
Scratch ermöglicht es Ihnen zu verstehen, wie man mit Objekten programmiert, ohne dabei technisch zu sein . Es ermöglicht das visuelle Erforschen und Spielen mit objektorientierter Programmierung.
Scratch kann auf jedem Computer unter Windows, Mac OS X oder Linux kostenlos installiert und weitergegeben werden.5 Viele Lehrer und Schüler bieten jedem die Möglichkeit, Anwendungen zu erstellen und im Internet zu veröffentlichen, um sie mit anderen zu teilen. Obwohl die Sprache einfach ist, erfordert sie bestimmte Kenntnisse darüber, dass ein Objekt ein Programmierereignis ist und wie es funktioniert.
Die Installation unter Windows ist einfach, da das Programm auf Flash basiert und als nächstes eine exe-Datei installiert werden soll. Unter Linux funktioniert dies direkt in 32-Bit-Versionen, nicht jedoch in 64-Bit-Versionen. Da wir ein Tutorial mit einigen Komplexitäten machen werden, werden wir die 64-Bit-Version installieren
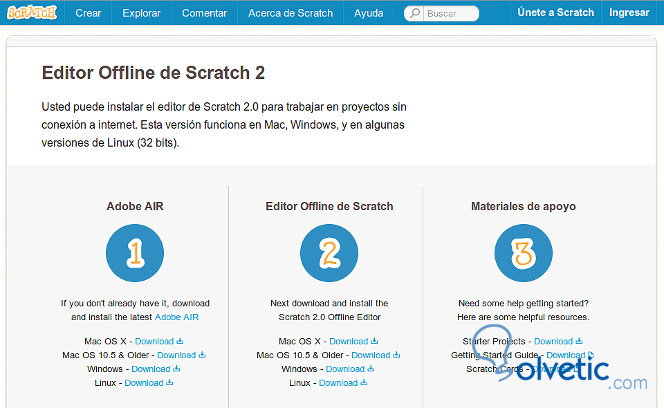
Adobe AIR Installer ist eine plattformübergreifende Software, mit der Sie Desktop-Anwendungen und mobile Anwendungen installieren und ausführen können, die mit Adobe Flash, ActionScript oder Adobe Flex programmiert wurden. Auf diese Weise können Sie installierbare Anwendungen unter Windows, Linux, OS X und mobilen Betriebssystemen erstellen.
Dazu rufen wir das Terminalfenster auf und schreiben den folgenden Code, um den Adobe Air Installer herunterzuladen.
wget http://airdownload.adobe.com/air/lin/download/latest/AdobeAIRInstaller.bin
Wir können sie auch aus dem Internet herunterladen

Dann vergeben wir Genehmigungen
sudo chmod + x AdobeAIRInstaller.bin
Das Adobe AIR- Installationsprogramm benötigt zum Ausführen auch GNOME-Bibliotheken dass wir Links zu den Bibliotheken (nur für 64 Bit) mit den folgenden Befehlen konfigurieren:
sudo ln -s /usr/lib/x86_64-linux-gnu/libgnome-keyring.so.0 /usr/lib/libgnome-keyring.so.0sudo ln -s / usr / lib / x86_64-linux-gnu / libgnome- keyring.so.0.2.0 /usr/lib/libgnome-keyring.so.0.2.
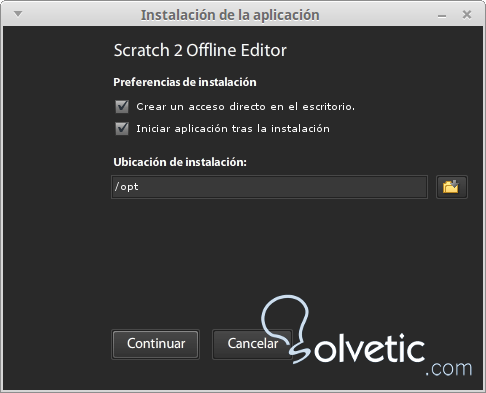
Dann installieren wir AdobeAIRInstaller.bin
sudo ./AdobeAIRInstaller.bin

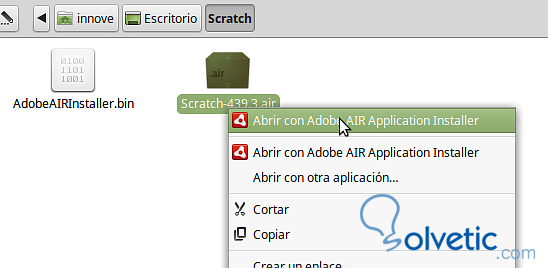
Nach der Installation von Adobe AIR müssen Sie mit der rechten Maustaste auf die heruntergeladene Scratch.air- Datei klicken und Mit Adobe Air Application Installer öffnen auswählen.

