
JPG oder PNG: Unterschiede und Eignung von Bildformaten
Heutzutage gibt es mehr als hundert Dateiformate zum Speichern von Fotos und anderen Grafiken, obwohl die überwiegende Mehrheit aufgrund ihrer begrenzten Verbreitung in irrelevanten Ressourcen belassen wurde. Auf der anderen Seite sind JPG und PNG seit Jahrzehnten eines der wichtigsten Grafikformate (insbesondere im Internet). Beide haben Vor- und Nachteile. Neue Bildformate wie HEIF für Fotos oder WebP für Grafiken werden immer beliebter, sind aber noch weit von JPG oder PNG entfernt.
- Was ist JPG oder JPEG?
- Was ist PNG?
- JPG: Wie wirkt sich die Komprimierung auf das Bild aus?
- Progressives JPG für schnelleres Rendern
- Kompressionsverlust durch Bildbearbeitung
- JPG vs. PNG: Screenshots
- JPG vs. PNG – Übersicht über Vor- und Nachteile
- JPG oder PNG ?: Erweiterung von Formaten
- JPEG 2000
- JNG
- APNG
- PNG +
- JPG oder PNG: Wofür ist jedes Format besser geeignet?
Was ist JPG oder JPEG?
JPEG ist das am häufigsten verwendete Grafikformat für Fotos . Die Bildkomprimierung in diesem Format wurde bereits 1992 durch die Norm ISO / IEC 10918-1 definiert. Der Name JPEG geht auf die Joint Photographic Experts Group zurück, die diesen Standard entwickelt hat. Da normalerweise nur drei Zeichen für Dateierweiterungen verwendet werden, haben sie sich auf die JPG-Erweiterung für Bilddateien geeinigt.
Was ist PNG?
PNG ist ein Grafikformat, das sich besonders für Pixelgrafiken, Screenshots und Logos eignet . Das PNG-Format stammt vom Akronym für Portable Network Graphics und wurde von einer Arbeitsgruppe des World Wide Web Consortium (W3C) ab 1994 entwickelt, um es später in die Norm ISO / IEC 15948: 2003 aufzunehmen.
PNG ist verlustfrei und bietet die Möglichkeit, unterschiedliche Farbtiefen und ausgewählte Farbbereiche flexibel zu bestimmen . PNG wurde auch mit der Absicht entwickelt, eine moderne, frei zugängliche Alternative zum lizenzpflichtigen GIF-Format zu schaffen: Wie das GIF-Format verfügt PNG über einen Alphakanal, um transparente Bereiche im Bild zu bestimmen Sie müssen unter anderem Logos und Symbole für Webseiten und Anwendungen erstellen.
Im Gegensatz zum GIF-Format, bei dem nur eine der 256 möglichen Farben transparent ist, bietet PNG einen echten Alphakanal, der auch teilweise transparente Bereiche zulässt, beispielsweise beim Überlagern von Bildern.
JPG: Wie wirkt sich die Komprimierung auf das Bild aus?
Wir können uns an die folgende Grundregel halten: Je höher das Komprimierungsverhältnis eines JPG-Bildes ist , desto schlechter ist die Qualität . In diesem Zusammenhang wird die Komprimierung in Bildbearbeitungsprogrammen als Qualitätswert angegeben. Mit anderen Worten, ein Wert von 100 bedeutet 100% Qualität ohne Komprimierung. Die Komprimierungsstufe und die Dateigröße haben jedoch keine lineare Beziehung. Eine niedrige Komprimierung, die dennoch eine hohe Qualität beibehält, kann die Dateigröße erheblich reduzieren.
Das gerenderte Bild hat beispielsweise eine Größe von 22,16 MB bei einer Auflösung von 4000 x 1936 Pixel. In der Qualitätskategorie 95 reduziert die JPEG-Komprimierung die Dateigröße bereits auf 1,25 MB. Die meisten Kameras und Smartphones verwenden 95 als Standardeinstellung zum Speichern von Fotos im JPG-Format.

