Gegenwärtig haben wir eine Vielzahl von Webseiten, die verschiedene Designmuster implementieren können, die von einem klassischen flachen Design oder dem neuen und innovativen Materialdesign reichen können.
Es gibt jedoch eine ganz andere und eigenartige Art, Websites zu erstellen, Websites, die lediglich informativ sind und als solche keine sehr komplexe Funktionalität aufweisen. In diesen Fällen können wir ein einseitiges Web verwenden, das den Parallax- Effekt implementiert.
Dieser Effekt gibt uns das Gefühl, dass wir mehrere Ebenen und sogar mehrere Seiten in einer haben. Mal sehen, wie wir es umsetzen können.
HTML-Code
Unser HTML- Code besteht aus einer relativ einfachen Struktur, die aus div besteht, die wir nach bestimmten Klassen als Container identifizieren. Darüber hinaus enthalten wir wie gewohnt unsere Stylesheets sowie unser JavaScript . In diesem Beispiel werden sowohl jQuery als auch Underscore.js unterstützt. Dies ist eine Bibliothek, die uns verschiedene Funktionen bietet, die uns bei dieser Übung helfen:
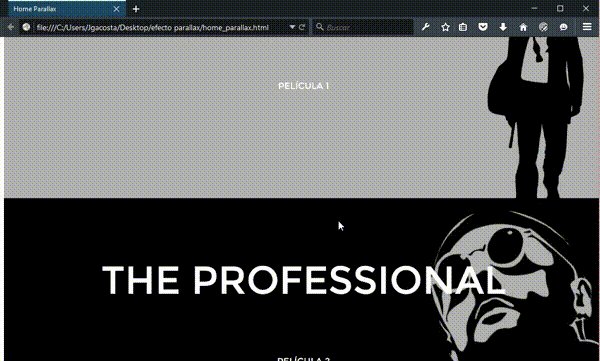
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Home-Parallaxe </ title> <link rel = "stylesheet" type = "text / css" href = "styles.css" /> <script type = "text / javascript" src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> <script type = "text / javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js"> </ script> <script src = "parallax.js"> </ script> </ head> <body> <div class = "container"> <section class = "background"> <div class = "content-wrapper"> <p class = "content-title"> Himmelssturz </ p> <p class = "content-subtitle"> Film 1 </ p> </ div> </ section> <section class = "background"> <div class = "content-wrapper"> <p class = "content-title"> Der Profi </ p> <p class = "content-subtitle"> Film 2 </ p> </ div> </ section> <section class = "background"> <div class = "content-wrapper"> <p class = "content-title"> Reservoir Dogs </ p> <p class = "content-subtitle"> Film 3 </ p> </ div> </ section> </ div> </ body> </ html>
CSS Code
Für unser Stylesheet werden wir ein bisschen mehr arbeiten, wir werden die Eigenschaften von CSS3 in Bezug auf die Transformationen verwenden , um die Auswirkung der Auf- oder Abwärtsbewegung unserer Fonds zu bestimmen. Außerdem werden wir die untergeordneten Elemente unseres Dokuments verwenden, um verschiedene Bilder von zuzuweisen Hintergrund, der als mehrere Seiten dienen wird, sehen wir uns dieses Fragment unseres CSS an :
.background { Hintergrundgröße: Cover; Hintergrundwiederholung: keine Wiederholung; Hintergrundposition: Mitte Mitte; Überlauf: versteckt; Willensänderung: transformieren; -webkit-backface-sichtbarkeit: versteckt; Rückseitensichtbarkeit: versteckt; Höhe: 130 vh; Position: feststehend; Breite: 100%; -webkit-transform: translateY (30vh); -ms-transform: translateY (30vh); transform: translateY (30vh); -Webkit-Übergang: alle 1,2s Kubikbezier (0,22, 0,44, 0, 1); Übergang: alle 1,2s Kubikbezier (0,22, 0,44, 0, 1); } .background: before { Inhalt: ""; Position: absolut; Breite: 100%; Höhe: 100%; oben: 0; links: 0; rechts: 0; unten: 0; Hintergrundfarbe: rgba (0, 0, 0, 0,3); } .background: Erstes Kind { Hintergrundbild: URL (skyfall.jpg); -webkit-transform: translateY (-15vh); -ms-transform: translateY (-15vh); transform: translateY (-15vh); } .background: first-child .content-wrapper { -webkit-transform: translateY (15vh); -ms-transform: translateY (15vh); transform: translateY (15vh); } .hintergrund: n-tes Kind (2) { Hintergrundbild: URL (theprofessional.jpg); } .hintergrund: n-tes Kind (3) { Hintergrundbild: URL (reservoirdogs.png); } .hintergrund: n-tes Kind (1) { Z-Index: 3; } .hintergrund: n-tes Kind (2) { Z-Index: 2; } .hintergrund: n-tes Kind (3) { Z-Index: 1; }
Zum Abschluss unseres Stylesheets werden wir einige Änderungen am Text vornehmen, der in jedem Container enthalten sein wird, sowie den Übergang, den jeder von ihnen gemäß der Schriftrolle vornehmen muss, die wir auf der Website ausführen, um anzuzeigen, ob wir uns nach oben oder unten bewegen
