
- 1- Zuerst erstellen wir unseren JSON , der alle Daten enthält, die in unserem Baum angezeigt werden sollen. Wir müssen vorsichtig sein, um die richtige Struktur herzustellen und die Vater-Sohn-Beziehung in unserem JSON aufrechtzuerhalten.
var json = {
id: “node02”,
Name: “0.2”,
Daten: {},
Kinder: [{
id: “node13”,
Name: “1.3”,
Daten: {}, ….
- 2 – Erstellen Sie die Instanz der Spacetree- Komponente und ordnen Sie sie einem Selektor zu. In diesem Fall der ID eines Elements:
var st = new $ jit.ST ({
injectInto: ‘infovis’, …
- 3 – Wir fügen einige zusätzliche Optionen hinzu, z. B. die Dauer der Animation und die Entfernung zwischen jedem übergeordneten Knoten und seinem untergeordneten Knoten:
Dauer: 800
Übergang: $ jit.Trans.Quart.easeInOut,
LevelEntfernung: 50,
- 4 – Dann konfigurieren wir den Stil für die Knoten und die Achsen; Höhe, Länge, Farbe und Art der Form, die von rechteckig bis kreisförmig variieren können, ist es wichtig zu erwähnen, dass die überschreibbare Option für jeden Knoten den Wert true haben muss, um einen individuellen Stil zu haben:
Knoten: {
Höhe: 20,
Breite: 60,
Typ: “Rechteck”,
Farbe: ‘#aaa’,
überschreibbar: wahr
},
Rand: {
Typ: “Bezier”,
überschreibbar: wahr
},
- 5 – Mit der Methode onCreateLabel weisen wir alle Ereignisse und Handler unseres Baums zu und können den Beschriftungen in jedem Knoten Stile zuweisen:
onCreateLabel: function (label, node) {
label.id = node.id;
label.innerHTML = node.name;
label.onclick = function () {
if (normal.checked) {
st.onclick (node.id);
} else {
st.setRoot (node.id, ‘animate’);
}
};
var style = label.style;
style.width = 60 + ‘px’;
style.height = 17 + ‘px’;
style.cursor = ‘Zeiger’;
style.color = ‘# 333’;
style.fontSize = ‘0.8em’;
style.textAlign = ‘center’;
style.paddingTop = ‘3px’;
},
- 6 – Mit der onBeforePlotNode- Methode werden die Eigenschaften eines Knotens vor dem Zeichnen geändert, z. B. die Farbe eines Knotens in Abhängigkeit von seiner Position oder der Anzahl seiner untergeordneten Elemente .
onBeforePlotNode: function (node) {
if (node.selected) {
node.data. $ color = “# ff7”;
}
sonst {
lösche node.data. $ color;
if (! node.anySubnode (“exist”)) {
var count = 0;
node.eachSubnode (Funktion (n) {count ++;});
node.data. $ color = [‘#aaa’, ‘#baa’, ‘#caa’, ‘#daa’, ‘#eaa’, ‘#faa’] [count];
}
}
},
- 7 – Mit der onBeforePlotLine- Methode werden die Eigenschaften der Achsen vor dem Zeichnen geändert:
onBeforePlotLine: function (adj) {
if (adj.nodeFrom.selected && adj.nodeTo.selected) {
adj.data. $ color = “#eed”;
adj.data. $ lineWidth = 3;
}
sonst {
Adj.data löschen. $ color;
adj.data löschen. $ lineWidth;
}
}
});
- 8 – Zuletzt laden wir die JSON-Daten:
st.loadJSON (json);
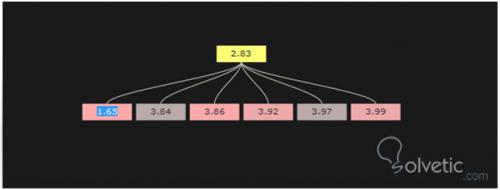
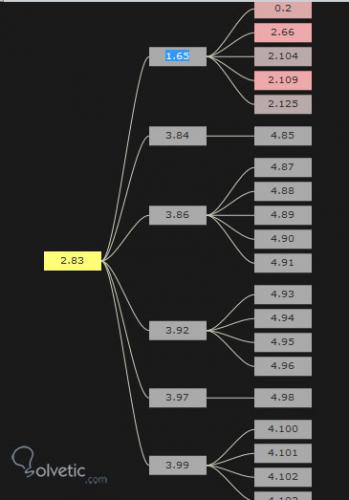
Das Endergebnis wäre das folgende:

Hier der vollständige Quellcode, den Sie selbst ausprobieren können:
var st = new $ jit.ST ({ injectInto: 'infovis', Dauer: 800 Übergang: $ jit.Trans.Quart.easeInOut, LevelEntfernung: 50, Navigation: { enable: true, Schwenken: wahr }, Knoten: { Höhe: 20, Breite: 60, Typ: "Rechteck", Farbe: '#aaa', überschreibbar: wahr }, Rand: { Typ: "Bezier", überschreibbar: wahr }, onBeforeCompute: function (node) { Log.write ("Laden" + Knotenname); }, onAfterCompute: function () { Log.write ("done"); }, onCreateLabel: function (label, node) { label.id = node.id; label.innerHTML = node.name; label.onclick = function () { if (normal.checked) { st.onclick (node.id); } else { st.setRoot (node.id, 'animate'); } }; var style = label.style; style.width = 60 + 'px'; style.height = 17 + 'px'; style.cursor = 'Zeiger'; style.color = '# 333'; style.fontSize = '0.8em'; style.textAlign = 'center'; style.paddingTop = '3px'; }, onBeforePlotNode: function (node) { if (node.selected) { node.data. $ color = "# ff7"; } sonst { lösche node.data. $ color; if (! node.anySubnode ("exist")) { var count = 0; node.eachSubnode (Funktion (n) {count ++;}); node.data. $ color = ['#aaa', '#baa', '#caa', '#daa', '#eaa', '#faa'] [count]; } } }, onBeforePlotLine: function (adj) { if (adj.nodeFrom.selected && adj.nodeTo.selected) { adj.data. $ color = "#eed"; adj.data. $ lineWidth = 3; } sonst { Adj.data löschen. $ color; adj.data löschen. $ lineWidth; } } }); st.loadJSON (json); st.compute (); st.geom.translate (new $ jit.Complex (-200, 0), "current"); st.onclick (st.root);