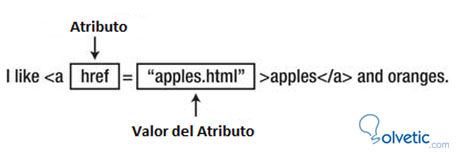
Im folgenden Beispiel sehen wir die Anwendung eines Attributs auf das <a> -Element

Mit diesem Element können wir einen Hyperlink erstellen, wenn wir darauf klicken. Es ist wichtig zu erwähnen, dass die Attribute nur am Anfang der Beschriftungen hinzugefügt werden können und einen Namen und den entsprechenden Wert haben müssen.
Zusätzlich können wir unseren Elementen mehrere Attribute hinzufügen, indem wir sie durch ein einfaches Leerzeichen trennen:
Ich mag <a href =”/apples.html” id =”firstlink”> Äpfel </a> und Orangen.
Boolesche Attribute
Einige Attribute sind Boolesche Attribute. Sie müssen nicht angegeben werden. Es wird nur das Element hinzugefügt, und es wird seine Funktionalität ausführen. Beispiel:
Geben Sie Ihren Namen ein: <Eingabe deaktiviert>
Hier verwenden wir das deaktivierte Attribut im Eingabeelement, das dem Benutzer die Möglichkeit bietet, Informationen einzugeben. Durch Hinzufügen des deaktivierten Attributs wird verhindert, dass der Benutzer Informationen über die Tastatur eingibt oder in die Zwischenablage kopiert.
Benutzerdefinierte Attribute
Wir können benutzerdefinierte Attribute definieren, während der von uns verwendete Name das Präfix data- hat:
Geben Sie Ihren Namen ein: <input disabled = “true” data-creator = “adam” data-purpose = “collection”>
Der korrekte Name für diese Attribute ist vom Autor definierte Attribute. Durch Hinzufügen des Datenpräfixes lassen wir die Browser dies problemlos und ohne Konflikt mit anderen zuvor erstellten benutzerdefinierten Attributen interpretieren.
Globale HTML5-Attribute
Es gibt eine zweite Kategorie von Attributen. Diese konfigurieren das Verhalten, das allen Elementen gemeinsam ist. Sehen wir uns an, welche:
- 1. Accesskey
Mit diesem Attribut können Sie eine oder mehrere Tastenkombinationen angeben, mit denen das Element ausgewählt wird, auf das es auf der Seite angewendet wird.
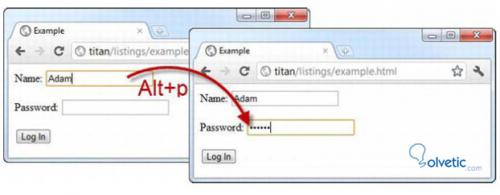
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <form> Name: <eingabetyp = "text" name = "name" accesskey = "n" /> <p /> Passwort: <input type = "password" name = "password" accesskey = "p" /> <p /> <input type = "submit" value = "Anmelden" accesskey = "s" /> </ form> </ body> </ html>
Hier können wir sehen, dass auf den eingegebenen Namen mit dem ‘n’ Passwort mit ‘p’ und Login mit ‘s’ zugegriffen wird.

- 2. Klasse
Das class-Attribut wird zum Klassifizieren oder Kategorisieren von Elementen verwendet. In der Regel tun wir dies, um Elemente im Dokument zu finden, die zur angegebenen Klasse gehören, und um einen CSS-Stil darauf anzuwenden.
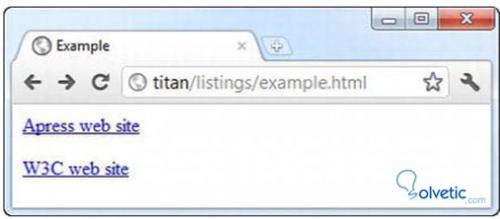
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <a href="http://apress.com"> Website von Apress </a> <p /> <a href="http://w3c.org"> W3C-Website </a> </ body> </ html>
Wir können auf jedes Element mehrere Klassen anwenden, die die Klassen durch Leerzeichen trennen. Die Namen, die wir den Klassen geben, sind willkürlich. Ich empfehle jedoch, Namen zu platzieren, die in dem Kontext, mit dem wir arbeiten, eine Bedeutung haben.

- 3. Inhaltlich editierbar
Mit diesem Attribut können wir den Inhalt der Seite ändern, ohne dass ein Formular oder eine zusätzliche Programmierung erforderlich ist.
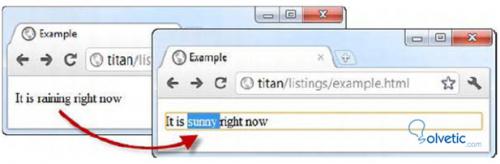
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <p contenteditable = "true"> Es regnet gerade </ p> </ body> </ html>
Wir haben das Attribut auf ein Element <p> angewendet, indem wir den Wert des Attributs auf “true” gesetzt haben, damit der Benutzer den Inhalt dieses Absatzes ändern kann. Wenn der Benutzer auf das Element klickt, kann er damit beginnen, es zu ändern.

Im nächsten Tutorial werden wir die restlichen Attribute sehen, die in unserem HTML-Dokument verwendet werden und die es uns ermöglichen, unsere Elemente so zu konfigurieren, wie wir es möchten und an unsere Bedürfnisse anzupassen.