.content-wrapper { Höhe: 100 vh; Anzeige: -webkit-box; Anzeige: -webkit-flex; Anzeige: -ms-flexbox; Anzeige: Flex; -webkit-box-pack: center; -webkit-justify-content: center; -ms-flex-pack: Mitte; Rechtfertigungsinhalt: Mitte; Textausrichtung: Mitte; -webkit-flex-flow: spalte nowrap; -ms-flex-flow: Kolonnen-Nowrap; Flex-Flow: Säule Nowrap; Farbe: #fff; Schriftfamilie: Montserrat; Text-Transformation: Großbuchstaben; -webkit-transform: translateY (40vh); -ms-transform: translateY (40vh); transform: translateY (40vh); Willensänderung: transformieren; -webkit-backface-sichtbarkeit: versteckt; Rückseitensichtbarkeit: versteckt; -Webkit-Übergang: alle 1,7s Kubikbezier (0,22, 0,44, 0, 1); Übergang: alle 1,7s Kubikbezier (0,22, 0,44, 0, 1); } .content-title { Schriftgröße: 12vh; Zeilenhöhe: 1.4; } .background.up-scroll { -webkit-transform: translate3d (0, -15vh, 0); transformieren: translate3d (0, -15vh, 0); } .background.up-scroll .content-wrapper { -webkit-transform: translateY (15vh); -ms-transform: translateY (15vh); transform: translateY (15vh); } .background.up-scroll + .background { -webkit-transform: translate3d (0, 30vh, 0); transform: translate3d (0, 30vh, 0); } .background.up-scroll + .background .content-wrapper { -webkit-transform: translateY (30vh); -ms-transform: translateY (30vh); transform: translateY (30vh); } .background.down-scroll { -webkit-transform: translate3d (0, -130vh, 0); transform: translate3d (0, -130vh, 0); } .background.down-scroll .content-wrapper { -webkit-transform: translateY (40vh); -ms-transform: translateY (40vh); transform: translateY (40vh); } .background.down-scroll + .background: not (.down-scroll) { -webkit-transform: translate3d (0, -15vh, 0); transformieren: translate3d (0, -15vh, 0); } .background.down-scroll + .background: not (.down-scroll) .content-wrapper { -webkit-transform: translateY (15vh); -ms-transform: translateY (15vh); transform: translateY (15vh); }
JavaScript-Code
Schließlich verwalten wir in unserem JavaScript , was die Zuhörer unserer Ereignisse sind, das heißt, wir wissen, wann der Benutzer den Bildlauf mit der Maus verwendet, um durch die Website zu scrollen. Darüber hinaus ermitteln wir den verwendeten Browser und legen einige konstante Werte fest, z. B. die Dauer, die ein Schieberegler haben muss, bevor er wieder geändert werden kann, die Empfindlichkeit des Bildlaufs und die Anzahl der Seiten, die wir haben werden.
var time = false; var esFirefox = (/Firefox/i.test(navigator.userAgent)); var esInternetE = (/MSIE/i.test(navigator.userAgent)) || (/Trident.rv:11./i.test(navigator.userAgent)); var sensitivityScroll = 30; var duracionSliders = 600; var sliderActual = 0; var sliderTotals = $ (". background"). length; Funktion efectoParallax (evt) { if (esFirefox) { Delta = evt.detail * (-120); } else if (esInternetE) { Delta = -evt.deltaY; } else { Delta = evt.wheelDelta; } if (time! = true) { if (Delta <= -sensibilityScroll) { Zeit = wahr; if (sliderActual! == sliderTotals - 1) { sliderActual ++; next (); } durationSliderTime (durationSliders); } if (delta> = sensitivityScroll) { Zeit = wahr; if (sliderActual! == 0) { sliderActual--; } previousItem (); durationSliderTime (durationSliders); } } }
Schließlich werden wir den Zeitpunkt festlegen, zu dem das Bild repariert werden muss, um zum nächsten überzugehen, sowie den Listener für unsere Ereignisse. Wir werden auch die Add- oder Remove-Funktion verwenden, um festzustellen, ob eines der Bilder unten oder oben ist :
Funktion duracionSliderTiempo (slideDuration) { setTimeout (function () { Zeit = falsch; }, slideDuration); } var eventScrollMouse = enFirefox? "DOMMouseScroll": "wheel"; window.addEventListener (eventScrollMouse, _.throttle (effectParallax, 60), false); Funktion eleNext () { var $ slideAnterior = $ (". background"). eq (sliderActual - 1); $ slideAnterior.removeClass ("Bildlauf nach oben"). addClass ("Bildlauf nach unten"); } Funktion previousItem () { var $ slideSig = $ (". background"). eq (sliderActual); $ slideSig.removeClass ("Bildlauf nach unten"). addClass ("Bildlauf nach oben"); }
Jetzt müssen wir mit unserem fertigen Code nur noch die Funktionsweise unserer Anwendung testen, da wir nur noch den Bildlauf unserer Maus verwenden müssen, um das Verhalten zu sehen.

Dieser Effekt verleiht unseren Websites ein eher frisches Gefühl. Es ist jedoch ratsam, ihn in bestimmten Anwendungen wie Portfolios oder informativen Seiten zu verwenden, da eine andere Website, die andere Prozesse oder Informationen verarbeitet, den Benutzer müde macht und das Interesse daran verliert. .