Die Objektposition
Wie eingangs erwähnt, können wir mit dem Location- Objekt über das DOM auf die Location-Eigenschaften unseres Dokuments zugreifen, um detaillierte Informationen zu den Adressen und zur Navigation zu anderen Dokumenten zu erhalten.
Um all dies zu erreichen, haben wir die folgenden Eigenschaften und Methoden, die wir beim Aufrufen dieses Objekts verwenden können. Sehen wir uns die Liste an und sehen, was die einzelnen Objekte tun:
· Protokoll: Ruft die Protokollkomponente der Dokument-URL ab oder legt diese fest.
· Host: Ruft die Hostkomponente der Dokument-URL ab oder legt diese fest.
· Href : Ruft den Speicherort des aktuellen Dokuments ab oder legt diesen fest.
· Hostname: Ruft den Hostnamen der Dokument-URL ab oder legt diesen fest.
· Port: Ruft die Portkomponente der Dokument-URL ab oder legt diese fest.
· Pfadname: Ruft die Pfadkomponente der Dokument-URL ab oder legt diese fest.
· Suchen: Ruft die Abfragekomponente der Dokument-URL ab oder legt diese fest.
· Hash : Ruft eine Hash-Komponente für die URL des Dokuments ab oder legt diese fest.
· Zuweisen (<URL>): Navigieren Sie zur angegebenen URL.
· Ersetzen (<URL>) : Entfernen Sie das aktuelle Dokument und navigieren Sie zu dem in der URL angegebenen Dokument.
· Neu laden (): Lädt das aktuelle Dokument neu oder aktualisiert es.
· ResolveURL (<URL>): Löst die relative URL auf, die für einen absoluten Pfad angegeben wurde.
Nun, da wir wissen, was wir haben, werden wir ein kleines Beispiel dafür sehen, wie all diese Informationen in einem Dokument mit Javascript in unserem HTML-Dokument abgerufen werden können.
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <script> [b] document.writeln ("<pre>"); [/ b] [b] document.writeln ("Protokoll: [/ b] [b] document.writeln ("host:" + [/ b] [b] document.writeln ("Hostname: [/ b] [b] document.writeln ("port:" + [/ b] [b] document.writeln ("Pfadname: [/ b] [b] document.writeln ("search:" [/ b] [b] document.writeln ("hash:" + [/ b] [b] "+ document.location.protocol); [/ b] [b] document.location.host); [/ b] [b] "+ document.location.hostname); [/ b] [b] document.location.port); [/ b] [b] "+ document.location.pathname); [/ b] [b] + document.location.search); [/ b] [b] document.location.hash); [/ b] [b] document.write ("</ pre>"); [/ b] </ script> </ body> </ html>
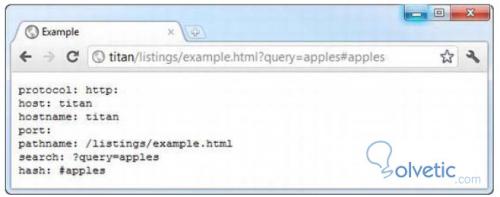
Mal sehen, wie das im Browser interpretiert wird; Um die Funktionalität der Suche und des Hashs zu demonstrieren, verwenden wir ? Query = apples # apples, damit wir sehen können, wie der Browser es aufnimmt. Das Ergebnis ist das folgende Bild:

Verwenden Sie das Standortobjekt, um zu einer anderen Seite zu navigieren
Wie wir bereits erwähnt haben, können wir das location-Objekt auch verwenden, um zu einer anderen Site zu navigieren, d. H., Um zu einem anderen Dokument zu wechseln. Es gibt verschiedene Möglichkeiten, diesmal wird jedoch eine der einfachsten demonstrativ dargestellt Den Code, den wir generieren müssen, und dann erklären wir die Operation:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> <button id = "pressme"> Drücken Sie mich </ button> <p> Einer der interessantesten Aspekte von Früchten ist die Vielfalt, die es in Deutschland gibt jedes Land. Ich lebe in der Nähe von London, in einer Gegend, für die bekannt ist seine Äpfel. </ p> <img id = "banana" src = "banana-small.png" alt = "kleine Banane" /> <script> [b] document.getElementById ("pressme"). onclick = function () {[/ b] [b] document.location.hash = "Banane"; [/ b] } </ script> </ body> </ html>
In diesem Code machen wir einfach Folgendes: Zuerst stellen wir fest, dass in das Element mit der ID pressme eine neue Funktion eingefügt wird, wenn Sie darauf klicken, dies dank des Ereignisses onclick und dann innerhalb der Funktion, die beim Klicken aktiviert wird Wir verwenden das Objekt document.location.hash und gleichen den Wert des Hashs an, zu dem wir navigieren werden. In diesem Fall ist Banane ein Bild, das wir als ID eines img-Bildelements eingefügt haben.
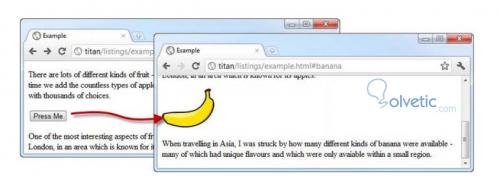
Mal sehen, wie das in unserem Browser aussieht:

Wie wir sehen können, ist es ein sehr nützliches Verhalten und wir erreichen es auf sehr einfache Weise unter Verwendung der Objektposition.
. Eine andere Möglichkeit besteht darin, die Ersetzungsmethode der zuvor aufgelisteten zu verwenden. Die Besonderheit beim Ersetzen besteht jedoch darin, dass das aktuelle Dokument durch das Dokument ersetzt wird, das es als Parameter erhält, wodurch das Dokument, das es aufgerufen hat, aus dem Verlauf entfernt wird, also die Schaltfläche “Zurück” des browsers würde nirgendwo hinführen .