Der Zugriff auf unsere Websites erfolgt zunehmend über mobile Geräte wie Smartphones oder Tablets, die einen kleineren Bildschirm als PC-Monitore haben. In diesem Artikel erfahren Sie, wie Sie eine Vorschau unserer Website anzeigen können, als wären Sie auf einem Smartphone oder Tablet .
Um herauszufinden, wie Ihre Website auf Mobilgeräten aussehen würde, stehen Ihnen verschiedene Online-Tools zur Verfügung, die Ihnen die Arbeit erleichtern. Es ist wichtig zu überprüfen, ob der Bereich, der auf den ersten Blick auf einem mobilen Gerät angezeigt wird, ausreicht, um das Interesse der Benutzer zu wecken. Angesichts der Tatsache, dass es heute mehr Mobiltelefone und Tablets als PCs gibt, ist es wichtig, dies zu berücksichtigen. Ich muss daran denken, dass wir in einem früheren Artikel besprochen haben, wie verschiedene Auflösungen auf unserer Website getestet und sogar ihre Leistung gemessen werden können .
In den letzten Jahren ist das Interesse gewachsen und das Konzept des „responsiven Designs“ ist in Mode gekommen. Dies ist nichts anderes als ein Design, das sich automatisch an die Auflösung des Geräts anpasst, um eine korrekte Anzeige und damit Verbessern Sie die Benutzererfahrung .
Online-Tools zur Vorschau des Webs auf Mobilgeräten
Screenfly
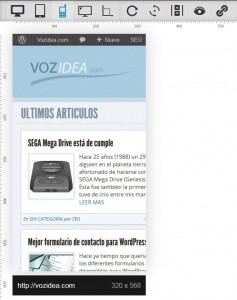
Das Tool schlechthin, denn es bietet eine Vielzahl von Auflösungen. Es bietet sogar Auflösungseinstellungen für verschiedene Android-Geräte, iPad, iPhone, Tablets usw. Es ist ein sehr umfassendes und benutzerfreundliches Tool. Es ist dasjenige, das vielleicht einen Browser auf einem mobilen Gerät simuliert.
Sie können das Online-Tool über den Link http://quirktools.com/screenfly/ aufrufen.
Opera Mini Simulator / Opera Mobile Classic Emulator
Opera bietet zwei Tools, das erste: Opera Mini Simulator ist ein Java-Applet für unseren Browser (ich habe es in FireFox getestet), das den Opera Mini-Browser simuliert und von dem aus wir unsere Website laden und überprüfen können, wie sie aussehen würde im Opera Mini-Browser.
Sie können auf Opera Mini Simulator über den folgenden Link zugreifen: http://www.opera.com/es/developer/opera-mini-simulator (wenn Sie die Seite laden, wird eine Java-Warnung angezeigt, die bestätigt, dass Sie das Java-Applet ausführen möchten) .
Das andere Tool ist Opera Mobile Classic Emulator , ein Tool, das sich mehr an Entwickler richtet. Dies ist eine Desktop-Anwendung, die installiert werden muss und für Profis und Entwickler empfohlen wird.
W3C mobileOK Checker
Es ist ein Tool des berühmten W3C, das validiert wurde, aber den Grad der Kompatibilität unserer Website mit Mobilgeräten vermitteln soll .
Dieses Tool bietet keine visuelle Vorschau, gibt uns jedoch Tipps zur Verbesserung der Kompatibilität unserer Website mit Mobilgeräten.
Verantwortlicher
Ein Tool, das uns eine Vorschau unserer Website auf iPhone, Android (Nexus), iPad und Kindle bietet. Sie müssen nur die URL Ihrer Website unter folgendem Link eingeben: http://www.responsinator.com/
ipadpeek.com
Hierbei handelt es sich um eine Website, die das Laden unserer Website auf verschiedenen Apple-Geräten wie dem iPad und dem iPhone simuliert. Es ist sehr einfach zu bedienen und kann über http://ipadpeek.com/ aufgerufen werden.