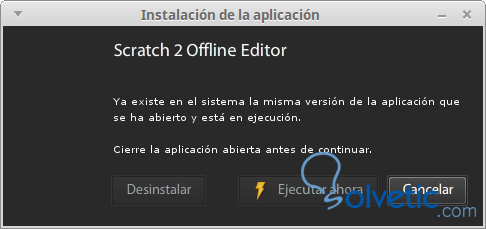
Dadurch wird die Installation oder Deinstallation gemäß den von uns gewünschten Aktionen gestartet

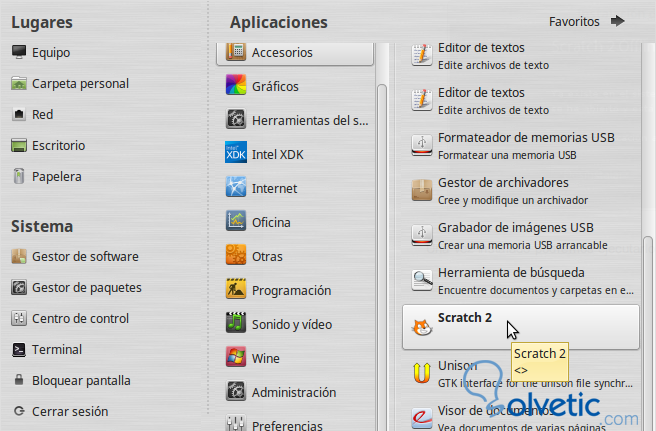
Nach der Installation können wir es aus derselben Datei oder aus dem Linux-Menü ausführen. In Windows wird ein eigener direkter Zugriff erstellt.

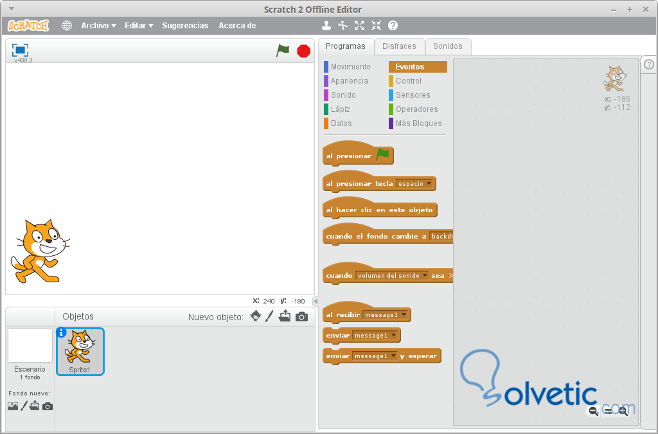
Wir greifen also auf das Scratch 2.0- Arbeitsfeld zu, das es uns ermöglicht. Erstellen Sie viele Algorithmen, Simulationen und verstehen Sie die Objektorientierung, ohne programmieren zu müssen.

