
WordPress ist eine Blogging-Plattform , die in ihrer Funktion und Bekanntheit anderen Blogger und TypePad ähnelt. WordPress bietet potenziellen Nutzern kostenlose Blogs, die auf seiner Website gehostet werden, und ermöglicht Benutzern mit eigenen Servern, WordPress-Technologie in selbstorganisierten Blogs zu verwenden. Bearbeiten Sie den HTML-Code in den WordPress- Blogeinträgen , um das Aussehen für die Leser Ihres Blogs weiter anzupassen.
Erstellen Sie einen neuen Beitrag, falls noch nicht geschehen, indem Sie in der WordPress-Navigationsleiste im Bereich “Einträge” auf “Neu hinzufügen” klicken.

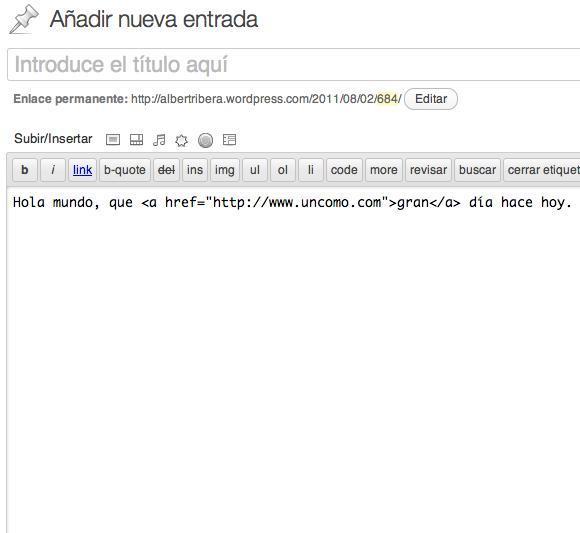
Schreiben Sie den Haupttext Ihrer Nachricht in den Editor “Visual”. Dies ist die Standardansicht, die beim Erstellen eines neuen Posts angezeigt wird. Klicken Sie auf den Tab ” HTML “, nachdem Sie den Inhalt, der auch Videos oder Bilder enthalten kann, zu Ihrer Nachricht hinzugefügt haben.

Bearbeiten Sie den gesamten HTML-Code , den Sie ändern möchten, z. B. Bild- oder Video-Tags, Zeilenabstand zwischen Absätzen oder die Größe der Schriftart oder des Stils. Kehren Sie zu “Visual” zurück, nachdem Sie alle Änderungen vorgenommen haben, um sicherzustellen, dass sie wirksam geworden sind und, wenn Sie dies getan haben, um zu sehen, wie sie aussehen.

Machen Sie alle Änderungen rückgängig, mit denen Sie nicht zufrieden sind, klicken Sie erneut auf “HTML” und drücken Sie die Taste “Strg-Z”.
Um zur visuellen Ausgabe des Artikels in WordPress zurückzukehren, klicken Sie erneut auf die Registerkarte “Visuell”.

Wenn Sie weitere Artikel ähnlich wie HTML in einem WordPress-Blog bearbeiten möchten, empfehlen wir, dass Sie unsere Internet- Kategorie eingeben.