Un editor de código · Ein Code-Editor
Los códigos alfanuméricos de los colores a usar · Die alphanumerischen Codes der zu verwendenden Farben
Un navegador web · Ein Webbrowser
Schritt 1
Ich werde damit beginnen, einen Ordner für dieses Tutorial zu erstellen, in dem ich “t rucos_css ” aufrufe. In diesem Ordner werde ich die Dateien aufbewahren, die ich benötige.
Schritt 2
In diesem Fall gehe ich zu meinem Code-Editor. Ich verwende Klammern und erstelle eine neue Datei ” index.html “, die ich im Stammverzeichnis des Ordners ” trucos_css ” aufbewahre. Außerdem erstelle ich eine Datei ” style.css “, die ich im Ordner aufbewahre “Css” in Schritt 1 erstellt .
Schritt 3
In meiner Datei “index.html” schreibe ich die grundlegende HTML-Struktur und füge einen Verweis auf das Stylesheet ” style.css ” hinzu, das ich im vorherigen Schritt im Pfad ” css / style.css ” gespeichert habe .
Code von index.html:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <link rel = "stylesheet" href = "css / style.css"> <title> CSS-Tricks - Verläufe </ title> </ head> <body> </ body> </ html>
Schritt 4
In die Datei “index.html” füge ich ein neues <div> ein, in das ich später die Klasse ” gradient ” zuweisen werde, die ich später in die Datei ” style.css ” schreiben werde .
Der index.html Code sieht folgendermaßen aus:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <link rel = "stylesheet" href = "css / style.css"> <title> CSS-Tricks </ title> </ head> <body> <div class = "gradient"> </ div> </ body> </ html>
Schritt 5
Jetzt arbeite ich an der Datei ” style.css “. Zunächst definiere ich die Größe, die das <body> -Tag abdeckt. Ich setze eine Breite von 100% und eine Höhe von 100%. Ich erkläre, dass es keine Ränder oder Abstände haben wird Ihre Position ist absolut, sodass sie die Gesamtgröße auf dem Bildschirm abdeckt.
Style.css Code:
Körper { Breite: 100%; Höhe: 100%; Rand: 0px; Polsterung: 0px; Position: absolut; }
Schritt 6
Wir bearbeiten unser CSS weiter, jetzt füge ich die Klasse ” gradient ” hinzu. Ich gebe an, dass es mit einer Höhe von 100% und einem gleichen Jahr angezeigt werden soll. Ich schreibe, dass es einen Hintergrund oder eine Hintergrundauswahl hat, die die Eigenschaft ” linear-gradient () ” enthält. was auf folgende Weise funktioniert …
In den Klammern geben wir an, wohin das Ende unseres Verlaufs führt und welche Farben von einem Ende zum anderen zu sehen sind. Die Syntax würde ungefähr so lauten:
Hintergrund: linearer Farbverlauf (Richtung, Farbstopp1, Farbstopp2, ...);
rechts oben = rechts und oben
unten rechts = unten und rechts
unten links = unten und links
nach rechts unten = nach unten und nach rechts oben links beginnend
nach unten links = nach unten und nach rechts ab der oberen rechten Ecke
nach rechts oben = nach oben und von links unten nach rechts
nach oben links = oben und links ab der rechten unteren Ecke
Was die Farben angeht, können Sie die Farben Ihrer Wahl auswählen. In diesem Fall erstelle ich einen Verlauf, der von Weiß bis Schwarz durch zwei Blautöne verläuft.
Unser CSS-Code wäre dann wie folgt:
Körper { Breite: 100%; Höhe: 100%; Rand: 0px; Polsterung: 0px; Position: absolut; } .gradiente { Breite: 100%; Höhe: 100%; Hintergrund: linearer Farbverlauf (rechts unten # fff, # 00e2ff, # 00f, # 000); }
Das Ergebnis wäre das Folgende.

