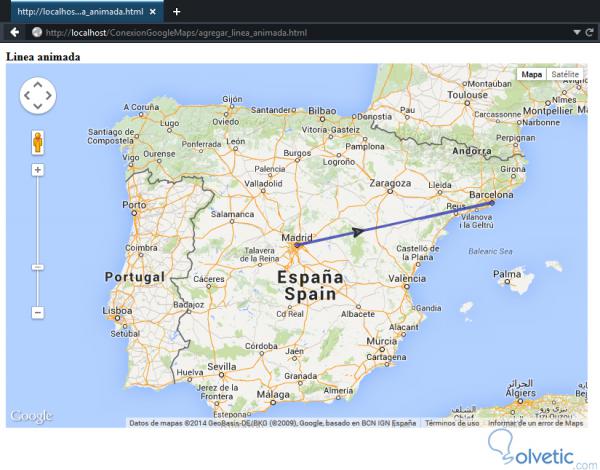
– Ahora creamos nuestra función agregarLineaAnimada() que tendrá una estructura similar a la función agregarLinea() del ejemplo anterior, sin embargo esta función tendrá la definición del símbolo que usaremos para mostrar el objeto en movimiento entre estos dos puntos, para este caso utilizaremos una flecha: 2 – Jetzt erstellen wir unsere Funktion addLineAnimated () , die eine ähnliche Struktur wie functionLine () des vorherigen Beispiels aufweist. Diese Funktion hat jedoch die Definition des Symbols, das wir verwenden, um das sich bewegende Objekt zwischen diesen beiden Punkten anzuzeigen. In diesem Fall werden wir verwenden ein Pfeil:
var simboloFlecha = { strokeColor: '# 000', Maßstab: 3, Pfad: google.maps.SymbolPath.FORWARD_CLOSED_ARROW };
– Por último solo debemos fijar esta variable a la opción icons de la definición de la línea: 3 – Schließlich müssen wir diese Variable nur auf die Option icons der Zeilendefinition setzen:
var lineOptions = { Pfad: linePath Symbole: [{ Symbol: Symbol Pfeil }], hubgewicht: 3, strokeColor: '# 313cac', SchlaganfallKapazität: 0,8 }
– Hecho esto, solo nos falta animar nuestro ícono y esto lo hacemos en la función llamada animarFlecha() la cual debemos incluir al finalizar la definición de la función agregarLineaAnimada() veamos que contiene la función: 4 – Nachdem wir dies getan haben, müssen wir nur unser Icon animieren und dies tun wir in der Funktion animarFlecha (), die wir am Ende der Definition der Funktion aggregateAnimated () einfügen müssen. Sehen wir uns an, was die Funktion enthält:
Funktion animarFlecha () { var counter = 0; var accessVar = window.setInterval (function () { Zähler = (Zähler + 1)% 100; var arrows = polyline.get ('icons'); Pfeile [0] .offset = (Zähler / 2) + '%'; polyline.set ('Icons', Pfeile); }, 50); }
– Para finalizar inicializamos nuestro mapa como ya sabemos y llamamos a nuestra función agregarLineaAnimada() , veamos al ejecutar como luce en nuestro navegador, es importante mencionar que la flecha posee un efecto de moverse de punto a punto: 5 – Zum Abschluss initialisieren wir unsere Karte, wie wir sie bereits kennen, und rufen unsere Funktion addLineaAnimada () auf. Wenn wir sie so ausführen, wie sie in unserem Browser aussieht, ist es wichtig zu erwähnen, dass sich der Pfeil von Punkt zu Punkt bewegt:

Mit diesem letzten Beispiel beenden wir dieses Lernprogramm, da wir die Verwendung von Vektoren in unseren Karten zu schätzen wissen, die es uns ermöglichen, deren Funktionalität und Nützlichkeit zu verbessern, wodurch wir die Möglichkeit haben, interessante Punkte für alternative Routen zu den darin platzierten Punkten zu implementieren.