maintenance.css
Beim Aufrufen des Wartungsmodus in unserem Prestashop- Onlineshop sehen unsere Benutzer Folgendes, wenn wir das Standarddesign verwenden:

Dies ist alles andere als personalisiert, aber dank der Datei maintenance.css können wir sie modifizieren und anpassen, damit sie unserem Image entspricht.
Sehen wir uns den Inhalt dieser Datei an:
*, body {margin: 0; padding: 0} Körper { Schriftfamilie: 90% / 1em 'Lucida Grande', Verdana, serifenlos } # Wartung { Breite: 450px; Rand: 35px Auto 0 Auto; Polsterung: 12px 0; Hintergrund: #fff; Textausrichtung: Mitte; Texttransformation: keine; Schriftgröße: normal; Buchstabenabstand: 0; Farbe: # C73178 } #message { Breite: 450px; Rand oben: 35px; Polsterung: 12px 15px; Rand oben: 1px gepunktet # 666; Rand unten: 1px gepunktet # 666; Hintergrund: # F9E3EE; Text ausrichten: rechtfertigen; Schriftart: 90% / 1em 'Lucida Grande', Verdana, serifenlos; Texttransformation: keine; Schriftgröße: normal; Buchstabenabstand: 0; Farbe: # C73178 } #message img { Polsterung: 30px }
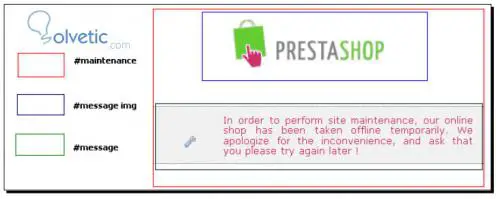
Wenn wir den Code auswerten, stellen wir fest, dass wir drei große Selektoren haben, die die Struktur unserer Wartungsseite bestimmen. Sehen wir uns nun das folgende Bild an, um jeden Selektor visuell lokalisieren zu können:

Wir haben festgestellt, dass der #maintenance- Selektor der allgemeine Container ist, in dem wir #message img haben , das das Bild der Nachricht regelt, und dann #message , das der Text mit der Nachricht ist, die wir anzeigen möchten.
maintenace.tpl
Die CSS- Dateien von Prestashop steuern .tpl- Dateien, die Smarty- Vorlagen sind, die Verwendung von Vorlagen verbessert und erleichtert die Arbeit, da wir die Vorlage maintenance.tpl kennen müssen. Sehen wir uns den Code an, der sie enthält:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // DE" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "{$ lang_iso}" lang = "{$ lang_iso}"> <head> <title> {$ meta_title | escape: 'htmlall': 'UTF-8'} </ title> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf- 8 "/> {if isset ($ meta_description)} <meta name = "description" content = "{$ meta_description | escape: 'htmlall': 'UTF-8'}" /> {/ if} {if isset ($ meta_keywords)} <meta name = "keywords" content = "{$ meta_keywords | escape: 'htmlall': 'UTF-8'}" /> {/ if} <meta name = "robots" content = "{if isset ($ nobots)} no {/ if} index, folge "/> <link rel = "shortcut icon" href = "{$ img_dir} favicon.ico" /> <link href = "{$ css_dir} maintenance.css" rel = "Stylesheet" Typ = "Text / CSS" /> </ head> <body> <div id = "maintenance"> <p> <img src = "{$ content_dir} img / logo.jpg" alt = "logo" /> <br /> <br /> </ p> <p id = "message"> <img src = "{$ content_dir} img / admin / tab-tools.gif" style = "Rand-rechts: 10px; Float: links;" alt = "" /> {ls = 'In ***** Zur Durchführung von Site Maintenance wurde unser Online-Shop eingestellt vorübergehend offline genommen. Wir entschuldigen uns für die Bitte versuchen Sie es später noch einmal! '} </ p> <span style = "clear: both;"> </ span> </ div> </ body> </ html>
Wie wir sehen können, ist jeder der CSS- Selektoren in dieser Datei vorhanden, so dass jede Änderung, die wir vornehmen, in diesem Abschnitt Auswirkungen hat.
Zum Beispiel im Nachrichtenbereich:
<p id = "message"> <img src = "{$ content_dir} img / admin / tab-tools.gif" style = "margin- rechts: 10px; float: left; "alt =" "/> {ls = 'In ***** zur Ausführung der Site Wartung, unser Online-Shop wurde vorübergehend deaktiviert. Wir entschuldigen uns für die Unannehmlichkeiten und bitten Sie, es zu versuchen später nochmal! '} </ p>
Wir können es für Folgendes ändern:
<p id = "message"> <img src = "{$ content_dir} img / admin / tab-tools.gif" style = "margin- rechts: 10px; float: left; "alt =" "/> {ls = 'Diese Seite befindet sich unter Wartung Bitte kontaktieren Sie die folgenden ABC Store Online Limited 33 W. 111 Street, New York, NY 10001, USA Telefon: (212) 210-2100 '} </ p>
Dann können wir das CSS folgendermaßen modifizieren:
# Wartung { Breite: 750px; Rand: 35px Auto 0 Auto; Polsterung: 12px 0; Hintergrund: #fefefe; Textausrichtung: Mitte; Texttransformation: keine; Schriftgröße: fett; Buchstabenabstand: 0; Farbe: # 3FCA66 } #message { Breite: 450px; Rand oben: 35px; Polsterung: 12px 15px; Rand oben: 1px gepunktet # 666; Rand unten: 1px gepunktet # 666; Hintergrund: # 2EE6F3; Text ausrichten: rechtfertigen; Schriftart: 90% / 1em 'Lucida Grande', Verdana, serifenlos; Texttransformation: keine; Schriftgröße: normal; Buchstabenabstand: 0; Farbe: # 000 } #message img { Polsterung: 10px }
Mit diesen kleinen Änderungen, die in Fettdruck hervorgehoben sind und der in der .tpl-Vorlage vorgenommenen Änderung hinzugefügt wurden, können wir etwas erreichen, das dem folgenden Bild ähnelt:

Aus unserer Sicht hilft uns dieses leistungsstarke Tool zusammen mit unserer Kreativität dabei, interessante Ergebnisse zu erzielen.
Damit haben wir das Tutorial abgeschlossen und damit das Wissen erhalten, wie unsere Wartungsseite geändert werden kann und mit dem unsere Kunden wissen, dass unsere Qualität auch dann gleich ist, wenn wir nicht auf Sendung sind.