Eine Komprimierung auf die Qualitätskategorie 60 reduziert die Dateigröße auf 194 KB oder ca. 15% weniger im Vergleich zur Qualitätskategorie 95. Der Unterschied ist im Beispielbild kaum sichtbar:

Durch eine stärkere Komprimierung wird die Bildqualität erheblich verringert, während die Dateigröße nur in vernachlässigbarem Maße verringert wird. Der blaue Himmel im Beispielbild zeigt Farbringartefakte ab Qualitätskategorie 25. Der Farbübergang ist nicht mehr glatt:

Wenn das Bild zu stark vergrößert wird, sind diese Artefakte, ein Produkt der JPG-Komprimierung, bereits in den Kategorien mittlerer Qualität sichtbar, wie das folgende Beispiel zeigt. Daher sollten Sie die JPG-Qualität von Bildern, die Sie mit hoher Auflösung auf Papier drucken möchten, auf keiner Webfotografieseite oder an einem physischen Druckpunkt ändern.

Das vergrößerte Bild zeigt, dass Komprimierungsartefakte hauptsächlich auf einfarbigen Oberflächen und kontrastreichen Kanten auftreten. Daher ist das JPG-Format nicht für Oberflächengrafiken, Screenshots und Symbole geeignet .
Progressives JPG für schnelleres Rendern
Abhängig von der Durchsatzkapazität des Systems und der Übertragungsgeschwindigkeit kann das Rendern eines großen Fotos einige Zeit dauern. JPG-Fotos bestehen aus sogenannten Koeffizienten, 8 x 8 Pixelblöcken, die standardmäßig nacheinander gespeichert werden. Somit besteht das Bild aus Zeilen .
Bei progressivem JPG wird zuerst ein durchschnittlicher Farbwert für jeden Koeffizienten gespeichert. Somit ist es möglich, in sehr kurzer Zeit ein unscharfes Bild mit dicken Pixeln anzuzeigen. Farbinformationen werden dann für ein Viertel und ein Sechzehntel jedes Koeffizienten gespeichert. Mit der Zeit verbessert sich die Renderqualität. Somit kann der Betrachter den Inhalt des Bildes von Anfang an intuitiv erfassen und muss nicht auf die zeilenweise Konstruktion warten.


