Im PrestaShop-Design haben wir ein Unterlogo, wenn wir es so nennen möchten, dass wir einen zentralen Punkt auf der Seite sehen können, auf den wir hinweisen können.
Der zentrale Block
Wie bereits erwähnt, befindet sich in diesem Block der Hauptcharakter oder das Hauptbild in der mittleren Spalte unseres Frontoffice oder in der Lobby unseres Geschäfts, um es mit einem klassischeren Begriff auszudrücken .
Es ist wichtig, dass dieser Bereich möglicherweise der erste ist, den unsere Besucher beim Betreten unseres Geschäfts beobachten. Wenn wir also möchten, dass sie nicht mehr Besucher, sondern Kunden sind, müssen wir die gesamte Qualität unserer Produkte projizieren.
Dafür haben wir die Möglichkeit, ein Bild zu platzieren, so wie das Logo keine Ressourcen und Mühen scheuen sollte, um ein Bild in hoher Qualität und Auflösung zu erstellen, und wenn wir Marktstudien viel besser unterstützen können.
Um diesen Abschnitt zu ändern, müssen wir die folgenden Schritte ausführen:
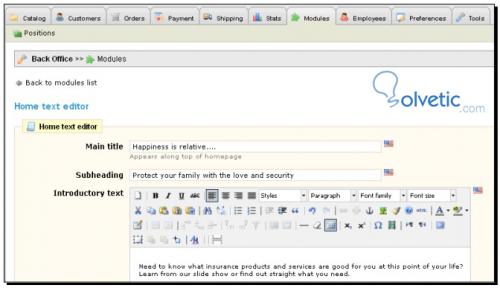
- Wir müssen zu Backoffice -> Module -> Tools -> Texteditor starten .
- In diesem Bereich können wir das Bild des zentralen Blocks bearbeiten und andere wichtige Daten in unserem Geschäft ändern.
Sehen wir uns das folgende Bild an, wie dieser Abschnitt aussieht, in dem wir den zentralen Block bearbeiten können:

Wie wir sehen konnten, ist der Abschnitt, den wir bearbeiten müssen, das Homepag- Logo. Sehen wir uns das oben erwähnte Bild an:

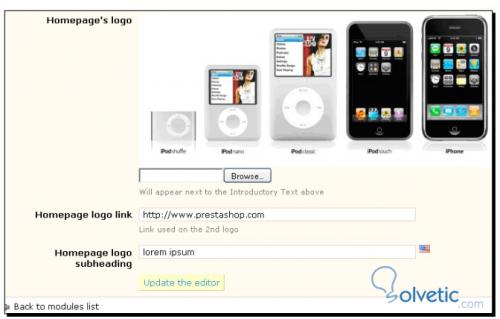
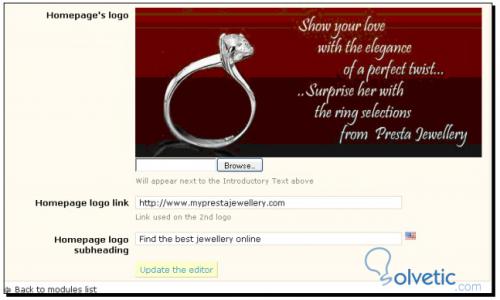
Um dieses Bild zu ersetzen, müssen wir Folgendes tun:
- Klicken Sie auf die Schaltfläche Aktualisieren.
- Klicken Sie dann auf die Schaltfläche Durchsuchen.
- Wählen Sie das entsprechende Bild und akzeptieren Sie, um es zu unserem Thema hochzuladen:

- Wir speichern und aktualisieren, um die Änderungen in unserem Shop zu sehen.
Es ist möglich, mit verschiedenen Bildgrößen zu arbeiten. Am ratsamsten ist es jedoch, mit einer sicheren Bildgröße zu arbeiten, die eine maximale Breite von 530 px hat. Auf diese Weise stellen wir sicher, dass unsere zentrale Spalte die Proportionen beibehält. Auf diese Weise leidet unser Design nicht unter vielen Änderungen
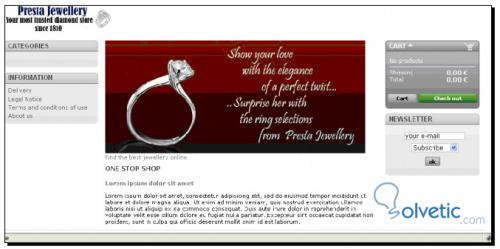
Sehen wir uns jetzt einen vorläufigen Bildschirm an, wie unser Thema mit all diesen Änderungen, die wir implementiert haben, geändert wird.

Wir können feststellen, dass es eine wichtige Änderung gibt, auch wenn die Standardfarben des Themas beibehalten werden. Wie wir zu Beginn erwähnt haben, ist es sehr wichtig, dass wir die von uns hochgeladenen Bilder ernst nehmen und versuchen, keine pixeligen Bilder oder Bilder von schlechter Qualität hochzuladen, denn wenn wir wollen Um unser Geschäft zu einem erfolgreichen Geschäft zu machen, müssen wir dieses Image von Qualität und gutem Geschmack projizieren, insbesondere wenn es sich bei unseren Produkten um Textilien oder Kleidungsstücke handelt.
Damit schließen wir dieses Tutorial ab, da wir sehen können, dass die notwendigen Änderungen zum Ändern unseres Themas nicht komplex sind. Wir brauchen nur ein bisschen Urteilsvermögen mit den Bildern und studieren unser Backoffice , um herauszufinden, wo die erforderlichen Optionen zu finden sind.