
Dazu verwenden wir das Jquery-Framework , eine Bibliothek, die die Arbeit mit der Javascript-Sprache erleichtert . Wir haben die Bibliothek von Jquery.com heruntergeladen. Möglicherweise können Sie sie auch verwenden, indem Sie googleapis.com mit diesem Code auf Ihrer HTML-Seite aufrufen, um dieses Skript hinzuzufügen.
<head> <script src = "// ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </ script> </ head>
Wenn Sie es von der Jquery-Seite heruntergeladen und in ein Verzeichnis auf Ihrer Website hochgeladen haben, sollten Sie es so platzieren, dass es wie im folgenden Beispiel auf Ihre Domain verweist:
<head> <script src = "http://TUDOMINIO.COM/js/jquery.min.js"> </ script> </ head>
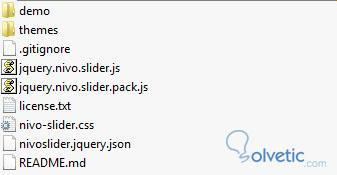
Jetzt werden wir Nivo slider herunterladen. Dies ist die Jquery-Bibliothek, mit der wir den Slider erstellen können. Von hier aus können Sie den kostenlosen Nivo-Slider herunterladen . Entpacken Sie die Datei in unserem Verzeichnis, hier sehen wir die Struktur des Webs.

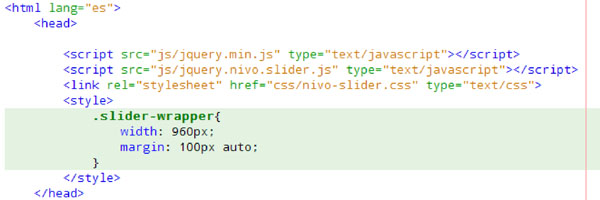
Jetzt erstellen wir eine index.html-Datei für unser Web. In der Kopfzeile werden die Bibliotheken und Stylesheets abgelegt. Wir können die Jquery-Bibliothek, die Nivo-Schieberegler-Bibliothek und die eigenen Stylesheets des Nivo-Schiebereglers sehen und sie dann anpassen.

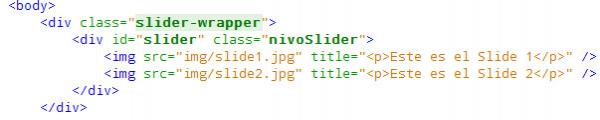
Jetzt erstellen wir einen Container für unsere Bilder und für den Schieberegler. Um ihn anzeigen zu können, haben wir ihn in derselben index.html erstellt (Sie können ihn auch in CSS-Stylesheets erstellen, um ihn den jeweiligen Anforderungen anzupassen).
Wir beginnen mit der Struktur des Webs und dem Schieberegler selbst, der die anzuzeigenden Bilder und eine Nachricht einfügt.

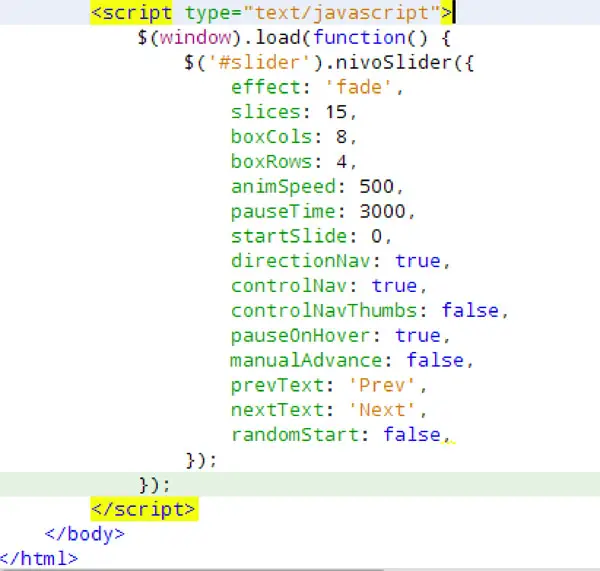
Dann aktivieren wir das Silder-Plugin nivo und senden Parameter über die Art des Effekts, die Zeit zwischen den Animationen, die Pause zwischen den Bildern und vieles mehr, die in der Dokumentation von Nivo Slider zu sehen sind.

