Genauer gesagt sehen wir die HTML-Struktur und den Stil von 2 Tags: <head> und ein <div>, das als Container eines Headers einer Beispielwebsite festgelegt wurde.
Anforderung 1
In Kenntnis der Grundstruktur von HTML5 finden Sie diese Informationen in:
HTML5 und CSS3: Erste Schritte
Anforderung 2
Kennen Sie die allgemeinen Elemente des Webdesigns, finden Sie diese Informationen im Tutorial:
HTML5 und CSS3: Allgemeine Elemente im Webdesign
Anforderung 3
Haben Sie einen Code-Editor, für unseren Fall ist der ausgewählte Editor Dreamweaver CC 2014 im Tutorial:
Grundlagen Dreamweaver CS6
Es werden die Merkmale der Anwendung beschrieben, die trotz unterschiedlicher Versionen unverändert bleiben.
http://www.egloffgroup.com , explicaremos los elementos mencionados anteriormente por bloque con su respectivo estilo gráfico. Für das vorliegende Tutorial verwenden wir das für die Homepage der Website http://www.egloffgroup.com entwickelte Design und erläutern die oben genannten Elemente blockweise mit ihrem jeweiligen Grafikstil.
Das Verknüpfen eines Stylesheets mit HTML-Dokumenten kann auf zwei Arten erfolgen:
Directamente en el archivo HTML: consiste en colocar dentro de la etiqueta <head> todo el código CSS, esta manera es ideal para cuando se están dando los primeros pasos, sin embargo no es la más recomendada ya que si tenemos muchos estilos en el mismo archivo, la edición de código va ser mucha más compleja. A) Direkt in der HTML-Datei: Es besteht aus dem Platzieren des gesamten CSS-Codes innerhalb des <head> -Tags. Diese Methode ist ideal, wenn die ersten Schritte ausgeführt werden. Sie wird jedoch nicht empfohlen, da wir viele Stile verwenden In der gleichen Datei wird die Codebearbeitung wesentlich komplexer.
A través de la etiqueta <link>: Está etiqueta nos permite vincular a un archivo HTML con otros archivos o documentos (en este caso es una hoja de estilos .css) teniendo por separado lo que son los estilos gráficos y el contenido de la página web, en el ejemplo mostrado abajo se hace vinculo a un archivo de nombre estilos.css ubicado en el directorio css del root del sistema de archivos de nuestro sitio de hospedaje. B) Über das <link> -Tag: Mit diesem Tag können wir mit anderen Dateien oder Dokumenten (in diesem Fall mit einem Stylesheet .css) auf eine HTML-Datei verweisen. Dabei werden die Grafikstile und der Inhalt separat betrachtet Die im folgenden Beispiel gezeigte Webseite ist mit einer Datei namens estilo.css verknüpft, die sich im css-Verzeichnis des Stammverzeichnisses des Dateisystems unserer Hosting-Site befindet.
<link rel = "stylesheet" type = "text / css" href = "css / styles.css">
(CSS-Stammverzeichnis)
Wie in anderen Tutorials erwähnt, soll dieses Tag die Metainformationen der Website sowie verknüpfte Dateien (wie z. B. Favicon- und CSS-Stylesheets) enthalten.
<head> <base href = "http://www.egloffgroup.com/site/"> <meta charset = "utf-8"> <title> Start </ title> <link href = "http: // fonts .googleapis.com / css? family = Oxygen: 400,300,700 "rel =" stylesheet "type =" text / css "> <link rel =" icon "type =" image / x-icon "href =" themes / eg / images /favicon.ico"><link rel = "stylesheet" type = "text / css" href = "themes / eg / css / layout.css"> </ head>
<base>: Gibt die Basis-URL unserer Website an
<meta charset = “utf-8”>: Das Attribut charset gibt die Zeichenkodierung für das HTML-Dokument an.
<title>: Der Name, der als Titel auf unserer Seite angezeigt wird
<link>: Wie oben erläutert, können wir mit diesem Tag unsere HTML-Datei mit anderen Dateitypen verknüpfen, in diesem Fall mit einer bestimmten Schriftart aus dem Google Fonts-Dienst, dem Favicon und dem Stylesheet layout.css
In diesem Beispiel hat dieses Element: das Logo und die Navigationsleiste.
<div class = "header-index"> <a href="http://www.egloffgroup.com/site/" target="_self"> <img class = "logo" src = "themes / eg / images / logo.svg "> </a> <ul class =" white-txt "> <li> <a href="http://www.egloffgroup.com/site/Security/login"> Bereich der Mitglieder </a> </ li> <li> <a href="/site/sobre-nosotros/"> Über uns </a> </ li> <li> <a class = " link "href =" / site / job-bag / "> Jobbank </a> </ li> <li> <a href="/site/soluciones/"> Lösungen </ a> </ li> <li> <a href="/site/noticias/"> Updates </a> </ li> <li> <a class = "link" href = "/ site / contact / "> Kontakt </a> </ li> </ ul> </ div>
Das Logo ist in einem <a> -Tag enthalten, das es mit der Start- oder Basis-URL unserer Website verknüpft. Die Navigationsleiste befindet sich in einer Liste, mit der wir ihre Stile besser steuern können.
