Wenn Sie mit Multimedia arbeiten, können Sie Audio und Video mit der HTML5- Spezifikation verwenden und dabei die neuen Tags verwenden, damit wir nicht von Sprachen oder Add-Ons von Drittanbietern abhängig sind.
Videoelement
HTML5 unterstützt die Einführung von Videos als Teil des Dokuments oder der Seite, die erstellt werden, ohne dass Flash Player oder ein anderes Add-On verwendet werden muss, wodurch die Stabilität des Browsers erhöht wird. Dies liegt daran, dass Add-Ons häufig die Hauptursache sind Welche Browser versagen? Da diese Add-Ons ständig aktualisiert werden, kann dies zu Konflikten mit neuen Funktionen oder Verbesserungen führen.
Mit dem HTML5-Videoelement können wir Videos ohne die Hilfe eines Add-Ons einbetten, sodass wir kleine oder große Videos auf unseren Seiten wiedergeben und deren Inhalt anreichern können.
Um das Videoelement zu verwenden, müssen wir die folgenden Eigenschaften kennen, damit wir den Code der nächsten Beispiele verstehen können.
Element : Video
Lokale Attribute : Autoplay, Vorspannung, Steuerung, Loop, Poster, Höhe, Breite, Stummschaltung,
src.
Beachten Sie, dass dieses Element in HTML5 völlig neu ist und daher möglicherweise nicht mit älteren Browsern kompatibel ist.
Sobald wir das Element und seine lokalen Attribute kennen, sehen wir uns einen kleinen Code zum Implementieren eines Videos an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <video width = "360" height = "240" src = "timessquare.webm" Die automatische Wiedergabe steuert preload = "none" stummgeschaltet> Video kann nicht angezeigt werden </ video> </ body> </ html>
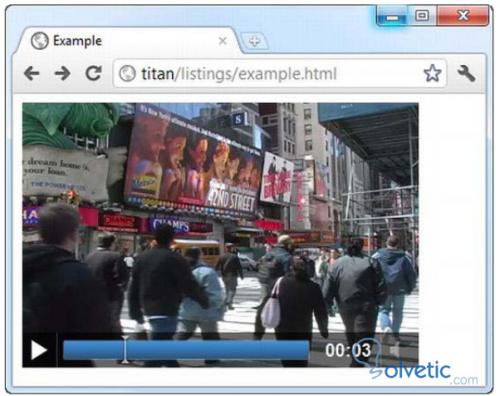
Wie wir sehen können, starten wir ein Video-Tag, setzen seine Größenparameter, die Quelle und den Quellcode, wo wir das Video finden. In diesem Fall sollte es sich im selben Ordner wie die Datei befinden, die das HTML enthält, falls es nicht sichtbar ist Im Video müssen wir eine Nachricht zeigen und dann schließen wir das Label. Wenn wir durch Seiten mit Video navigiert sind, werden wir sehen, dass wir alle sehr vertraut sind, um dieses Ergebnis zu sehen. Sehen wir uns ein Bild davon an, wie unser Video aussehen sollte:

Wie wir gesehen haben, handelt es sich um eine sehr saubere und funktionale Implementierung.
Wir wussten bereits, welche lokalen Attribute das Video-Tag tragen kann, und stellten sie in unserem Beispiel sogar auf die Probe. Lassen Sie uns nun sehen, was jedes einzelne bedeutet.
Autoplay – Wenn wir dieses Attribut setzen, startet der Browser die Wiedergabe des Videos so schnell wie möglich.
preload – Gibt an, dass der Browser das Video vorab laden soll oder nicht, je nachdem, was wir in diesem Attribut angeben.
Steuerelemente – Der Browser zeigt die Steuerelemente nur an, wenn dieses Attribut vorhanden ist.
Schleife – Wenn vorhanden, spielt der Browser das Video in einer Endlosschleife ab.
poster – Gibt ein Bild an, das angezeigt werden soll, während das Video geladen wird.
height – Gibt die Höhe des Videoelements an.
width – Gibt die Breite des Videoelements an.
stummgeschaltet – falls vorhanden, teilt dies dem Browser mit, dass das Video zunächst ohne Lautstärke abgespielt werden soll.
src – Gibt den Pfad des abzuspielenden Videos an.
Damit haben wir dieses Tutorial abgeschlossen, in dem wir unsere erste Annäherung an das Videoelement und dessen Verwendung in einem HTML- Dokument hatten. Auf diese Weise haben wir ein neues Tool, um unsere Seiten zu bereichern.