Die andere Möglichkeit wäre, eine mobile Webversion zu erstellen. Eine interessante Option besteht darin, Jquery Mobile als Jquery-Framework zu verwenden, um die kompatible Entwicklung von Websites zu ermöglichen, die sich an Mobilgeräten orientieren. JQuery ist ein JavaScript-Framework, das bei der Entwicklung von Websites häufig verwendet wird.
Eines der Hauptziele von Jquery Mobile ist, dass der Entwickler nicht mit Browsern um Kompatibilität kämpfen muss, sondern dass das Framework Kompatibilität bietet.
Wir werden das Framework von http://jquerymobile.com/download/ der jquery- und css-Bibliotheken herunterladen. Wir können sie komprimiert oder unverschlüsselt verwenden.
Wir erstellen den Header des Webs, der die Bibliotheken angibt, die wir verwenden werden
<! DOCTYPE HTML> <HTML> <head> <meta charset = "UTF-8"> <title> Mieten Sie Ihr Auto </ title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "jquery.mobile.structure-1.3.1.min.css" /> <link rel = "stylesheet" href = "css / jquery.mobile-1.3.1.min.css" /> <script src = "js / jquery-1.7.1.min.js"> </ script> <script src = "js / jquery.mobile-1.3.1.min.js"> </ script> </ head>
Dann erstellen wir den Hauptteil des Webs. Wir legen hier nicht das CSS offen, aber es kann das gewünschte Format und Design angegeben werden. Das Jqeury-Framework enthält bereits verschiedene programmierte Komponenten, damit wir die Aufgabe verwenden und vereinfachen können. In diesem Fall verwenden wir die Listenansicht.
<body> <div data-role = "page" id = "home" data-theme = "c"> <div data-role = "content"> <div id = "branding"> <h1> Mieten Sie Ihr Auto </ h1> </ div> <div class = "choice_list"> <h1> Wählen Sie Ihr Auto und lesen Sie die technischen Daten </ h1> <ul data-role = "listview" data-inset = "true"> <li> <a href="ficha.html" data-transition="slidedown"> <img src = "mini-cooper-s.jpg" /> <h3> mini Cooper </ h3> </a> </ li> <li> <a href="ficha.html" data-transition="slidedown"> <img src = "mercedes.jpg" /> <h3> Mercedes </ h3> </a> </ li> </ ul> </ div> </ div> </ div> </ body> </ html>
Die Listview-Komponente transformiert eine HTML-Liste
<ul> <li> Artikel </ li> </ ul>
in einer Liste mit dem Rollenattribut lisview
<ul data-role = listview> <li> Element 1 </ li> </ ul>
Jquery Mobile und die CSS-Bibliotheken haben bereits den Code vordefiniert, der die Listenansicht in ein Menü wie das, das wir sehen werden, verwandelt
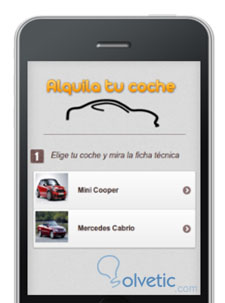
Die Idee einer Autovermietungswebsite. Wo der Benutzer das gewünschte Auto auswählt und zu einem technischen Datenblatt gehen kann, könnte auch ein Kontaktformular hinzugefügt werden.

Wir sehen, wie in diesem Fall die Listenansicht zu einem Menü zur Auswahl der Autos geworden ist, das Beispiel ist nur die Heimat des Webs. Wir können auch überprüfen, ob es auf jedem mobilen Gerät oder Computer funktioniert.
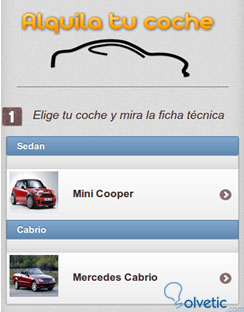
Es gibt viele Attribute und Vorteile, die dieses Framework bietet. Eine weitere Möglichkeit für unsere Anwendung wäre die Unterteilung in Kategorien mithilfe des Listenteiler-Attributs, beispielsweise zur Unterteilung von Sedan und Cabrio.
<li data-role = Listenteiler> Limousine <li> <li> <a href="ficha.html" data-transition="slidedown"> <img src = "mini-cooper-s.jpg" /> <h3> mini Cooper </ h3> </a> </ li> <li data-role = Listenteiler> Cabrio <li> <li> <a href="ficha.html" data-transition="slidedown"> <img src = "mercedes.jpg" /> <h3> Mercedes </ h3> </a> </ li>

Es gibt unendlich viele Möglichkeiten, Anwendungen für statische oder dynamische Websites und Datenerfassungsanwendungen zu erstellen.
Ein sehr gutes und kostenloses Tool für Entwickler ist Netbeans, da alle Bibliotheken für die Entwicklung von Anwendungen mit HTML5 und JQuery Mobile enthalten sind.
Es gibt verschiedene Online-Tools wie http://ipadpeek.com/ , um Anwendungen zu testen, obwohl sie nicht ganz genau sind, da es sich um Simulatoren handelt.
Wir können dasselbe Beispiel beobachten, jedoch mit dem Listenteiler-Attribut als Beispiel