Dazu können wir auf anderen Webseiten nach Inspirationen suchen und sehen, welche Quelle sie verwendet, und auf diese Weise visualisieren wir, dass wir entsprechend ihrem Design und unseren Vorstellungen dieselbe Quelle auf das anwenden können, was wir tun möchten.
Die Frage ist jedoch, wie wir genau wissen können, welche Quelle in einer Webseite verwendet wird. Mal sehen, wie es in diesen einfachen Schritten gemacht wird.
Um zu wissen, welche Quelle eine Webseite verwendet , müssen wir die folgenden Schritte ausführen.
Schritt 1
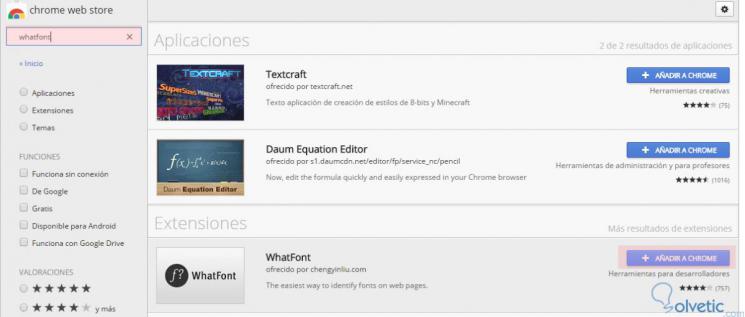
Wir werden eine Chrome- Erweiterung mit dem Namen WhatFont verwenden, die wir aus dem Anwendungsspeicher des Browsers herunterladen müssen. Wir geben in die Suchleiste WhatFont ein und auf der rechten Seite haben wir die Optionen, die dieser Suche entsprechen. Wir suchen die Erweiterung und drücken auf Add to Chrome .

Schritt 2
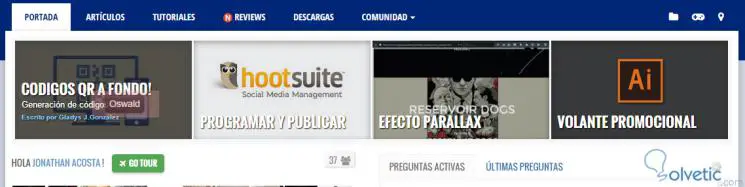
Sobald wir die Erweiterung in unserem Browser installiert haben, sollten wir nur zu der Webseite gehen, auf der wir die Quelle sehen möchten, die sie verwenden, und die Erweiterung aktivieren. Wir stehen auf einem beliebigen Wort und ein kleiner schwarzer Knopf mit dem Namen der Schriftart wird angezeigt.

In diesem Beispiel sehen wir, wie die Quelle Oswald ist , aber wir können weitere Optionen auf der Seite mit unserer Erweiterung untersuchen.

Wie wir sehen, ist es extrem einfach, die Quelle zu kennen, die eine bestimmte Webseite verwendet, und es dient uns als Inspiration, zu wissen, dass es mit dem, was wir für unsere zukünftige Anwendung im Sinn haben, besser sein kann.