Kompressionsverlust durch Bildbearbeitung
Die Bildbearbeitung des Programms verarbeitet jedes Pixel eines Bildes so, wie es sich in der Datei befindet, dh verarbeitet auch die Pixel, deren Farben durch Komprimierung geändert wurden. Durch Anwenden eines Farbfilters oder von Effekten auf ein Bild oder Ändern der Größe wird das Bild beim Speichern erneut komprimiert, wodurch die Qualität beeinträchtigt wird.
Sobald Kontraste an den Rändern oder Farben verloren gehen , können sie nicht mehr wiederhergestellt werden. Vor allem , wenn ein schärferes Bild zu erhalten versuchen , danach werden Kompressionsartefakte verstärkt. Je niedriger die Qualitätskategorie eines Fotos ist, desto größer ist die Auswirkung nachfolgender Änderungen auf die Qualität. In diesen Fällen ist es sinnlos, die Qualitätskategorie später erneut zu erhöhen.
Das JPG-Format ermöglicht das Drehen des Bildes in 90 ° -Intervallen ohne jeglichen Verlust. Das Bildbearbeitungsprogramm muss diese Funktion jedoch unterstützen. Andernfalls erleidet das Bild Verluste durch eine neue Komprimierung. Einige Programme erlauben auch rechteckige Ausschnitte, ohne dass der Ausschnittbereich beim Speichern erneut komprimiert wird.
JPG vs. PNG: Screenshots
Für jede Softwaredokumentation sind immer Screenshots von Windows Windows- oder Smartphone- Anwendungen erforderlich . Screenshots müssen im PNG-Format erstellt werden. Normalerweise sind alle Aufnahmeprogramme standardmäßig so eingestellt. Das Android- Smartphone speicherte standardmäßig auch Screenshots im PNG-Format.
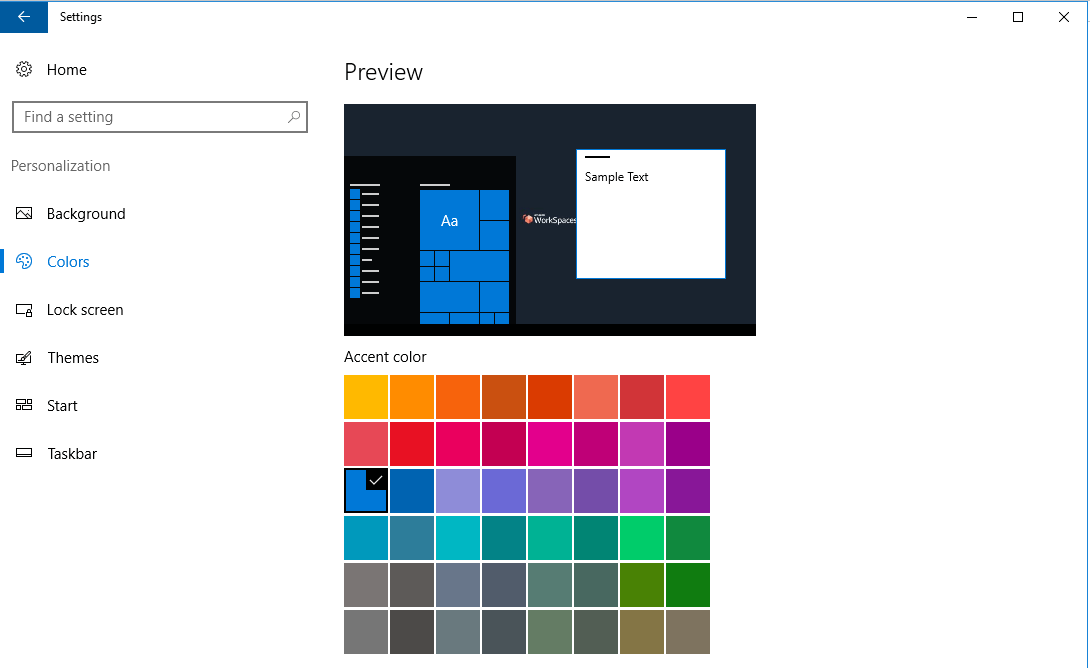
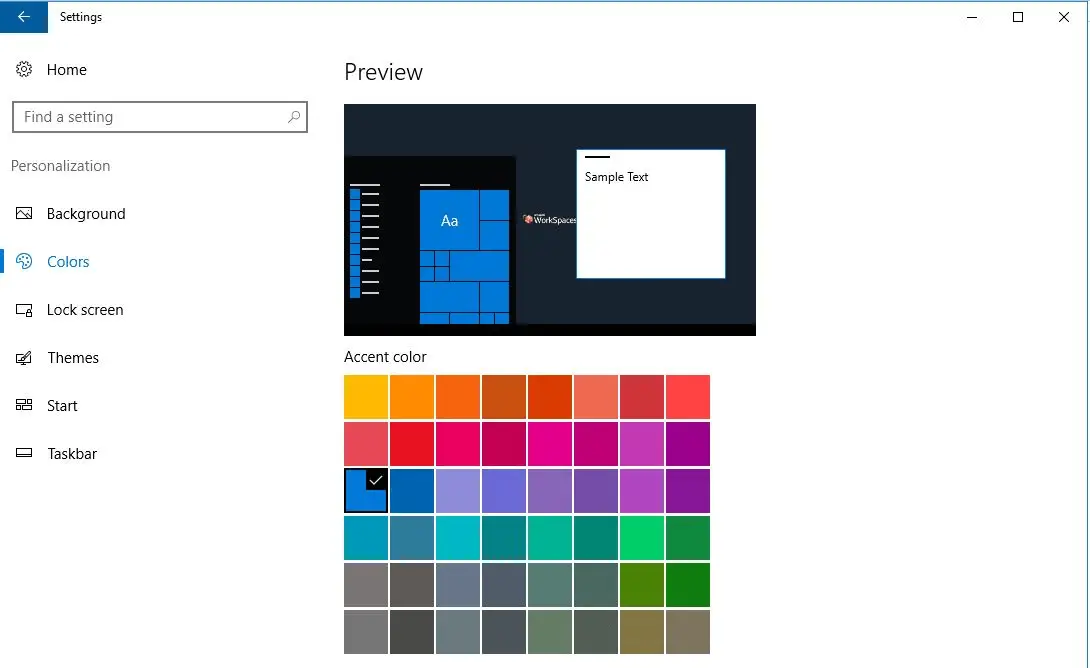
Screenshots enthalten präzise, gerade Linien mit klaren Kontrasten und monochromen Oberflächen ohne Farbentwicklung. Beide Aspekte stellen Schwächen des JPG-Formats dar . Die folgenden Screenshots eines Windows 10-Dialogfelds zeigen den Unterschied zwischen dem JPG-Format und dem PNG-Format.