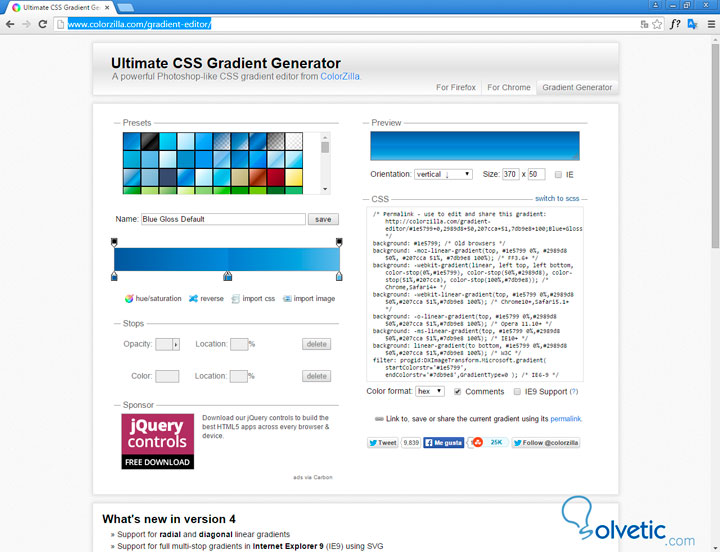
Aber wie alles auf dieser Welt gibt es auch andere Möglichkeiten, es viel einfacher und schneller zu machen und ohne viel zu schreiben, können wir in unserem Browser nach der folgenden Webadresse suchen : http: //www.colorzill…radient-editor/

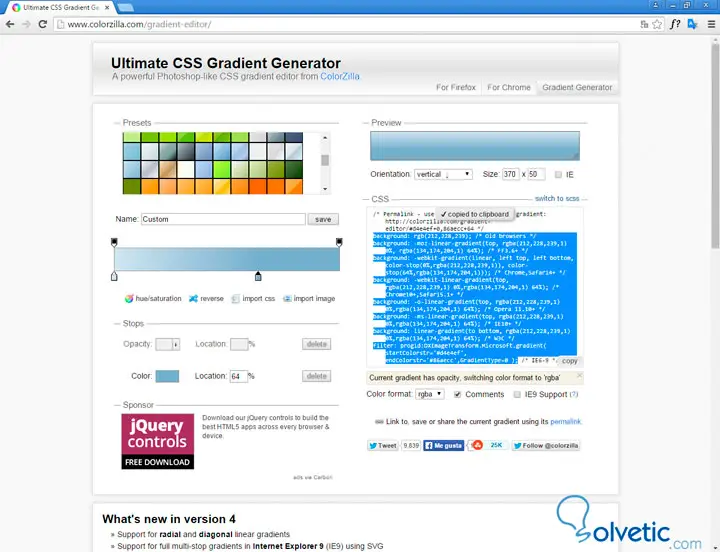
Darin finden Sie eine Reihe von vordefinierten Verläufen, die Sie auch anpassen können. Sie müssen nur einen auswählen, ihn nach Ihren Wünschen anpassen, den auf der rechten Seite des Bildschirms angezeigten ccs-Code kopieren und in den Code einfügen die “Farbverlauf” -Ebene, die wir bereits erstellt haben, indem wir das ersetzt haben, was wir in Schritt 6 darin geschrieben haben . Ich empfehle diese Option, da ich sie besonders verwende und der Code, den sie uns gibt, in jedem Browser verwendet werden kann.

Nachdem wir diesen Code kopiert haben, fügen wir ihn in unser CSS ein und lassen ihn wie folgt:
Körper { Breite: 100%; Höhe: 100%; Rand: 0px; Polsterung: 0px; Position: absolut; } .gradiente { Breite: 100%; Höhe: 100%; Hintergrund: RGB (212, 228, 239); / * Alte Browser * / Hintergrund: -moz-linearer Gradient (oben, rgba (212,228,239,1) 0%, rgba (134,174,204,1) 64%); / * FF3.6 + * / Hintergrund: Webkit-Gradient (linear, links oben, links unten, Farbstopp (0%, rgba (212,228,239,1)), Farbstopp (64%, rgba (134,174,204,1))); / * Chrome, Safari4 + * / Hintergrund: -webkit-linearer-Gradient (oben, rgba (212,228,239,1) 0%, rgba (134,174,204,1) 64%); / * Chrome10 +, Safari5.1 + * / Hintergrund: -o-linearer Gradient (oben, rgba (212,228,239,1) 0%, rgba (134,174,204,1) 64%); / * Opera 11.10+ * / Hintergrund: -ms-linearer Gradient (oben, rgba (212,228,239,1) 0%, rgba (134,174,204,1) 64%); / * IE10 + * / Hintergrund: linearer Gradient (nach unten, rgba (212, 228, 239,1) 0%, rgba (134, 174, 204,1) 64%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# d4e4ef', endColorstr = '# 86aecc', GradientType = 0); }
Und das Ergebnis in diesem Fall wäre dies.

Ich hoffe, es ist nützlich, für weitere Tricks vergessen Sie nicht, mir zu folgen …
Wenn Ihnen dieses Tutorial gefallen hat, vergessen Sie nicht, es zu bewerten, und wenn Sie Fragen oder Kommentare haben, lassen Sie sie unten, ich werde gerne antworten. Grüße …