Der CSS-Code dieses Elements lautet wie folgt:
1 .header-index {height: 95px} 2 .header-index img.logo {width: 155px; Polsterung: 30px 15px 0 30px; float: left} 3 .header-index ul {padding-top: 74px; } 4 .header-index ul li {Schriftgröße: 15px; Schriftgröße: 300; Zeilenhöhe: 18px; Listenstil: Kreis; Rand: 0 0 5px 16px; display: inline-block} 5 .header-index ul li a {text-decoration: none; text-shadow: 1px 1px 1px # 222;} 6 .header-index ul li a: hover {color: # EFAD3D} 7 .header-index ul li a.current {color: # EFAD3D}
- Für diese Klasse ist eine Höhe von 95 Pixel definiert.
- Für das <img> -Tag wird eine Klasse erstellt, deren Breite in 155 Pixel definiert ist, deren oberer Bereich in 30 Pixel, dessen rechter Bereich in 15 Pixel, dessen unterer Bereich null und dessen linker Bereich in 30 Pixel. Zusätzlich bewirkt das float: left-Attribut, dass sich das Element links vom div befindet, wo es sich befindet.
- Die Liste <ul> wird mit einem oberen Abstand von 74 Pixeln erstellt.
- Den Listen weisen wir Parameter wie die Schriftgröße, den Wert, den Zeilenabstand, den Elementtyp, der jedes Listenelement schmückt, und die allgemeinen Ränder zu.
- In dieser Anweisung weisen wir die Grafikattribute den <a> -Tags zu, z. B .: Die Dekoration, die sie tragen, und den Schlagschatteneffekt.
- Es gibt die Farbe an, die die Elemente haben, wenn der Cursor über diese Elemente bewegt wird.
- Es gibt die Farbe an, die die Elemente haben, wenn der Link der Website, auf die es verweist, aktiv ist.
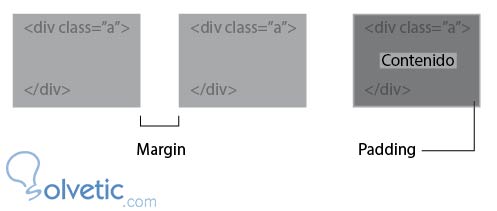
Bevor wir auf die Erklärung der Attribute eingehen, die wir gerade gesehen haben, ist es wichtig, den Unterschied zwischen zwei Attributen zu klären, die uns verwirren könnten, wenn wir versuchen, Stile auf unsere HTML-Dokumente anzuwenden: Der Unterschied zwischen Abstand und Rand
Cómo su nombre lo indica es el margen que existe entre 2 o más elementos. Rand : Der Name gibt den Rand an, der zwischen zwei oder mehr Elementen besteht.
Auffüllen: Es ist der Raum, der zwischen dem Inhalt und den Rändern des Containers erzeugt wird.
Das folgende Bild zeigt das Konzept, das Sie erläutern möchten.

CSS3 Attribute gesehen:
- Höhe: Stellen Sie die Höhe ein.
- Breite: Stellen Sie die Breite ein.
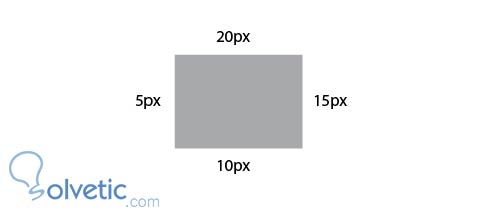
- Abstand: Dies ist der Abstand, der zwischen dem Inhalt und den Rändern des Containers erzeugt wird. Es gibt zwei Möglichkeiten, ihn zu deklarieren, indem beispielsweise alle Werte, die seinem oberen, rechten, unteren und linken Abstand entsprechen, im selben Attribut platziert werden
Polsterung: 20px 15px 10px 5px

Oder deklarieren Sie die Auffüllreferenz direkt:
- Polsterung: oberer Abstand.
- padding-right: richtiger Abstand.
- Polsterung unten: geringerer Abstand.
- links auffüllen: linker Abstand.
: – Rand : Rand, der zwischen zwei oder mehr Elementen besteht, wendet dieselbe Definition in Bezug auf die Zuweisung der in der Polsterung beschriebenen Werte an, nur dass die Attribute die folgenden sind :
- Rand oben: oberer Abstand.
- Rand – rechts : rechter Abstand.
- Rand-Boden: geringerer Abstand.
- Rand-Links: linker Abstand.
– Schriftgröße: Schriftgröße .
– Font-weight: Wert der Quelle.
– Zeilenhöhe: Zeilenabstand.
– Listenstil : Ornament der Listen.
– Anzeige: Gibt an, wie das Element angezeigt werden soll.
– Farbe: Weisen Sie dem Element eine Farbe zu.
Dies sind Beispiele für das Anwenden von Attributen auf die Klassen oder IDs, die wir unseren Tags in der HTML-Struktur zugewiesen haben. Es gibt viele Möglichkeiten, CSS-Anweisungen zu erstellen. Dies sind nur einige der vielen Attribute, die angewendet werden könnten.