Seit 1993 hat etwas begonnen, das die Art und Weise unseres Alltags grundlegend verändert hat. In diesem Jahr wurde der Mosaic-Browser eingeführt, aus dem das hervorging, was wir heute als Webseiten kennen . Weil wir sagen, dass dies unser Leben verändert, ist es einfach, dass wir heute mehr als 1.100 Millionen Webseiten mit allen Arten von Informationen, Designs, Strukturen, Sprachen und vielem mehr finden.
Logischerweise gibt es professionelle Websites, Websites für Fortgeschrittene und andere Amateur-Websites, die jedoch alle den Zweck haben, den Besuchern eine Art von Information zur Verfügung zu stellen. Wenn Sie heute wissen möchten, wie Sie eine Webseite erstellen, erklärt Ihnen TechnoWikis auf einfache Weise, wie dies mit Notepad und HTML als Programmiersprache gemacht wird.
HTML (HyperText Markup Language) ist eine Programmiersprache, die die dynamische Entwicklung von Webseiten mit hervorragenden Bearbeitungsmöglichkeiten ermöglicht.
1. So erstellen Sie eine Webseite in Notepad
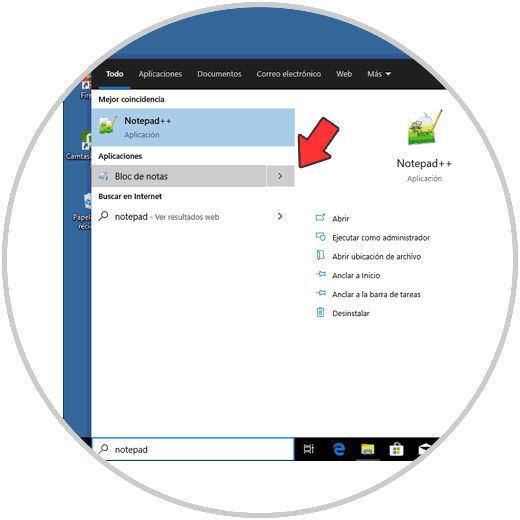
Um auf das Notizbuch zuzugreifen, können wir eine der folgenden Optionen verwenden:
- Verwenden Sie die Tasten Windows + R und führen Sie den Befehl „Notepad“ aus
- Verwenden Sie Cortana oder das Windows 10-Suchfeld.

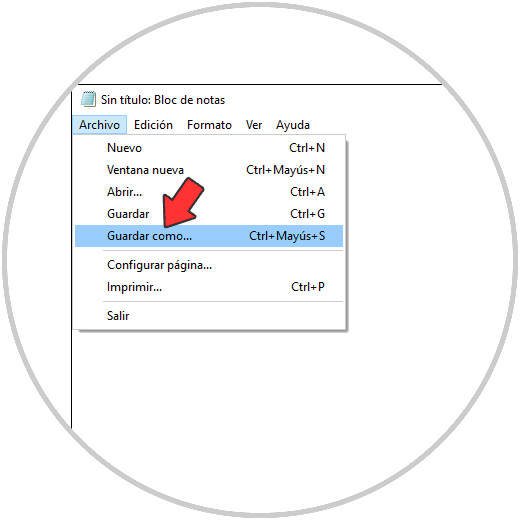
Sobald wir das Notizbuch geöffnet haben, gehen wir in das Menü Datei und wählen dort “Speichern unter” oder verwenden die Tastenkombination Strg + Umschalt + S:
+ Shift + S Strg + Umschalt + S

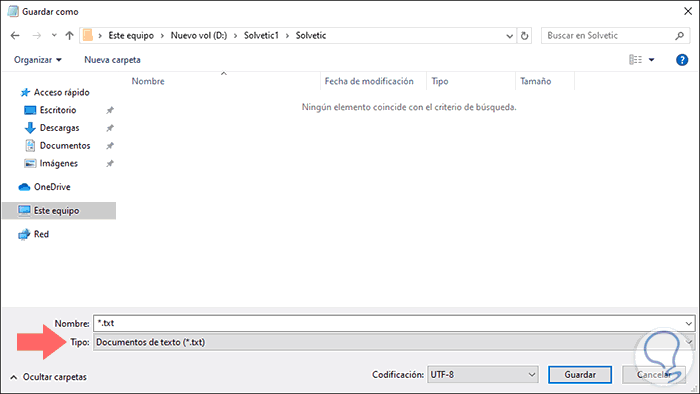
Wenn wir dort klicken, gehen wir zu der Route, auf der es gespeichert werden soll. Standardmäßig sehen wir Folgendes:

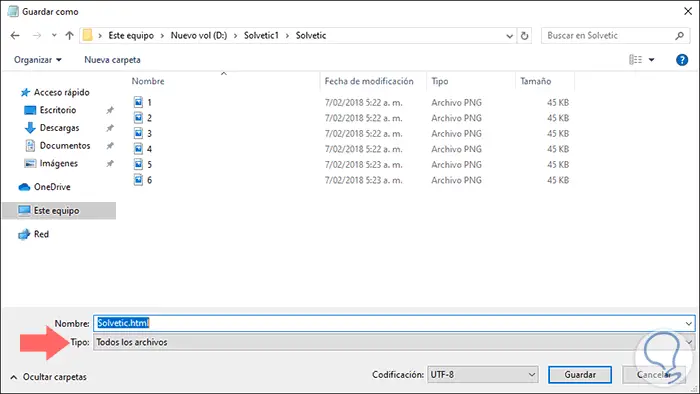
Da es sich um das Notizbuch handelt, sehen wir, dass der Standardwert TXT ist. Um dies zu bearbeiten, zeigen wir die Optionen im Feld Typ an und wählen “Alle Dateien” aus. Wir vergeben den Namen der Datei, gefolgt von der Endung .html:

Klicken Sie auf “Speichern”, um die Änderungen zu übernehmen.
2. Siehe Website-Struktur
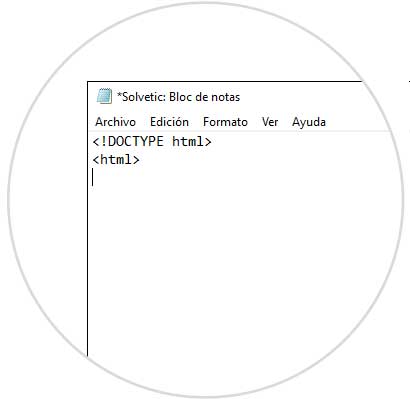
Sobald wir die Datei mit der Erweiterung .hmtl gespeichert haben, ist es Zeit, mit der Bearbeitung fortzufahren, indem Sie das HTML-Sprach-Tag für die Webseite hinzufügen. Dazu geben wir Folgendes ein:
<! DOCTYPE html> <html>

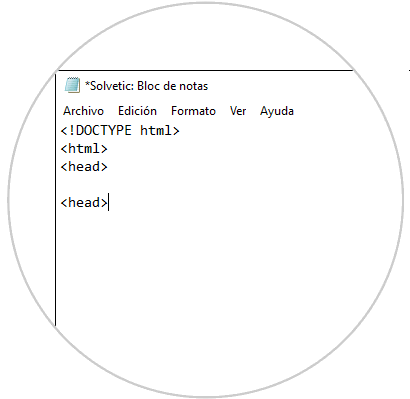
Nun werden die Überschriften-Tags oder „Köpfe“ hinzugefügt. Ziel dieser Tags ist es, den Anfang und das Ende des Titels der zu erstellenden Seite zu markieren. Dazu geben wir nach dem Tag “<html>” <head> ein, drücken zweimal die Eingabetaste, um ein Leerzeichen zu lassen, und schreiben dann erneut </ head>:

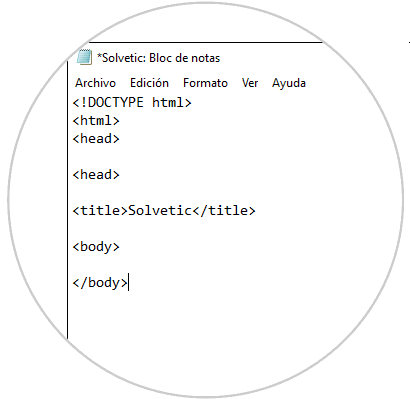
Der nächste Schritt ist das Hinzufügen des Titels der Webseite. Dieser Titel befindet sich zwischen den Tags “<title> </ title>” und wird wie folgt unter den Tags “head” angezeigt. Der zugewiesene Titel ist derjenige, der auf der Registerkarte des Browsers angezeigt wird.