Beschreibung der Scratch Tool Panels und Blocks. Der Scratch-Arbeitsbereich besteht aus den folgenden Blöcken: Hauptmenü: Oben können wir ein Projekt starten, öffnen, speichern oder im Netzwerk freigeben. Wir haben auch das Hilfemenü Blockspeicher: In diesem zentralen Bereich befinden sich die Standardbefehle für die Programmierung.
Wir haben auch viele Elemente zum Erstellen von Animationen und Spielen: Die Operationen, die wir ausführen können, sind Bewegung, Steuerung, Aussehen, Ereignisse, Sensoren usw.
Bedienfeld für Skripte oder Programme
ist eine Registerkarte, die Teil des Blockspeichers ist. Ein Skript ist ein Befehl oder Satz, den das Programm ausführt, z. B. nach rechts bewegen, zehnmal wiederholen usw.
Konstruktionslogik
Die Logik beim Erstellen eines Programms in Scratch besteht darin, Skriptblöcke anzupassen, die sich auf die Objekte oder Zeichen auf der Bühne auswirken.
Kostüme oder Kostüme
In diesem Raum werden wir Charaktere und Objekte finden, die an unseren Animationen teilnehmen werden. Wir können andere Zeichen importieren oder diese in der Bibliothek verwenden.
Sound oder Sound Tab
Es ermöglicht das Hinzufügen von Sounds zu unseren Objekten und unserem Programm.
Szenario
In diesem Bereich werden die Objekte oder Elemente eingefügt, die im Programm angezeigt werden. Die Bühne hat eine Standardgröße von 480 Pixel Breite und 360 Pixel Höhe. Um eine bessere Vorstellung von den Positionen der Objekte zu erhalten, wird die Position durch die x- und y-Koordinaten angezeigt.
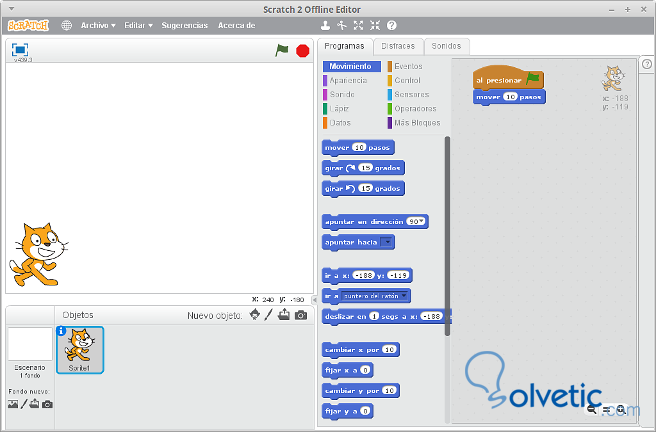
Die Koordinaten helfen uns, die Objekte auf der Bühne zu positionieren. Sehen wir uns ein einfaches Beispiel zum Animieren eines Charakters an. Wir geben Scratch ein und sehen standardmäßig das Bild einer Katze auf der Bühne. Wir klicken und ziehen es, um es nach links unten zu verschieben.

Dann gehen wir zu Programs> Events und ziehen die Reihenfolge beim Drücken (dies in Sprachen wie Jquery wäre .click () oder Java mousePressed), das heißt beim Klicken auf die grüne Flagge. Dann gehen wir zu Bewegung und klicken auf 10 Schritte bewegen und ziehen es unter den vorherigen. Wenn wir nun das Programm durch Klicken auf die grüne Flagge ausführen, werden wir sehen, dass sich die Katze um 10 Plätze bewegt.
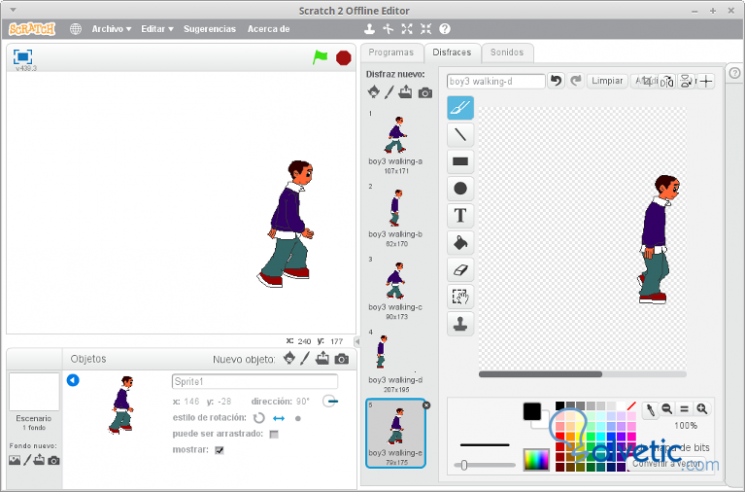
Animation eines gehenden Charakters:

Wir erstellen ein neues Projekt, entfernen standardmäßig das Bild der Katze und importieren aus der Bibliothek die Bilder, die der Sequenz des boy3-walking- Zeichens entsprechen.
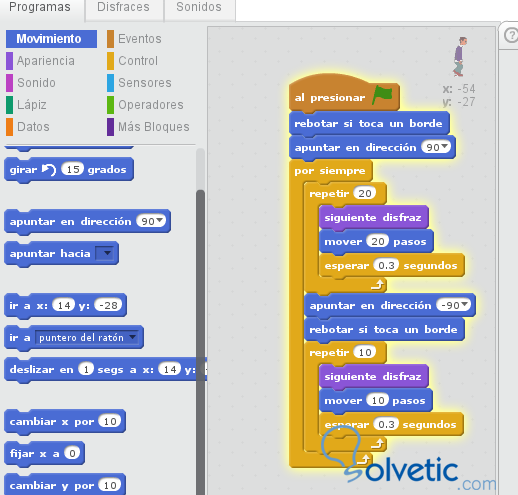
Dann erstellen wir folgendes Programm:

Wir beginnen mit dem Ablauf des Programms mit folgender Logik:
- Drücken Sie Bounce , wenn Sie eine rechte Kante berühren. Bewegen Sie sich und bewegen Sie sich um 90 Grad, dh nach rechts.
- Für immer wiederholen: Wiederholen Sie den Gehblock 20 Mal nach rechts.
- Zeigen Sie jedes Kostüm oder jede Laufsequenz : Bewegen Sie 20 Stellen in jedem Schritt, den der Charakter ausführt.
- Warten Sie 0,3 Sekunden zwischen den einzelnen Schritten des Charakters, um mehr Realismus zu erzielen. Wenn es den rechten Rand erreicht, ändert es seine Position und bewegt sich nach links – 90 Grad. Starten Sie das Zeichen neu, wenn es den linken Rand berührt
- Wiederholen Sie den Laufblock 20 Mal nach links: Zeigen Sie jedes Kostüm oder jede Laufsequenz.
- Bewegen Sie 20 Stellen in jedem Schritt, den der Charakter ausführt : Warten Sie 0,3 Sekunden zwischen den einzelnen Schritten des Charakters, um mehr Realismus zu erzielen.
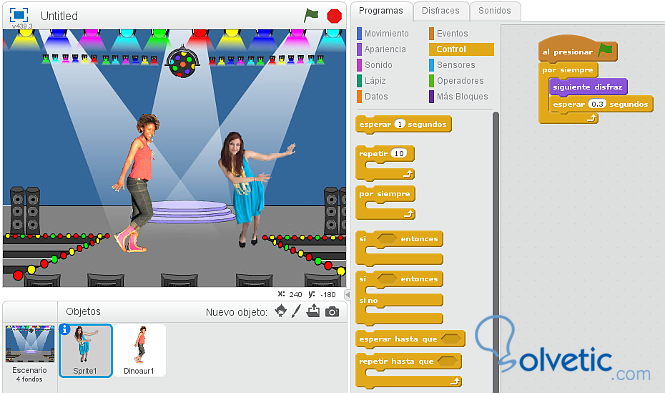
- Szenario mit Geldern und mehreren Objekten: Als nächstes machen wir eine Animation von zwei tanzenden Personen, dafür initiieren wir ein neues Projekt, löschen die standardmäßig erscheinende Katze und gehen dann zum Symbol unter dem Szenario, das Geld anzeigt, wir können eine vorgegebene auswählen oder hochladen oder mach ein Foto

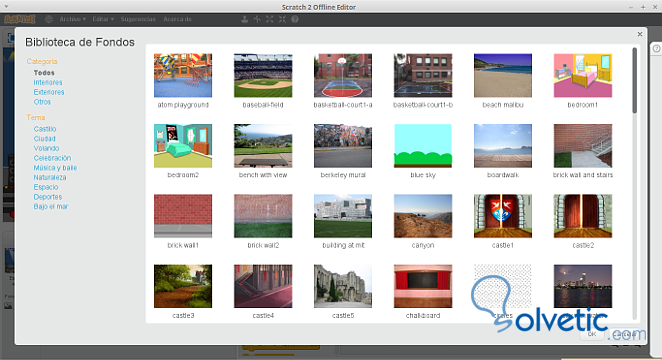
Wenn Sie vordefinierte Fonds auswählen, wird ein Fenster geöffnet, in dem die Fonds nach Kategorien getrennt sind. Wählen Sie einen Fonds durch Doppelklick aus.

