Andererseits ist CSS (Cascading Style Sheet) oder Cascading Style Sheets eine Sprache, die zum Definieren und Erstellen der Darstellung eines in HTML geschriebenen strukturierten Dokuments verwendet wird. Sie ist für die Formulierung der Spezifikation der Stylesheets verantwortlich, die als Standard dienen die Browser.
In diesem Tutorial werden die Grundstruktur eines HTML5- Dokuments, die bekanntesten Bezeichnungen und die hierarchische Reihenfolge ihrer Deklaration vorgestellt. Im Gegenzug erläutern wir die Beziehung zwischen HTML5 und CSS3, die Art und Weise, wie sie in Beziehung gesetzt werden können, die Struktur der in CSS3 gemachten Aussagen und die Grafikattribute, die dem HTML-Dokument gegeben werden können.
Für die Beispiele, die wir ausführen werden, ist ein Code-Editor erforderlich. In unserem Fall lautet der ausgewählte Editor Dreamweaver CC 2014 im Lernprogramm Grundlegende Informationen zu Dreamweaver CS6: Die Arbeitsumgebung kennen beschreibt die Merkmale der Anwendung, die weiterhin vorhanden sind das gleiche trotz des Unterschieds in ihren Versionen

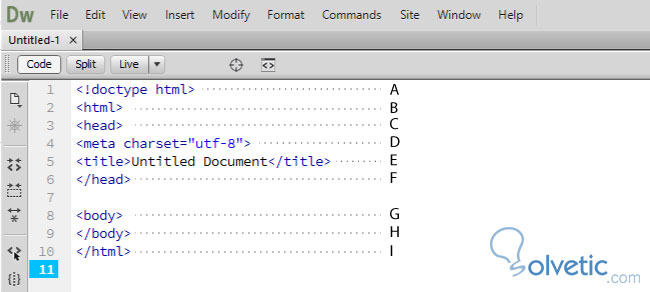
A) <! Doctype html> Dieses Etikett gibt die Version an, die wir im Dokument verwenden werden. In diesem Fall handelt es sich um Version 5 von HTML.
B) <html> Zeigt das Öffnen eines HTML-Dokuments an, es ist das erste Label, das deklariert wird.
C) <head> Sie können unter anderem einen Titel für das Dokument, Skripte, Stile und Metainformationen einfügen.
D) <meta> Stellt Metadaten zum HTML-Dokument bereit. Die Metadaten werden nicht auf der Seite angezeigt, sondern nur als angehängte Informationen analysiert. Die <meta> -Elemente werden normalerweise verwendet, um unter anderem die Beschreibung von Seiten, Stichwörtern und den Autor des Dokuments anzugeben. In dem im Bild gezeigten Beispiel haben wir ein Zeichensatzattribut verwendet, um den Zeichensatz zu definieren, in dem die Seite angezeigt wird, charset = “utf-8” im Fall der spanischen Sprache.
E) <title> Ermöglicht es uns, den Namen der Seite zuzuweisen, die in Browsern angezeigt wird.
F) </ head> Die überwiegende Mehrheit der HTML-Tags benötigt eine Eröffnungs- und eine Schlussanweisung:
<label> Inhalt des Tags </ tag>
In diesem Fall schließt das gezeigte Bild das Head-Tag mit </ head>
G) <body> Alles, was sich in diesem Element befindet, wird vom Browser angezeigt, dh innerhalb dieses Tags wird der gesamte visuelle Inhalt unseres HTML-Dokuments festgelegt.
H) </ body> In der gleichen Weise wie in Abschnitt F erläutert, wird das <body> -Tag geschlossen
I) </ html> Wie in Abschnitt F erläutert, wird das <html> -Tag geschlossen

A) .Class: Alle Deklarationen, die mit einem Punkt beginnen, sind vom Klassentyp. Ihre grafischen Eigenschaften können auf jedes HTML-Tag angewendet werden.
B) #Id: Die Anweisungen, die mit dem Nummernzeichen beginnen, zeigen an, dass es sich um eine Typ-ID handelt. Sowohl Klassen als auch IDs werden verwendet, um anzugeben, welchen Grafikattributen wir unseren HTML-Inhalt geben möchten. Die Unterschiede zwischen diesen beiden Arten von Anweisungen sind jedoch folgende:
Die IDs sind eindeutig:
– Jedes Element kann nur eine ID haben.
– Jede Seite kann ein einzelnes Element mit dieser ID haben.
Unser HTML-Code besteht die Validierung nicht, wenn dieselbe ID in mehr als einem Element verwendet wird.
Die Klassen sind nicht eindeutig:
– Dieselbe Klasse kann in mehreren Elementen verwendet werden.
– Sie können mehrere Klassen in einem Element verwenden.
Jeder Stil, der auf mehrere Objekte auf einer Seite angewendet werden muss, muss mit einer Klasse erstellt werden. Es ist wichtig zu erwähnen, dass bei jeder Deklaration in CSS-Dokumenten die Verwendung von Groß- und Kleinbuchstaben berücksichtigt wird.
C) {Öffnungsschlüssel, der die Deklaration der Attribute einleitet.
D) } Schlüssel, der die Anweisungen für eine Klasse oder ID schließt.
E) Struktur des Attributs: Nach der Deklaration eines Attributs muss dessen Wert angegeben werden. In dem im Bild gezeigten Beispiel weisen wir #Id eine Höhe von 600 Pixel zu.
Um die Attribute und ihre Werte zu trennen, wird ein Semikolon verwendet. wie im Bild dargestellt.
Dies sind auf einfache Weise die allgemeinen Merkmale des Aufbaus eines HTML- Codes, die erforderlichen Bezeichnungen und die Art und Weise, sie zu bestellen. Im Fall von CSS die Arten von Deklarationen und ihre allgemeine Struktur. Mit diesem Wissen sind wir bereit, unser erstes HTML zu erstellen und den Etiketten grafische Eigenschaften zu verleihen.