Es ist Zeit, die “body” -Tags hinzuzufügen, die unter dem </ title> -Tag stehen, und die Funktion des Körpers besteht darin, den Webseitencode zwischen diesen Tags wechseln zu lassen und für den Benutzer sichtbar zu machen:
<body> </ body>

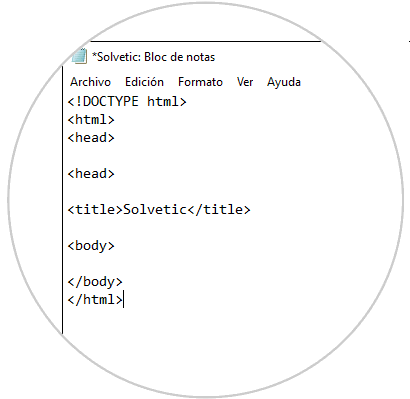
Der nächste Schritt besteht darin, das HTML-Sprach-Tag zu schließen. Dies ist das letzte Tag in der Datei und es ist ein HTML-Tag, das das Ende der Seite anzeigt. Dazu schreiben wir </ html> unter das Tag “</ body>” mit dem Ziel, das HTML-Tag zu schließen:

Wir speichern die Änderungen mit den Tasten Strg + G oder über das Menü Datei / Speichern.
Es ist an der Zeit, die Elemente der laufenden Webseite hinzuzufügen. Alle diese Elemente müssen nach dem Tag “<body>” und vor dem Tag “</ body>” eingefügt werden, damit sie sichtbar sind.
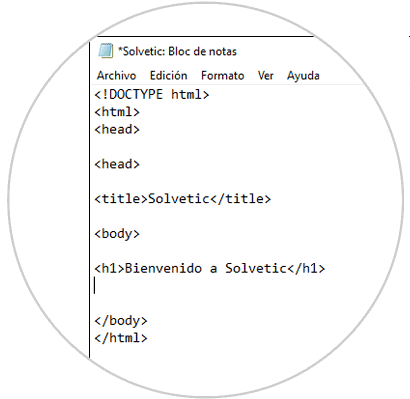
Das erste hinzuzufügende Element ist der Hauptkopf der Webseite. Dazu geben wir <h1> </ h1> zwischen die Tags von “<body>” ein und geben <h1> </ h1> ein, um den gewünschten Text zu digitalisieren:

In dieser HTML-Sprache können wir die Tags “<h2> </ h2>” bis “<h6> </ h6>” verwenden, um den Headertext mit kleineren Abmessungen zu erstellen.
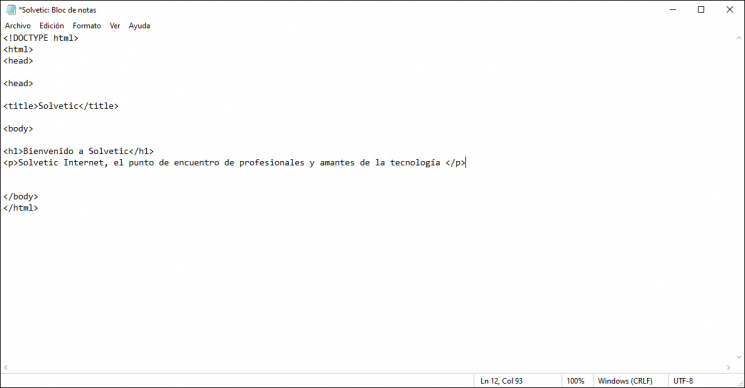
Als nächstes werden wir der Webseite Absätze hinzufügen, die Absatz-Tags sind “<p> </ p>” und unter ihnen werden wir den Text der Site eingeben:
<p> TechnoWikis Internet, der Treffpunkt für Profis und Technologieliebhaber </ p>

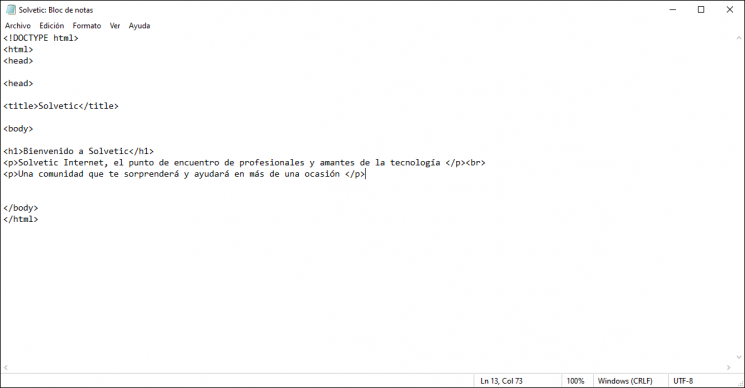
Um einen Absatzumbruch auf der Seite einzufügen, müssen Sie nach dem abschließenden Tag der hinzugefügten Zeile das Zeichen <br> eingeben. Beispiel:
<p> TechnoWikis Internet, der Treffpunkt für Profis und Technologieliebhaber </ p> <br> <p> Eine Community, die Sie bei mehr als einer Gelegenheit überraschen und helfen wird. </ p>