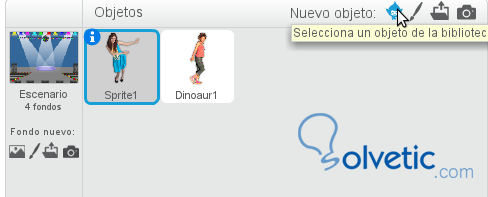
Anschließend fügen wir den Szenarien zwei Objekte hinzu. Wählen Sie über das Symbol “Objekt auswählen” die Frames von Catherine und Cassy aus. Jedes Objekt verfügt über einen eigenen Code.

Der Code für das Catherine-Objekt lautet wie folgt:

- Beim Drücken von
- Für immer wiederholen
- Nächstes Kostüm
- Warten Sie 0,3 Sekunden
- Dann klicken wir auf das Sprite, das Cassy entspricht, und fügen denselben Code hinzu
- Beim Drücken von
- Für immer wiederholen
- Nächstes Kostüm
- Warten Sie 0,3 Sekunden
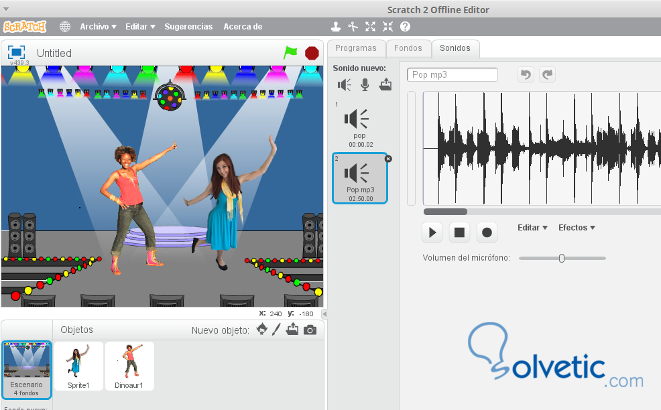
Wir müssen die Musik für die Mädchen zum Tanzen bringen, dafür haben wir die Bühne ausgewählt und gehen zur Registerkarte Sound. Hier fügen wir eine MP3 hinzu, die wir mögen.

Dann müssen wir in der Programmregisterkarte des Szenarios den folgenden Code einfügen:
- Beim Drücken von
- Für immer wiederholen
- MP3-Sound abspielen
Wir nehmen den Sound aus dem Programm> Soundblock und wählen dort aus, wie lange der Sound abgespielt werden soll.
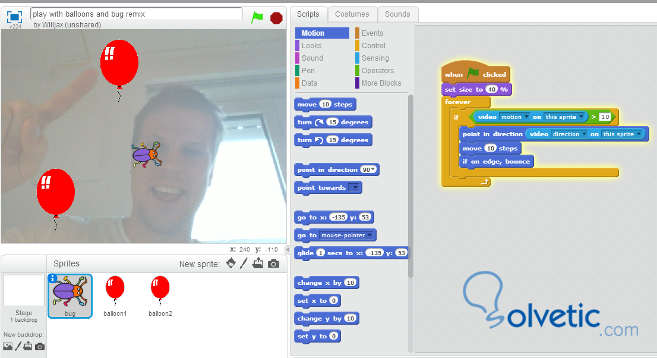
Ein sehr interessanter Aspekt bei der Erstellung interaktiver Spiele ist, dass Scratch die Möglichkeit bietet, die Videokamera als Eingabe zu verwenden.

Mit einem sehr einfachen Code können wir einen Benutzer beim Spielen von platzenden Ballons beobachten, die mit seiner Webcam teilnehmen
Über die Videokamera können wir die Ereignisse so programmieren, dass ein Objekt durch Bewegung gesteuert wird. So können wir ein Spiel erstellen, bei dem Ballons platzen, Insekten getötet und ein Geräusch abgespielt wird, wenn ein bestimmtes Element berührt wird.
Scratch hat auch einen Online-Editor , in dem wir unseren Code testen können, ohne etwas zu installieren. Außerdem werden zahlreiche Beispiele für Animationen, Spiele, Effekte und vieles mehr mitgeliefert.
Die Erweiterung eines Scratch-Programms ist sb oder sb2. Wenn wir ein Scratch-Programm kompilieren möchten, um es zu verteilen, können wir es mit der ToJAR- Anwendung als JAR für Java kompilieren . Wenn wir eine ausführbare Datei für Windows erstellen möchten, installieren wir das Plugin für Scratch BYOB .