Beachten Sie, dass id #silder dort aktiviert ist, wo ich die Bilder definiere. Wenn ich also mehr als einen Schieberegler haben möchte, muss ich dieselbe Struktur replizieren und für die entsprechende ID aktivieren.
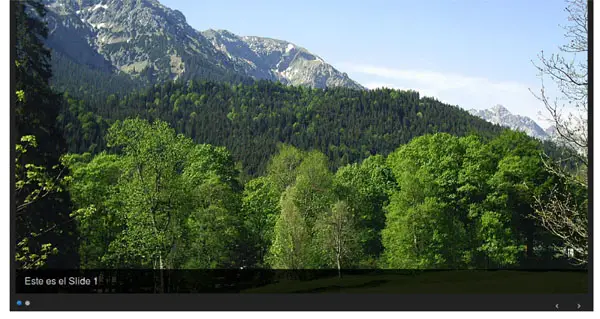
Das Ergebnis des Testens von index.html in einem Browser ist:

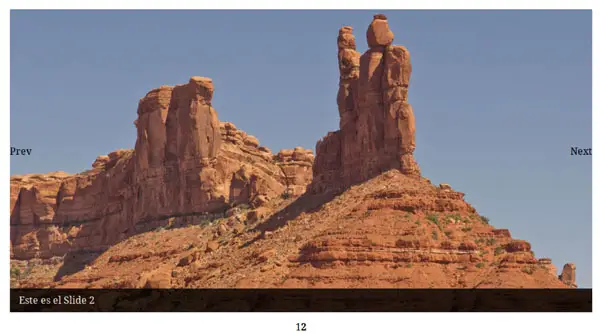
Hier sehen wir die zweite Folie, unten sehen wir die Anzahl der Folien 1 und 2 und die Standardverknüpfungen Zurück (vorherige) Weiter (nächste) wir werden die Ansicht von CSS verbessern.
Wir können die Zahlen durch Aufzählungszeichen ändern, indem wir einfach in nivo-silder.css suchen
.nivo-controlNav { Text ausrichten: links; Polsterung: 0; Position: relativ; Z-Index: 10; } .nivo-controlNav to { Anzeige: Inline-Block; Breite: 10px; Höhe: 10px; Hintergrund: URL (bullets.png) no-repeat; Texteinzug: -9999px; Grenze: 0; Rand: 0 2px; } .nivo-controlNav a.active { Hintergrundposition: 0 100%; } .nivo-directionNav to { Anzeige: Block; Breite: 30px; Höhe: 30px; Hintergrund: URL (arrows.png) no-repeat; Texteinzug: -9999px; Grenze: 0; oben: auto; unten: -36px; z-Index: 11; } .nivo-directionNav a: hover { Hintergrundfarbe: #eee; -webkit-border-radius: 2px; -moz-border-radius: 2px; Randradius: 2px; } a.nivo-nextNav { Hintergrundposition: 160% 50%; rechts: 0px; } a.nivo-prevNav { Hintergrundposition: -60% 50%; links: auto; rechts: 35px; }
Das Ergebnis dieser Änderung sind die Zahlen als Aufzählungszeichen links und die Links als Pfeile rechts.

Erweitern wir die Funktionalität, indem wir einen Datenblock auf einer der Folien anzeigen

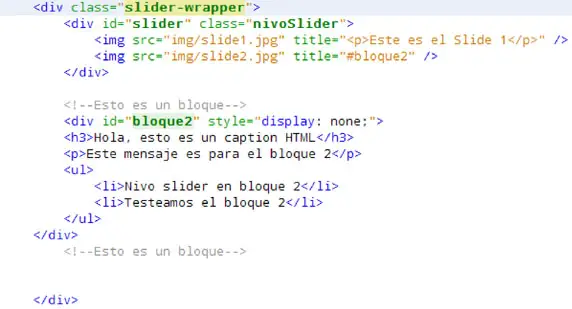
Wenn wir den Code ändern, den wir bereits haben, ändern wir den Absatz auf Folie 2 in einen Block, den ich mit der ID # block2 aufrufe. Dann erstelle ich den Block und wende einen verborgenen Stil an, damit er nur sichtbar ist, wenn Folie 2 aktiviert ist.
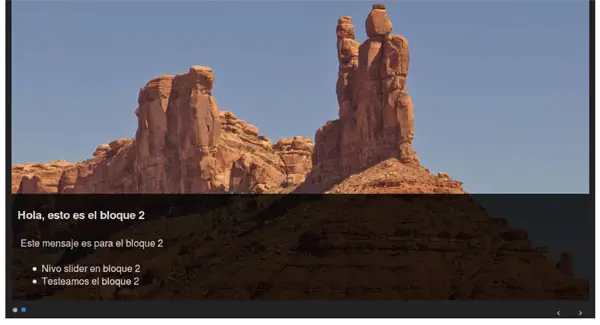
Das Ergebnis ist das Folgende:

Sie können auch Miniaturbilder einfügen. Eine andere Möglichkeit besteht darin, den Inhalt dynamisch aus MySQL und PHP zu generieren oder ihn in einer CMS-Vorlage wie Joomla oder WordPress zu verwenden. Viele Plugins sind bereits programmiert, aber mit ein paar Zeilen Code können wir unsere eigene Komponente erstellen. Ich hoffe, dass es dir gedient hat.