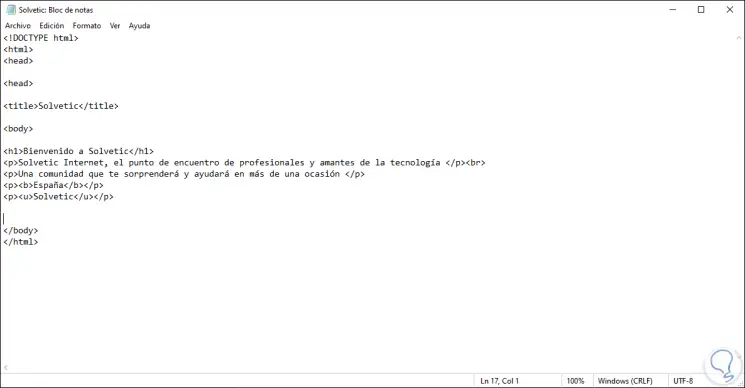
Jetzt ist es an der Zeit, den eingegebenen Text fett, kursiv, hochgestellt, tiefgestellt oder unterstrichen zu formatieren. Die verfügbaren Tags sind:
<b> Fettschrift </ b> <i> Kursiver Text </ i> <u> Unterstrichener Text </ u> <sup> Hochgestellter Text </ sup> <sub> tiefgestellter Text </ sub>

3. So validieren Sie die Webseite
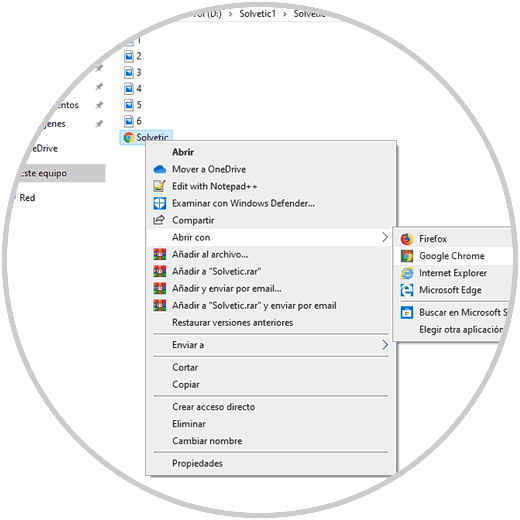
Um zu überprüfen, ob alles wie erwartet funktioniert, gehen Sie zu dem Pfad, in dem die HTML-Datei gespeichert wurde, klicken Sie mit der rechten Maustaste darauf und wählen Sie Öffnen mit und wählen Sie den gewünschten Browser:

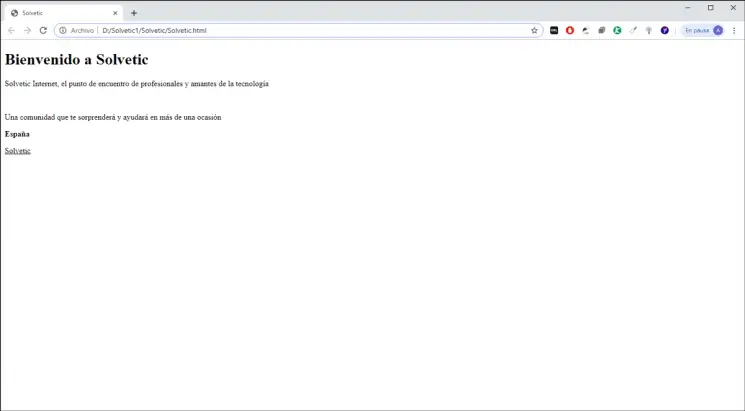
Wenn Sie dort klicken, sehen Sie die von uns erstellte Struktur: 
So einfach haben Sie gelernt, mit TechnoWikis eine Webseite in Notepad (Notepad) zu erstellen und so eine einfache Website für mehrere Aufgaben zu erstellen, die Sie möglicherweise benötigen.