Dies ist der erste Artikel in einer Reihe von Artikeln, die alle grundlegenden Konzepte enthalten, die ein Entwickler über das HTTP-Protokoll wissen sollte . Wir werden versuchen, daraus einen Artikel zu machen, der sich allen Ebenen anpasst und von Webmastern verstanden werden kann, die in der Welt der Entwicklung anfangen.
Grundlagen des HTTP-Protokolls
HTTP ist die Abkürzung für Hypertext Transfer Protocol . Es ist ein Protokoll, das sich auf Transaktionen konzentriert und dem Anforderungs-Antwort-Schema zwischen einem Client und einem Server folgt. Es ist ein zustandsloses Protokoll, das heißt, es speichert keine Informationen über die zuvor hergestellten Verbindungen.
Viele von Ihnen werden sich fragen, wie diese letzte wahre Aussage aussehen kann, denn wenn wir zum Beispiel mit unserem Benutzernamen / Passwort auf ein Forum zugreifen, wird dies in zukünftigen Verbindungen nicht vergessen. Dies ist auf die Verwendung von Cookies zurückzuführen. Diese Cookies sind lediglich Informationen, die der Server auf dem Client speichern kann.
Die Funktionsweise des HTTP-Protokolls ist sehr umfangreich und im RFC 2616- Standard festgelegt. Dieser Standard ist nicht gerade eine angenehme Lektüre. Nach dem Lesen unserer Artikelserie hoffen wir jedoch, dass der Leser bei Bedarf RFC 2616 konsultieren kann und nicht verloren geht .
HTTP-Transaktionen
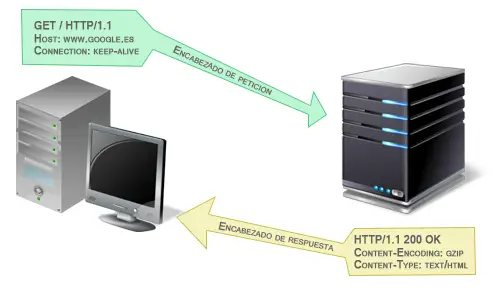
HTTP-Protokolltransaktionen bestehen aus einem Anforderungsheader (Daten können optional hinzugefügt werden). Dieser Anforderungsheader wird vom Client an den Server gesendet. Der Server interpretiert dann den vom Client gesendeten Anforderungsheader und gibt einen Antwortheader zurück.
Anforderungsheader können vom Client so geändert werden, dass sie auf unterschiedliche Weise mit dem Server interagieren. Später werden wir die Header, sowohl die der Client-Anfrage als auch die der Server-Antwort, detailliert analysieren. Momentan ist dies ausreichend, damit Sie wissen, dass sie existieren, um Ihnen eine Vorstellung davon zu geben, wie das HTTP-Protokoll funktioniert.

Teile einer URL
Die Struktur einer URL zu kennen ist etwas Grundlegendes und das muss klar sein. Es ist sogar nützlich, wenn Sie in PHP programmieren, da bestimmte Funktionen über die verschiedenen Teile einer URL sprechen.
URL ist die Abkürzung für Uniform Resource Locators . URLs werden verwendet, um Ressourcen im Internet zu benennen, zu lokalisieren oder zu identifizieren.
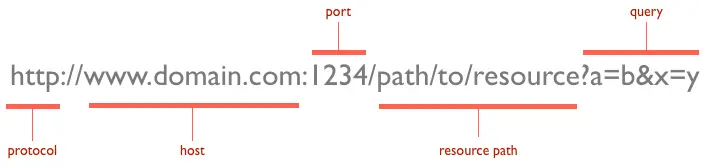
Der beste Weg, um die Struktur einer URL zu verstehen, ist das folgende Bild:

- Protokoll : Im Allgemeinen wird das HTTP-Protokoll verwendet, es können jedoch auch URLs mit dem HTTPS-Protokoll für die verschlüsselte Kommunikation angezeigt werden.
- Host (Domain) : Der Host identifiziert den Host (den Server), mit dem unser Client die Kommunikation aufbaut.
- Port : Dies ist eine Netzwerk-Portnummer, da das HTTP-Protokoll auf der Verwendung von Sockets basiert. Der Port für Webseiten wird nicht angegeben, wenn wir unseren Browser verwenden (FireFox, Chrome usw.), aber der Standardport für Webseiten ist 80. Wir können versuchen, die folgende URL in unserem Browser zu überprüfen:
http://www.vozidea.com:80/ - Ressourcenpfad : ist der Pfad, in dem sich die Ressource befindet.
- Abfrage : ist der Teil der URL, der Daten enthält, die an eine Webanwendung übergeben werden. Wir können sehen, dass die Abfrage dem Ressourcenpfad folgt und identifiziert wird, da sie immer mit dem Zeichen “?” Beginnt. Im Falle des Bildes werden zwei Variablen gesendet:
- Variable “a”, deren Wert “b” ist.
- Variable “x”, deren Wert “y” ist.
Wir können erkennen, dass jedes Variable-Wert-Paar durch das Zeichen
&getrennt ist.
HTTP-Protokoll-Workshop für Entwickler (Teil I)
Alle bisherigen Theorien sind sehr gut, aber wir glauben, dass der beste Weg, Wissen zu stärken, darin besteht, mit dem Gelernten zu üben. Aus diesem Grund schlagen wir diesen Workshop vor, in dem wir eine Reihe einfacher Codes zeigen, mit denen wir die zuvor erlernten Konzepte analysieren können.
Um die verschiedenen Anfragen mit ihren Headern in FireFox (dem von mir verwendeten Browser) zu analysieren, können wir Firebug (Aktivieren der Netzwerkoption) oder ein anderes ähnliches Programm verwenden. Ein weiteres Add-On für FireFox, das mir sehr gut gefällt und es uns ermöglicht, die Anforderungs- / Antwort- Header zu analysieren, sind Live-HTTP-Header .
Code, der die von unserem Kunden gesendeten Anforderungsheader anzeigt.
Auge! Dieser Code ist nur mit Apache-Servern kompatibel.
<?php foreach (getallheaders() as $nombre => $valor) { echo "$nombre: $valorn"; } ?>
Code, mit dem wir dem Antwortheader des Servers eine Zeile hinzufügen können.
Dies kann sehr nützlich sein, um beispielsweise eine permanente Umleitung vorzunehmen. Der Code wäre wie folgt:
<?php header ('HTTP/1.1 301 Moved Permanently'); header ('Location: http://www.google.es'); ?>
Code, der uns die verschiedenen Teile der URL zeigt.
<?php //Definimos el salto de linea HTML para mostrar los datos en el navegador $salto_de_linea_html = "</br>"; //Obtener el Host de la URL echo "Host: " . $_SERVER['HTTP_HOST'] . $salto_de_linea_html; //Obtener el puerto de la URL echo "Puerto: " . $_SERVER['SERVER_PORT'] . $salto_de_linea_html; //Obtener el resource path y la query de la URL echo "Resource path y query: " . $_SERVER['REQUEST_URI'] . $salto_de_linea_html; //Obtener el resource path de la URL echo "Resource path: " . $_SERVER['SCRIPT_NAME'] . $salto_de_linea_html; //Obtener la query de la URL echo "Query: " . $_SERVER['QUERY_STRING'] . $salto_de_linea_html; ?>