Beim Vergrößern der Bilder wird der Qualitätsunterschied zwischen JPG und PNG viel deutlicher. Der Screenshot unten zeigt die JPG-Artefakte im Farbpalettenbereich und um die Buchstaben auf weißem Hintergrund.

JPG vs. PNG – Übersicht über Vor- und Nachteile
JPG- und PNG-Formate sind sehr unterschiedlich. Beide Bildformate haben Vor- und Nachteile, die wir in der folgenden Tabelle zusammengefasst haben.
| JPEG | PNG | |
|---|---|---|
| Kompression | Verlustbehaftet, einstellbar | Ohne Verluste |
| Dateigröße | Sehr niedrig, abhängig von der Komprimierung | Bemerkenswert größer als JPG |
| Farben | 16,7 Millionen | Bis zu 16,7 Millionen, aber möglicherweise geringere Farbtiefen, reduziert dies die Dateigröße. |
| Progressives Rendern | Ja | Nein |
| Transparenz | Nein | Ja mit Alphakanal |
| Verlustfreie Bearbeitung | 90 ° schwenkbar und schneidet, wenn das Programm dies unterstützt | Ja |
| Metadaten im Bild | EXIF- und IPTC-Standard | Möglich aber nicht standardisiert (nicht für alle Programme lesbar) |
| GPS-Position im Bild | Möglich, hängt von den Kamerafunktionen ab | Nein |
| Automatisches Speichern auf dem Smartphone | Fotografien | Screenshots |
| Maximale Bildgröße | Längste Seite: 65.535 Pixel | Abhängig vom System, theoretisch unbegrenzt |
JPG oder PNG ?: Erweiterung von Formaten
Im Laufe der Geschichte gab es immer Versuche, die Liste der Bildformate mit einer solchen Beliebtheit wie JPG oder PNG zu erweitern. Derzeit ist es jedoch keinem Format gelungen, den Verbreitungsgrad von JPG und PNG zu erreichen.
JPEG 2000
Das mit dem Original-JPEG nicht kompatible Format ermöglicht eine bessere Komprimierung bei gleicher Qualität und ohne Verlust. Bildbereiche können mit höherer Qualität dargestellt werden als weniger wichtige. Es sind mehr als 8 Bit pro Farbkanal und größere Bildabmessungen zulässig . Für die Darstellung können verschiedene Fortschrittsmodi ausgewählt werden, und die Metadaten können beliebige Informationen im XML-Format enthalten. Beispiele für mögliche Dateierweiterungen: .jp2, .j2k, .jpf, .jpg2, .jpx, .jpm. Trotz seiner vielen Vorteile konnte JPEG 2000 das klassische JPG bisher nicht ersetzen.
JNG
JPEG Network Graphics (JNG) erweitert das JPEG-Format um einen zusätzlichen Alpha-Kanal , der verlustfrei in Form eines PNG-Datenstroms integriert werden kann.
APNG
Animated Portable Network Graphics (APNG) fügt dem PNG-Format Animationen hinzu , genau wie das GIF-Format.
PNG +
Erweiterung des PNG-Formats um Bildebenen ( Layer ) und mehrseitige Layouts . Dieses Format wurde nur von dem inzwischen eingestellten Programm Microsoft Picture It! und es war nie in der Lage, sich auf dem Markt niederzulassen.
JPG oder PNG: Wofür ist jedes Format besser geeignet?
Das JPG-Format wurde für Fotos entwickelt und ist für diese am besten geeignet. Insbesondere bei Schnappschüssen von Landschaften oder Menschen sind Komprimierungsartefakte kaum sichtbar. Dank der geringen Bildgröße eignet sich das JPG-Format perfekt zum Illustrieren von Webseiten mit Bildern. In Produktbildern mit hohen Details und scharfen Kanten dürfen nur einige sichtbare Artefakte auftreten. Das Löschen von Objekten in Produktbildern wird auch durch Komprimierungen erschwert.
Das PNG eignet sich für alle Arten von Diagrammen, die monochrome Oberflächen und scharfe Kanten aufweisen . Gleiches gilt für Screenshots und das Konvertieren von Vektorgrafiken in Rasterformate auf Systemen, die keine Vektorgrafiken rendern können. Der Alphakanal ermöglicht transparente Bildbereiche, eine sehr wichtige Funktion für Anwendungssymbole und Webseiten.